だいぶ停滞していましたがちょっとずつ進めていきます。
PaPaPointアプリ【合計ポイント表示編②】で合計ポイントの表示が完了したので,次はポイント付与機能を作っていきます。
ポイント付与画面作成
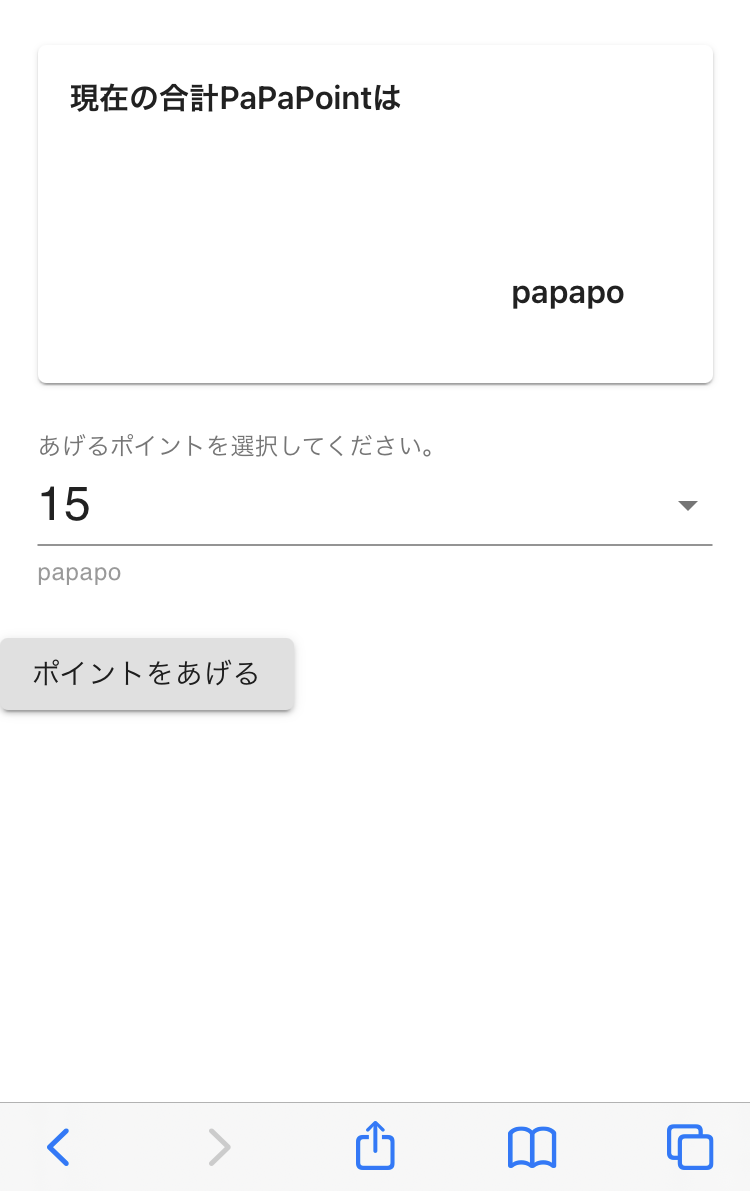
見た目を作っていきます。
ポイント付与時に必要な要素は,
どれだけのポイントを与えるかを決める入力部分と決定ボタンが必要です。
与えるポイントについては自由入力にしようか迷ったんですけど,いくつか決まったポイントを選択する方式にしようかと思います。
妻にもポイント付与してもらおうと思うと,自由入力だとどれくらいポイント付けて良いかもわからなくなるかなと。
Material-UIを配置していく
ネイティブのドラムロールを使おうかなと思うので,<NativeSelect>を使います。
ボタンは普通に<Button>を使います。
ちょっとまだMaterial-UIを使いこなせていないので思った通りのUIにできなかったのですが,タイムアップということで。。。

まとめ
公式読みながらポチポチやってるけど,イマイチCSSの扱いがよくわかってない。
CSSムズい。エラーが出てくれたほうがデバックしやすいです。
CSSの問題なのか,ライブラリの使い方の問題なのかの切り分けがちゃんとできてないからそこからですね。
それではまた明日。