やりたいこと
昨日,VuePress用にブログカードコンポーネントを作ってみるで作成したブログカードを記事一覧に適用する。
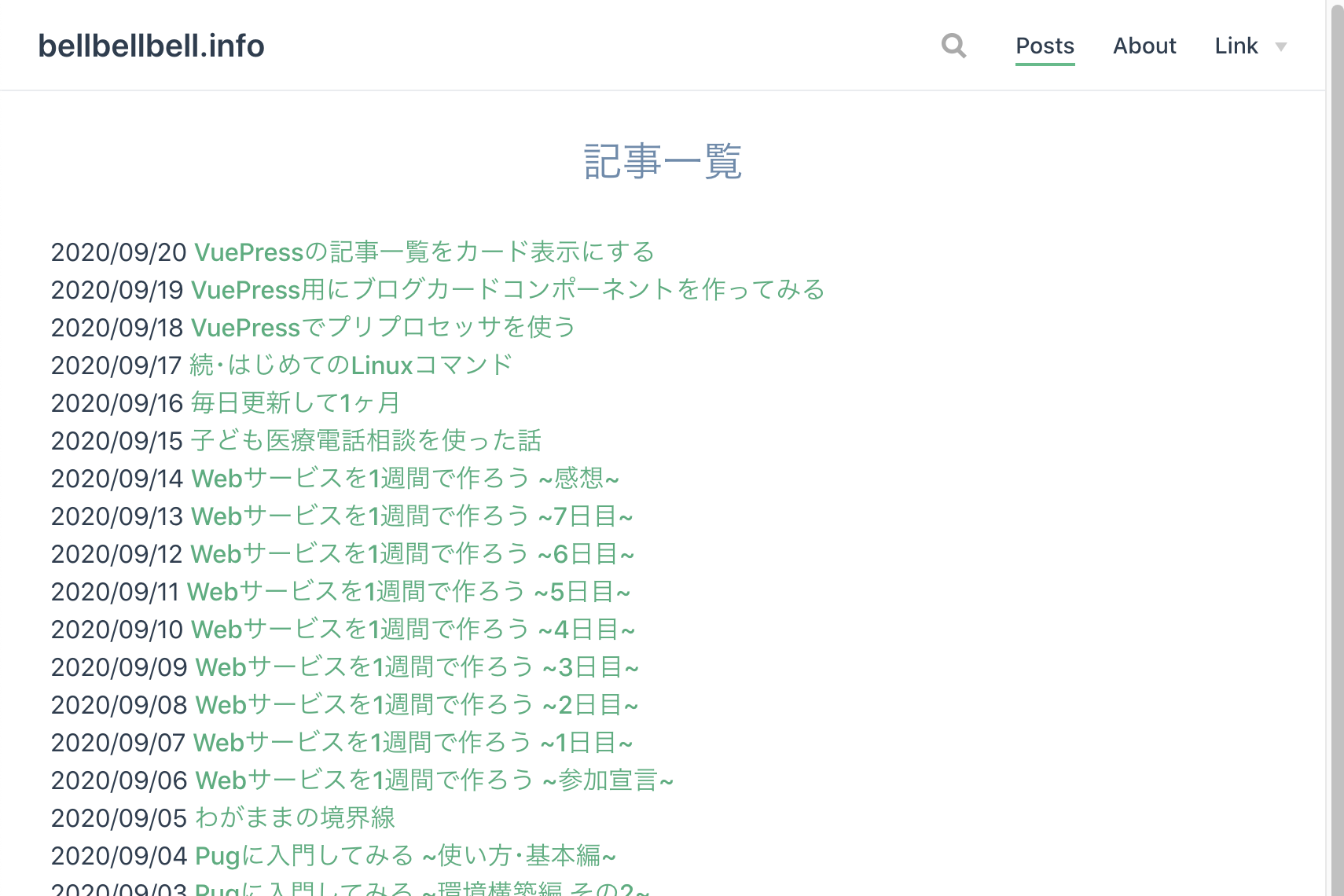
現状,結構そっけない感じで一覧表示されているのでカード表示にして見やすくしていきます。

作成する
VuePressで使うコンポーネントは.vuepress配下にcomponentsフォルダを作りそこに作成していきましょう。
(参考:VuePressを導入してみる〜記事一覧表示編〜#3. ディレクトリ(フォルダ)構成
現在使用している記事一覧のコンポーネントは以下になります。
<template>
<div>
<div v-for="post in posts">
<time>{{ post.frontmatter.date }}</time>
<a v-bind:href="post.path">{{ post.title }}</a>
</div>
</div>
</template>
<script>
/** 記事一覧表示コンポーネント */
export default {
computed: {
posts() {
return this.$site.pages
.filter((page) => page.path.startsWith('/posts/'))
.sort(
(a, b) => new Date(b.frontmatter.date) - new Date(a.frontmatter.date)
