今日はCloud Functionsの実装を進めていきます。
目標はFirestoreからデータを取得。
Cloud Functions 実装
functions/src/index.ts に実装していきます。
以前作成した合計ポイントのデータを取得する関数を作ってみます。
import * as functions from 'firebase-functions';
import admin from 'firebase-admin';
admin.initializeApp();
export const totalPoints = functions
.region('asia-northeast1')
.https.onRequest(async (req, res) => {
const snap = await admin.firestore().collection('total_point').get();
const data = snap.docs.map((doc) => doc.data());
res.send({ data });
});そういえばコレクション名は複数形にすべきだったなーとあとになって気づきました。
デプロイする
実装出来たらデプロイしてみます。
$ firebase deploy --only functionsなんかエラーが出ました。
Error: HTTP Error: 400, Billing account for project '55291078010' is not found. Billing must be enabled for activation of service(s) 'cloudbuild.googleapis.com,containerregistry.googleapis.com' to proceed.現在,Firebaseは無料のSparkプランを使っていたのですが,
どうやら,従量制のBlazeプランを使用する必要があるようです。
従量制といっても,Sparkプランで使える無料枠も含まれているので開発で使用している分には課金されてもせいぜい数百円程度(100円も行かないんじゃないかな?)だと思うのでBlazeプランに切り替えます。
というかそもそもNode.js 10以降はBlazeプランじゃないと行けないみたいなので課金以外の選択肢はなかったようです。
プランをアップグレードする
Firebaseコンソールの左メニューの一番下にあるアップグレードをクリック

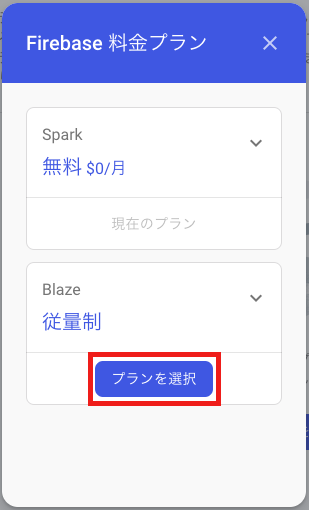
プランを選択をクリック

Blazeプラン以外ないので,次へをクリック

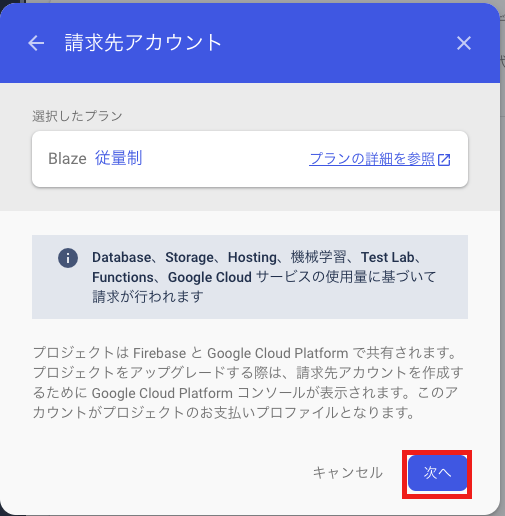
課金情報の設定画面が移動します。
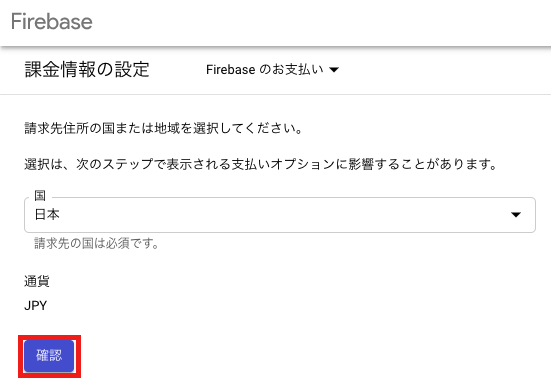
請求先住所の国と通貨を確認し,確認ボタンをクリック

お支払いプロファイルを作成または選択する。
GoogleDomainを購入したことがあったため既存のプロファイルを使い回すことにします。

お客様情報を入力する
お支払い方法を選択する(と言ってもカードしかないぽいけど)
使用するクレジットカードを選択
購入を確定をクリック
アップグレード完了

再度デプロイしてみる
$ firebase deploy --only functions今度は成功しました。
✔ functions: Finished running predeploy script.
i functions: ensuring required API cloudfunctions.googleapis.com is enabled...
i functions: ensuring required API cloudbuild.googleapis.com is enabled...
⚠ functions: missing required API cloudbuild.googleapis.com. Enabling now...
✔ functions: required API cloudfunctions.googleapis.com is enabled
✔ functions: required API cloudbuild.googleapis.com is enabled
i functions: preparing functions directory for uploading...
i functions: packaged functions (107.29 KB) for uploading
✔ functions: functions folder uploaded successfully
i functions: creating Node.js 10 function totalPoints(asia-northeast1)...
✔ functions[totalPoints(asia-northeast1)]: Successful create operation.
Function URL (totalPoints): https://asia-northeast1-xxxxxxxxx.cloudfunctions.net/totalPoints
✔ Deploy complete!Function URLへアクセスするとFirestoreに追加したデータが返されました。
{"data":[{"point":95,"name":"長男"}]}まとめ
手軽にAPIが作れるのいいっすね。
データの取得もできたし,後はどんどん実装していくだけだー(たぶん)
明日は久々に友だちとご飯食べにいくのでそれまでにブログ仕上げないと寝ちゃいそうだなー
それではまた明日。