ここ最近はずっとReactのインプットばかりだったのでいい加減アウトプットしていこうと思います。
多くの人が言っているようにアウトプットの方が学習効率良いんですよね。
わかってはるんですけどね。
ある程度理解しないとそれはそれで迷走しちゃうし。
言い訳なんですけどね。
アウトプット始めます。
なにをつくるか
そもそも自社サービスのためにReactを勉強し始めたわけですが,やってて思ったのはチーム開発でぶっつけでやってくのって厳しくね?ということ。
なので個人で軽くアウトプットしておきたいなと。(それに第一回の打ち合わせ以降なかなか都合が合わず停滞気味だし)
で何を作るかというと息子にポイントを発行して景品(ご褒美)交換できるようなアプリを作っていこうかなと。
なぜつくるか
子どもって自分でできることでも気分だったり,めんどくさがったりで「できなーいパパ(ママ)やってー」みたいなことがよくあるんです。
そこで,息子に自主的に動いてもらうための施策としてパパポイントなるものを発行して,自分でできることを自分でやれたらポイントゲットみたいな感じでやってたら割と意欲的に自分でできることをやってくれるようになりました。
僕が勝手にやっていたのですが,妻にもバレてアプリ化したらいいじゃないと。
ちょうどアウトプットしなきゃなーとも思っていたから重い腰を上げて作ることを決意。
今後の計画
ということで,ざっくりどんな感じでやっていくかを計画立ててみる