);
},
},
};
</script>変更後が以下になります。
<template lang="pug">
div.article-list
div.article-list__item(v-for="post in posts")
article-card(
v-bind:link="post.path"
v-bind:eyecatchUrl="post.title"
v-bind:date="post.frontmatter.date"
v-bind:title="post.title"
)
</template>
<script>
// 変更なし
</script>
<style lang="scss">
.article-list {
&__item {
margin: 0 0.5rem 1rem;
display: block;
}
}
</style>
まとめ
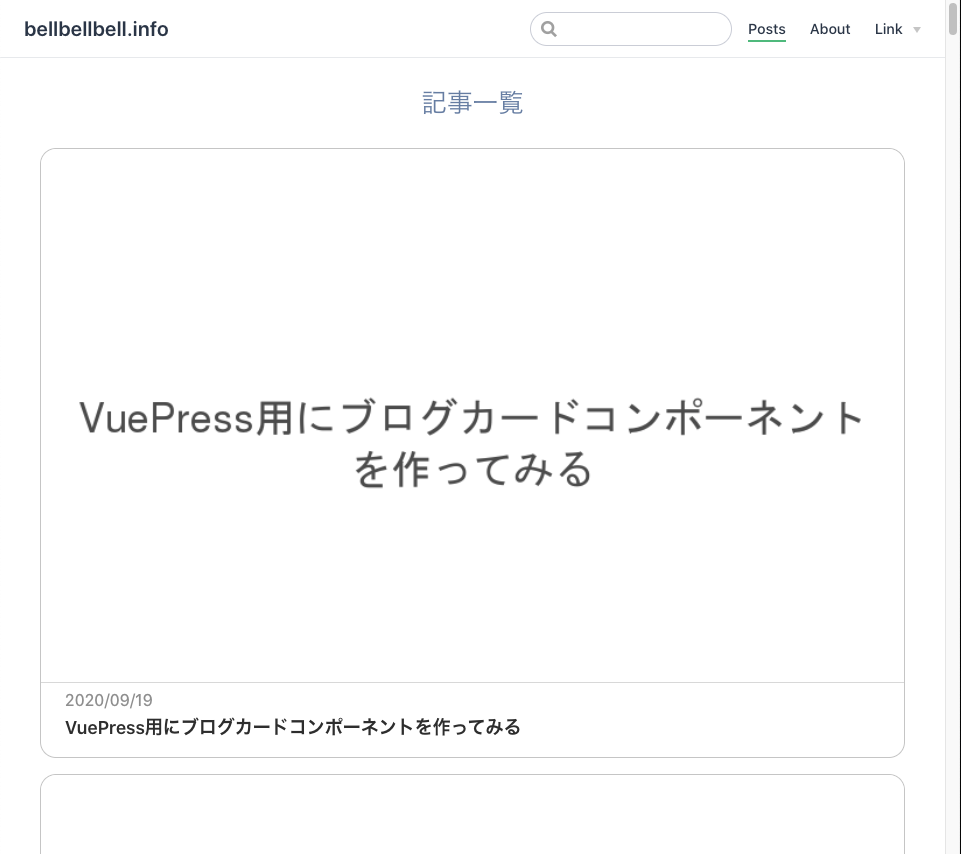
CSSにもてあそばれて思ったようにできてないです…
ホントは一行に2~3記事を表示させたかったのですが,flexbox使うと横方向に永遠と配置されるし,float使うと左寄りになっちゃうしで…
VuePressのもともとのクラス属性とかと干渉しちゃったりで思ったスタイルがあたらなくて(ただ単に実力不足ですが)時間溶けました…
眠気が限界なので明日の自分に任せます。
それではまた明日。