昨日も奮闘したけどうまく行かなかったので今日も引き続きやっていきます。
やりたいこと
VuePress用にブログカードコンポーネントを作ってみるで作成したブログカードを記事一覧に適用する。
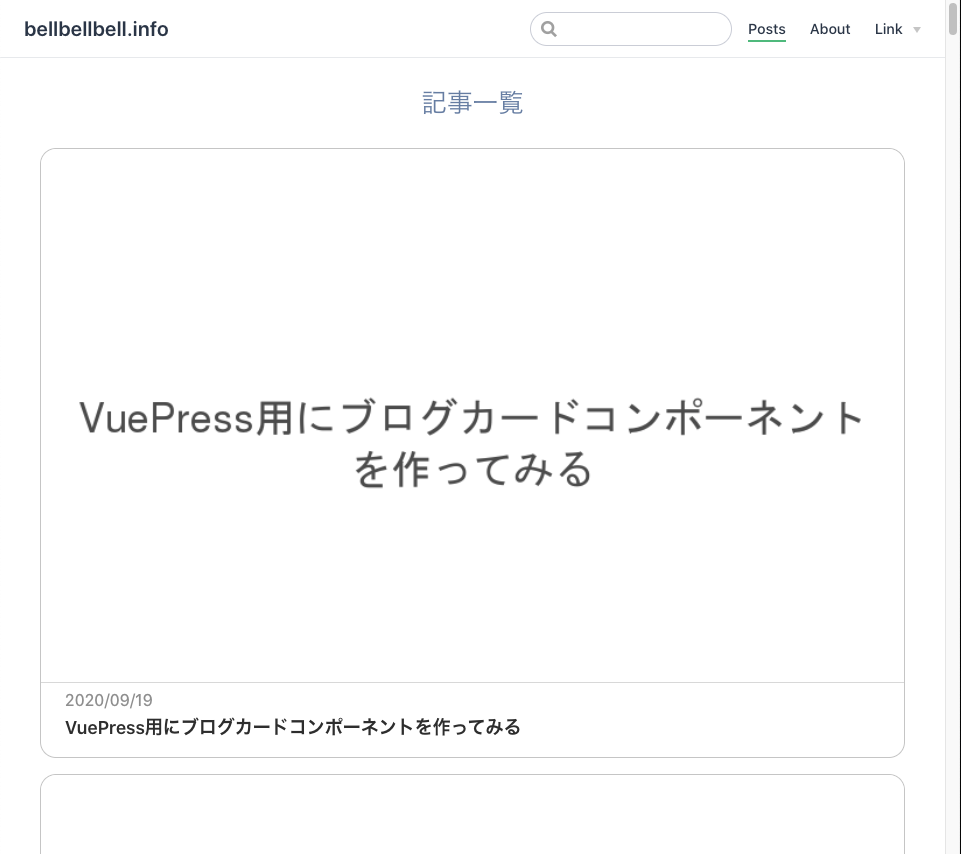
現状,表示させるところまではうまくいっているけど,1行に1~3記事を表示させる(現在1行1列)ところがうまく行かない。

作成する
現時点のコンポーネント
現時点での記事一覧コンポーネントとブログカードコンポーネントは次のようになっています。
記事一覧コンポーネント
<template lang="pug">
div.article-list
div.article-list__item(v-for="post in posts")
article-card(
v-bind:link="post.path"
v-bind:date="post.frontmatter.date"
v-bind:title="post.title"
)
</template>
<script>
/** 記事一覧表示コンポーネント */
export default {
computed: {
posts() {
return this.$site.pages
.filter((page) => page.path.startsWith('/posts/'))
.sort(
(a, b) => new Date(b.frontmatter.date) - new Date(a.frontmatter.date)
);
},
},
};
</script>
<style lang="scss">
.article-list {
&__item {
margin: 0 0.5rem 1rem;
display: block;
}
}
</style>ブログカードコンポーネント
<template lang="pug">
article.article-card
a.article-card__link(v-bind:href="link")
img.article-card__eyecatch(v-bind:src="placeholdUrl + title")
span.article-card__date {{ date }}
h2.article-card__title {{ title }}
</template>
<script>
export default {
props: ['link', 'date', 'title'],
computed: {
placeholdUrl() {
const placeholdUrl = "https://placehold.jp/740x457.png?css=%7B%22background-color%22%3A%22%20white%22%2C%22color%22%3A%22%20%23555555%22%2C%22font-size%22%3A%22%2035px%22%2C%22word-break%22%3A%22%20break-all%22%2C%22padding%22%3A%22%2025px%22%7D&text="
return placeholdUrl
}
}
}
</script>
<style lang="scss">
.article-card {
display: block;
border: 1px solid #ccc;
border-radius: 1rem;
&__link {
color: #333;
}
&__eyecatch {
width: 320px;
border-radius: 1rem 1rem 0 0;
border-bottom: 1px solid #ddd;
display: block;
width: -webkit-fill-available;
}
&__date, &__title {
padding: 0.5rem 1.5rem;
}
&__date {
display: block;
color: #999;
padding-bottom: 0;
}
&__title {
