今回のゴール
前回「VuePressを導入してみる〜記事一覧表示編〜」は記事一覧をTOPページで表示できるようにしました。
今回は,ブログを見やすく使いやすくするためにデフォルトテーマの設定をしていきます。
ということで,今回のゴールはナビゲーションリンク & サイドバーを追加するところまで。
やること
- ナビゲーションリンクの設定
- サイドバーの設定
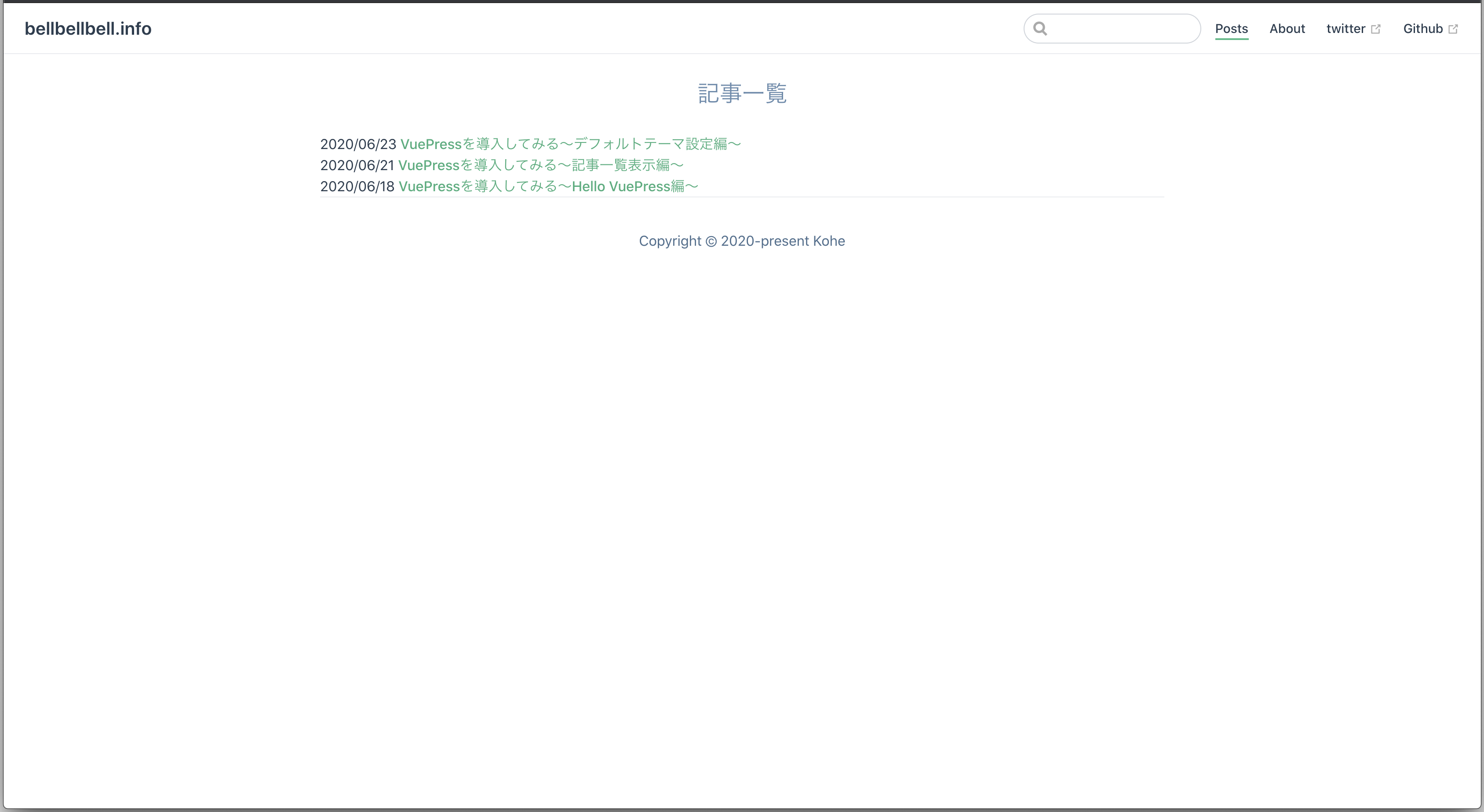
1. ナビゲーションリンクの設定
.vuepress/config.jsファイルを開いて下記の様に編集する。
textプロパティに設定した値がナビゲーションリンクとして表示されます。
linkプロパティにはアクセスしたいページのリンクを設定します。
今回は記事一覧,About,Twitter,Githubへのリンクを追加してみました。
module.exports = {
title: 'bellbellbell.info',
description: 'ITエンジニアの日々のアウトプットとか考えとかとか…',
// ここから themeConfig: { nav: [ { text: 'Posts', link: '/'}, { text: 'About', link: '/about'}, { text: 'twitter', link: 'https://twitter.com/kohe_dekita' }, { text: 'Github', link: 'https://github.com/xxx-kohe-xxx' }, ], }, // ここまでを追加する plugins: [