進め方
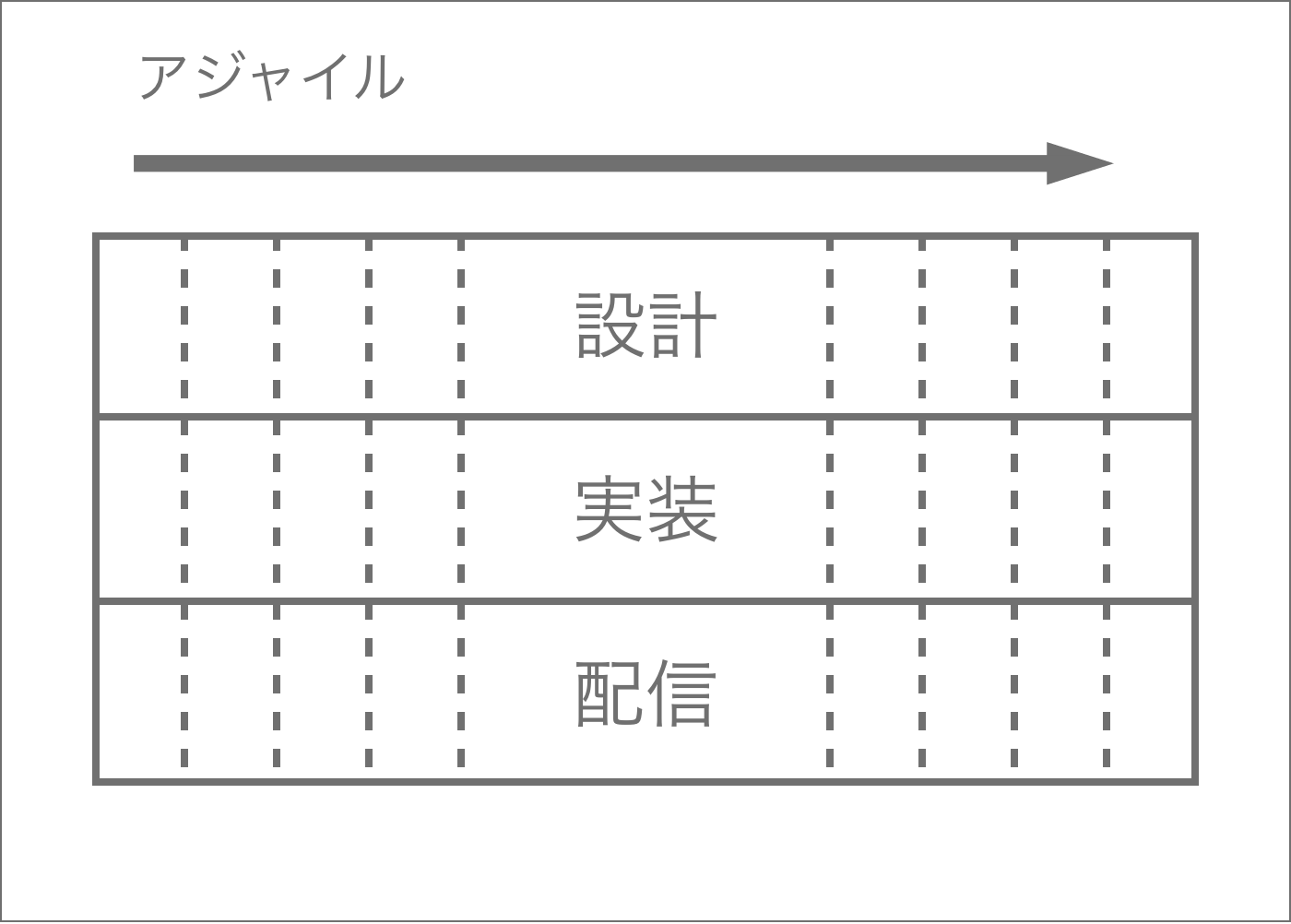
- アジャイル(という名の行き当たりばったり)開発
-
1スプリント3,4日くらいで妻に見せられるように開発を進めていく
- スプリントの期間は目安,機能単位で作っていって見せてフィードバックもらう
-
ちょうどアジャイルサムライ読んでたし,真のアジャイル開発をやっていこうと思って
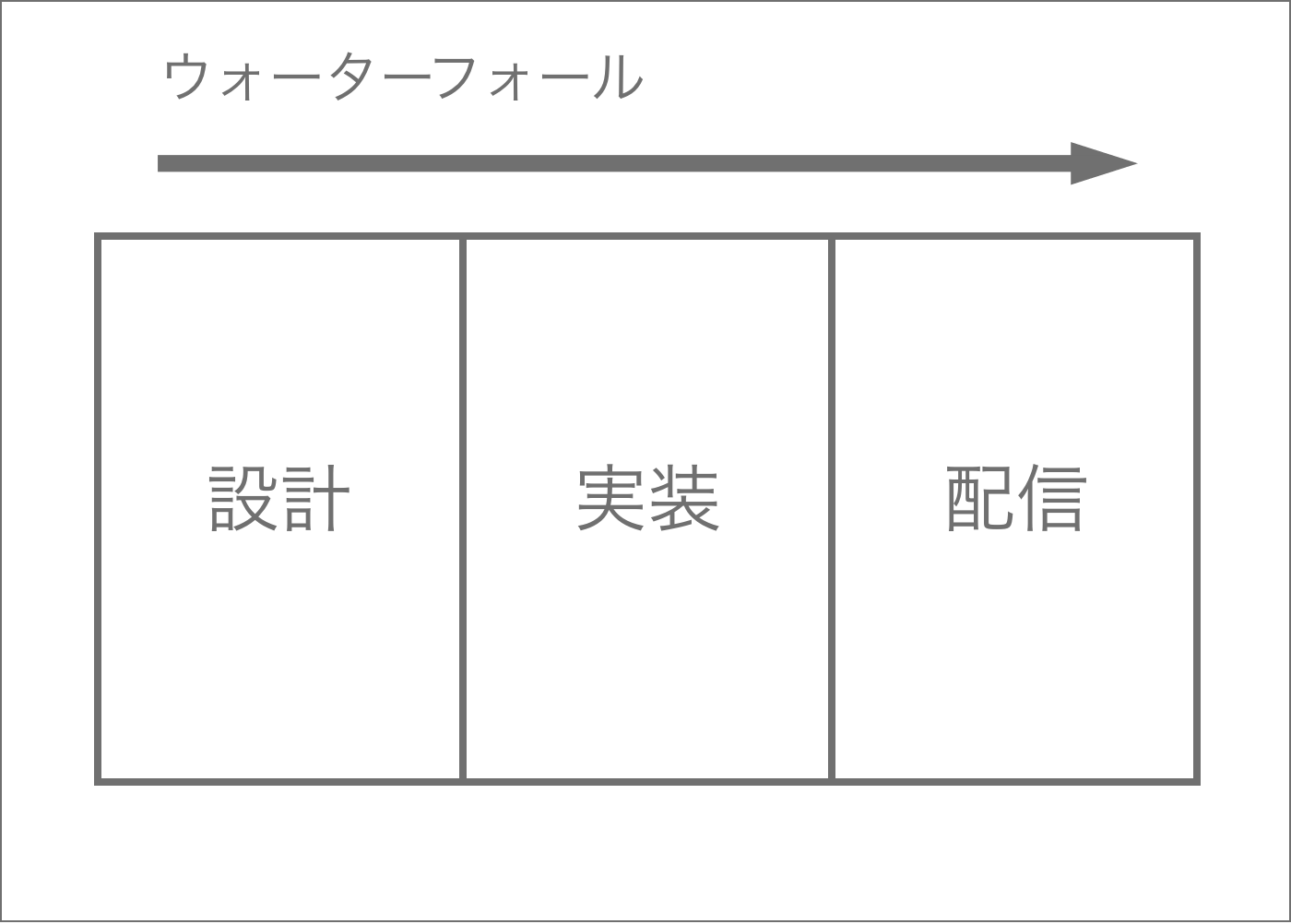
- 職場はアジャイル風味のウォーターフォール または ハード屋さん都合で仕様変更が横行し,納期が決まるアジャイル(素早く柔軟に対応しろ)開発
- 1人だから真のアジャイルって言っていいのかわからないけど
- アジャイルってなんなんだろって気持ちになってきました
- 僕的定義


技術スタックについて思うこと(妄想)を雑に列挙してみる
-
SPA
- React + TypeScript
- hooks
- SPAだと他に何が必要なんだろ?
- SPAといいつつ画面移動するほどの規模は考えてないからReactRouterは使わなくてよさそう
- Redux使うほどではなさそうだからContextAPIかなー(Reduxが使える気がしないだけ)
- atomic designを意識してコンポーネント作っていきたい
- スタイルはUIコンポーネント使う
- 無難にMaterialUIかなー
-