display: block;
border: none;
margin: 0;
font-size: 1.125rem;
min-height: 2rem;
}
}
</style>変更後のコンポーネント
flexboxもfloatもダメだったので,グリッドレイアウトなるものを使ってみたらうまくいきました。
メディアクエリ使ってレスポンシブも一応対応できました。(出来栄えは微妙ですが…)
記事一覧コンポーネント
<template lang="pug">
<!-- 変更無し -->
</template>
<script>
// 変更無し
</script>
<style lang="scss">
.article-list {
display: grid;
grid-gap: 2rem 2%;
grid-template-columns: repeat(auto-fit, 32%);
@media screen and (max-width: 1000px){
grid-gap: 2rem 2%;
grid-template-columns: repeat(auto-fit, 49%);
}
@media screen and (max-width: 640px){
grid-gap: 2rem;
grid-template-columns: 1fr;
}
&__item {
display: block;
flex: 0 0 32%;
@media screen and (max-width: 1000px){
flex: 0 0 49%;
}
@media screen and (max-width: 640px){
flex: 0 0 100%;
}
}
}
</style>ブログカードコンポーネント
<template lang="pug">
<!-- 変更無し -->
</template>
<script>
// 変更無し
</script>
<style lang="scss">
.article-card {
display: block;
border: 1px solid #ccc;
border-radius: 1rem;
min-height: 300px;
@media screen and (max-width: 1000px){
min-height: 360px;
}
@media screen and (max-width: 500px){
max-height: 300px;
}
&__link {
color: #333;
}
&__eyecatch {
width: 320px;
border-radius: 1rem 1rem 0 0;
border-bottom: 1px solid #ddd;
display: block;
width: -webkit-fill-available;
}
&__date, &__title {
padding: 0.75rem 1.5rem;
}
&__date {
display: block;
color: #999;
padding-bottom: 0;
}
&__title {
display: block;
border: none;
margin: 0;
font-size: 1.125rem;
min-height: 2rem;
}
}
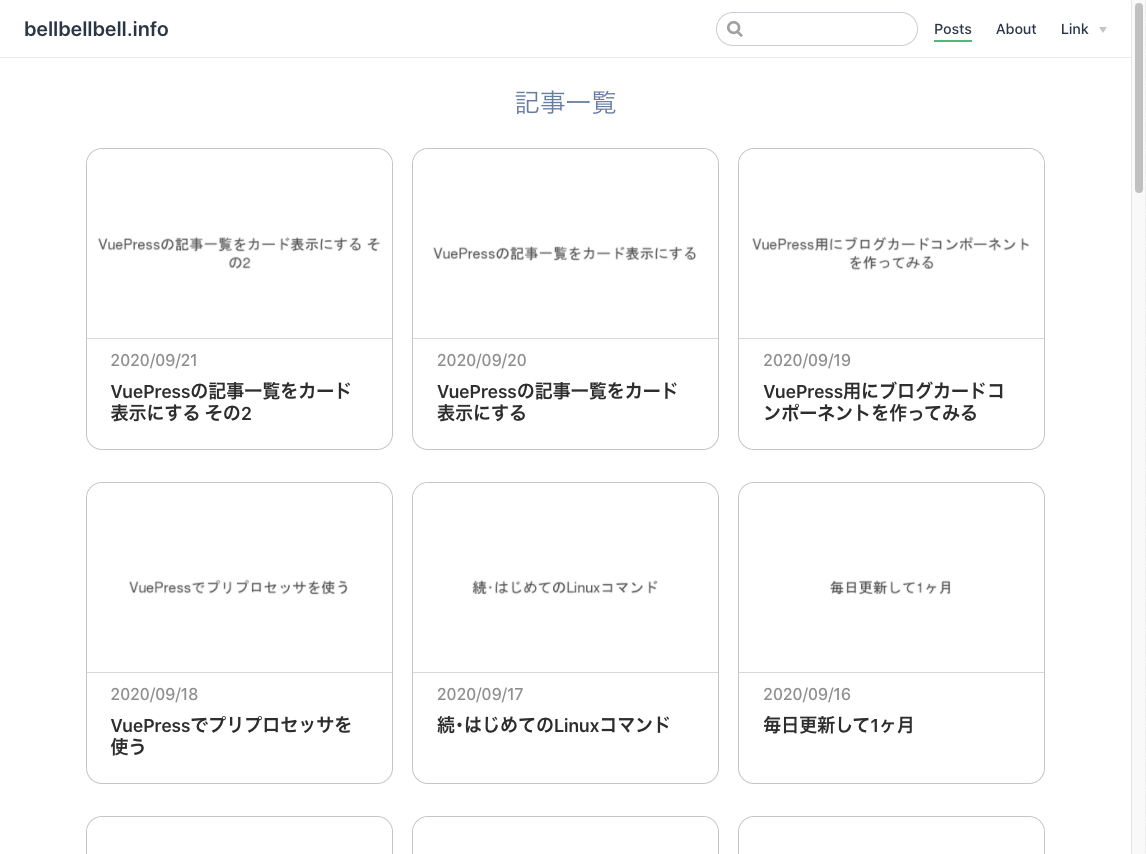
</style> 無事,1行に3記事表示されるようになりました。
無事,1行に3記事表示されるようになりました。
まとめ
はじめてグリッドレイアウトを使ってみましたけど便利ですね。
2次元的に配置するのに感覚的でわかりやすいです。
ひとまずやりたいことはできたけど,レスポンシブ対応の見た目には満足いってない(というか全体的にですけど)ので日々改善していきたいですね。
プラグインテーマを導入すればこのあたりのことはショートカットできる気もします。
ブラックボックスができるのが嫌なんでVuePressを理解するまで使う気はなかったですけど,作るよりプラグイン入れてプラグインの中身を見たほうが効率(学び的にも見た目的にも)いい気がしてきました。
それではまた明日。