'@vuepress/blog',
]
}
外部サイトへのリンクは自動的に新しいタブで開き,自分のサイト内へのリンクは同じタブでページ移動するようになっています。
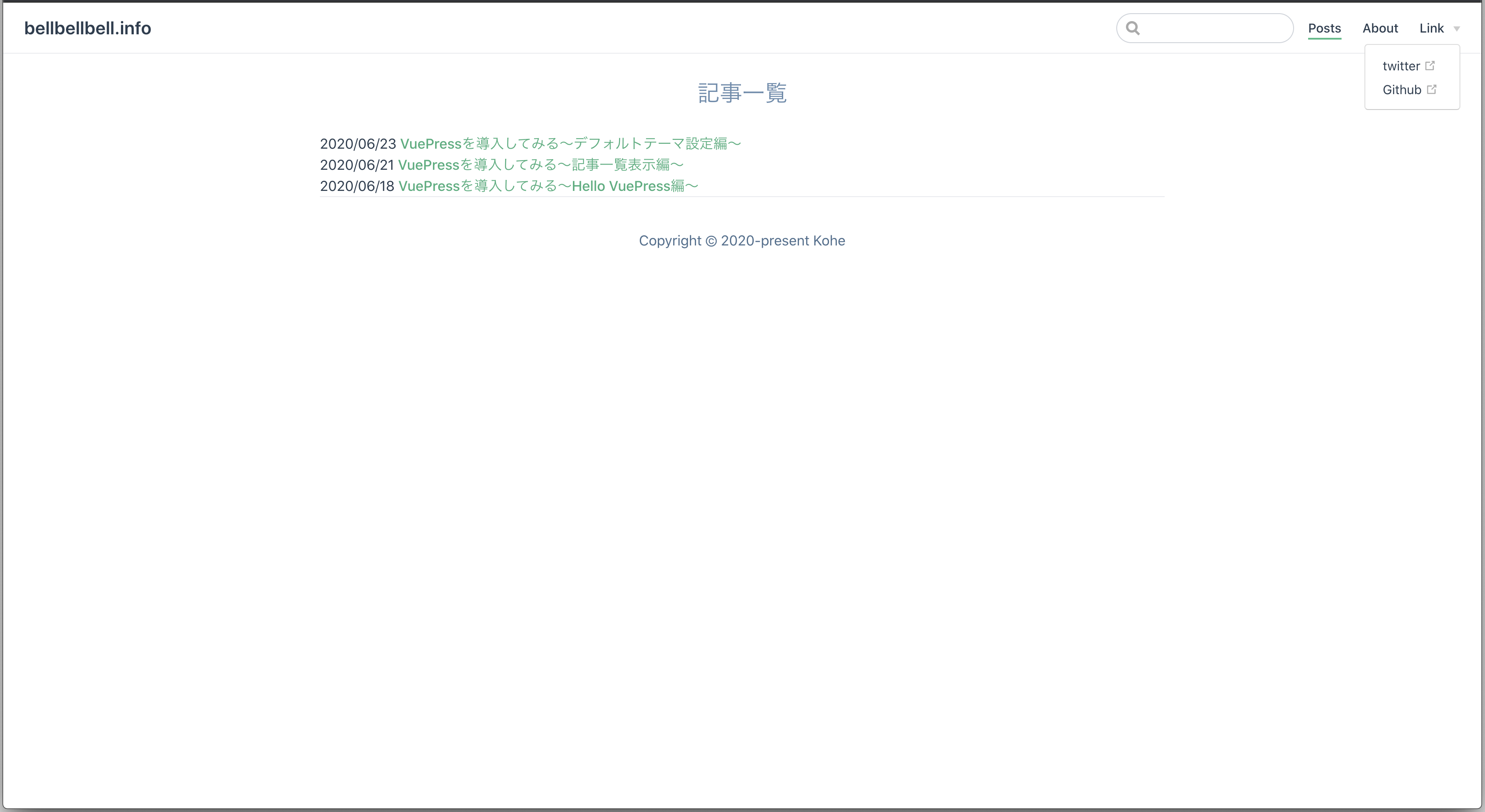
また,下記のようにitemsプロパティを使用するとリスト表示させることも可能です。
TwitterとGithubをリスト表示にしました。
nav: [
{ text: 'Posts', link: '/' },
{ text: 'About', link: '/about' },
{
text: 'Link',
items: [
{ text: 'twitter', link: 'https://twitter.com/kohe_dekita' },
{ text: 'Github', link: 'https://github.com/xxx-kohe-xxx' },
],
},
],
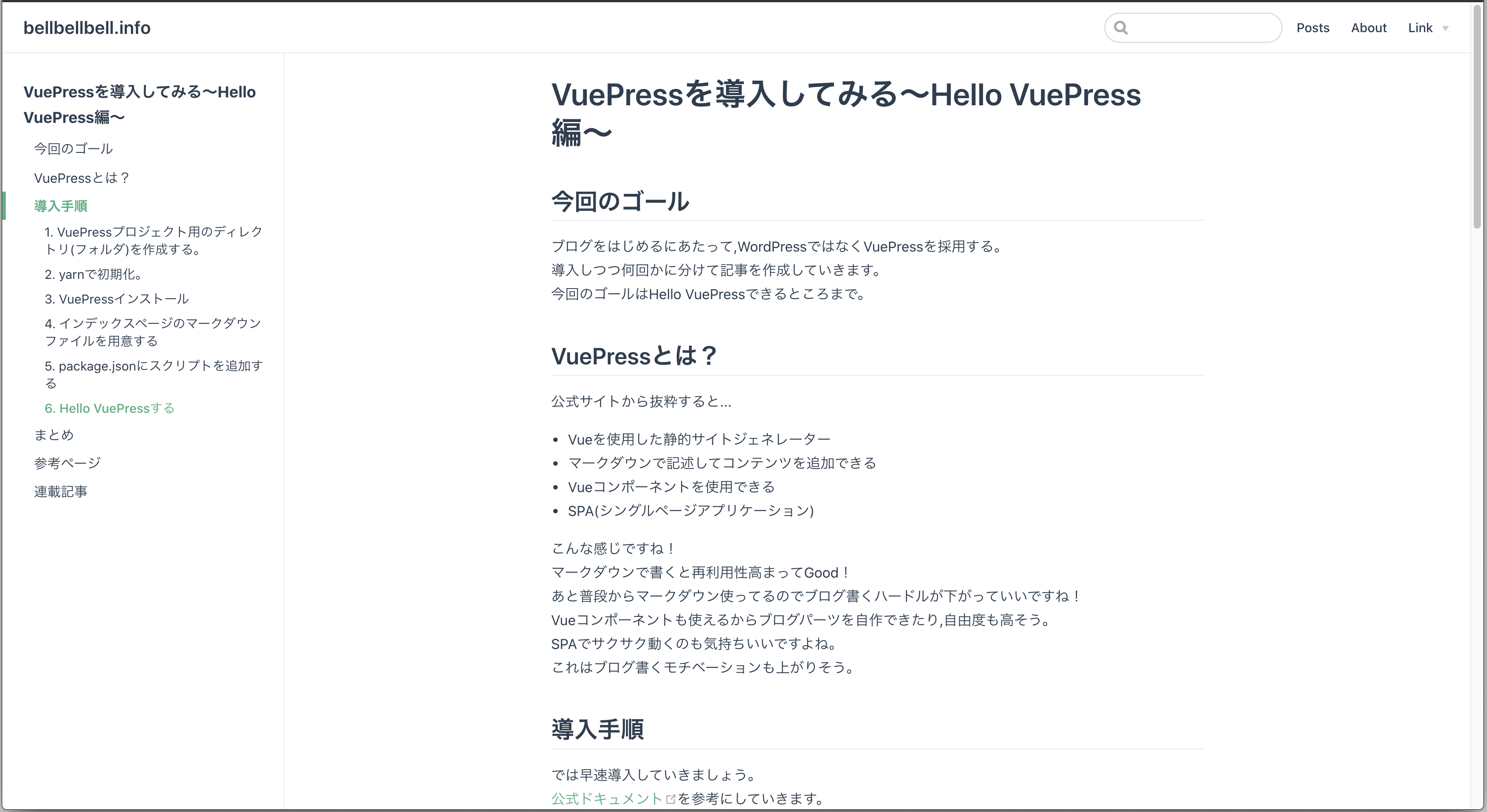
2. サイドバーの設定
ナビゲーションリンクと同様に.vuepress/config.jsファイルを編集します。
今回はサイドバーに目次(見出し)を表示させたいので,下記のようにサイドバーの設定を追加します。
module.exports = {
// ~ (略) ~
themeConfig: {
nav: [
{ text: 'Posts', link: '/' },
{ text: 'About', link: '/about' },
{
text: 'Link',
items: [
{ text: 'twitter', link: 'https://twitter.com/kohe_dekita' },
{ text: 'Github', link: 'https://github.com/xxx-kohe-xxx' }
],
},
],
sidebar: 'auto', // 追加 },
// ~ (略) ~
}
目次が追加されて全体の構成がよくわかりますね。
現在はすべての(TOPページ除く)マークダウンファイルにサイドバーが設定されています。
記事によってはサイドバーを無効にしたいこともあると思います。
Frontmatterに下記のように追加してやるとその記事のみサイドバーを無効にすることができます。
---
sidebar: false
---まとめ
ナビゲーションリンクとサイドバーが入ることでだいぶ充実してきた感じがしますね。
次回は公式プラグインを導入して行きたいと思います。
参考ページ
連載記事
- VuePressを導入してみる〜Hello VuePress編〜
- VuePressを導入してみる〜記事一覧表示編〜
- VuePressを導入してみる〜デフォルトテーマ設定編〜
- VuePressを導入してみる〜公式プラグイン導入編〜