Firebase
- ReactのアウトプットだからバックエンドはBaaSを使ってみる
- Cloud Function使ってマイクロサービスアーキテクチャぽく(MSAって言ってみたいだけ)
- Firebaseで完結させるとなるとDBって何使ったら良いんだろ?
- Realtime Database?
- Cloud Firestore?
- 公式のアンケートの結果 RealtimeDatabaseが適してるっぽい
- というかCloud FirestoreはRealtime Databaseの上位互換みたいな感じなのかな
- 今回の開発だとRealtime Databaseで十分ということですね
-
個人開発くらいやりたいように技術選定したらいいよね
- 選定理由はその技術を理解するため
- そもそも触ってみなきゃメリデメわからないし
意識していきたいこと
-
最低限のものを実装していく
- あれもこれもやりたくなっちゃうけど時間は有限なので削る意識を持ってやる
- 妻のスプリントレビューを受けながら追加する機能を決めていく。。。予定
-
リファクタしながら開発していく
- とっちらかる前に少しずつやっていこう
- 「後からまとめてやろう」は絶対やらないから。。。
まとめ
重い腰がやっと上がったのでアウトプットしていきます。
実際に使う人がいる(僕と妻だけだけど)もののほうがアウトプットに対するモチベーションもあがりますね。
それではまた明日。