Gatsby触ってみる【データレイヤ編】の続きからGatsbyチュートリアル進めていきます。
5. Source Plugins and Rendering Queried Data(ソースプラグインとクエリされたデータのレンダリング)
GraphQLとソースプラグインを使用してデータをプルしてくるチュートリアルです。
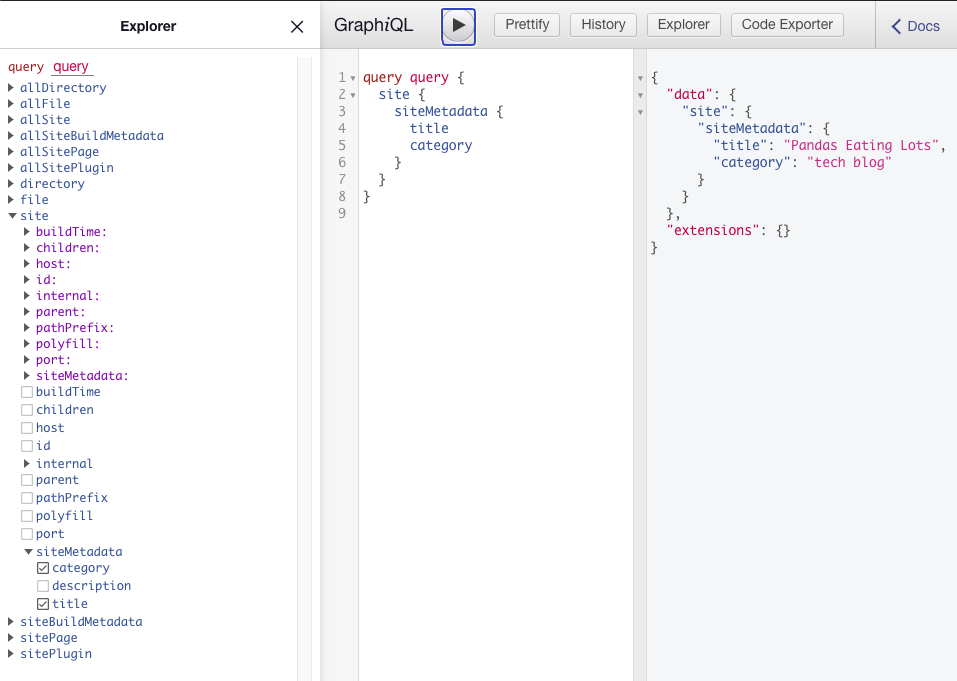
GraphiQL
gatsby developすると開発サーバが立ち上がり,localhost:8000/でサイトにアクセスできるのと,
同時にhttp://localhost:8000/___graphqlでGraphiQLというGraphQL統合開発環境(IDE)にもアクセスできるようになります。

一番左のExplorerから使いたいデータを選択すると,真ん中のウィンドウでどんなクエリを記述したらいいかを表示してくれます。
一番右のウィンドウには,実際に取得できるデータが表示されます。
これがあれば,GraphQLできる気がしてきました。
Gatsbyすごい!
ソースプラグイン
今回はファイルシステムからデータをフェッチする方法についてやっていきます。
ファイルシステム用のソースプラグインをインストールします。
npm install gatsby-source-filesystemインストールしたらgatsby-config.jsに設定を追加していきます。
// gatsby-config.js
module.exports = {
siteMetadata: {
title: `Pandas Eating Lots`,
},
plugins: [
{
resolve: `gatsby-source-filesystem`,
options: {
name: `src`,
path: `${__dirname}/src/`,
},
},
`gatsby-plugin-emotion`,
{
resolve: `gatsby-plugin-typography`,
options: {
pathToConfigModule: `src/utils/typography`,
},
},
],
}設定後,開発サーバを再起動します。
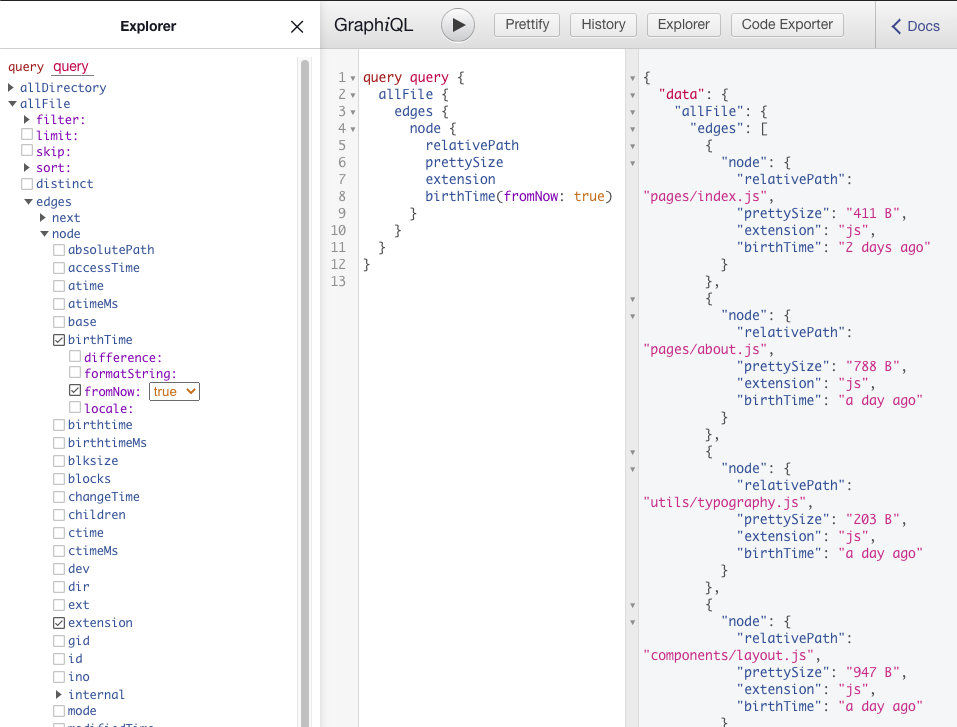
GraphiQLのExplorerからallFileを選択すると,ファイルの情報を取得できるようになります。

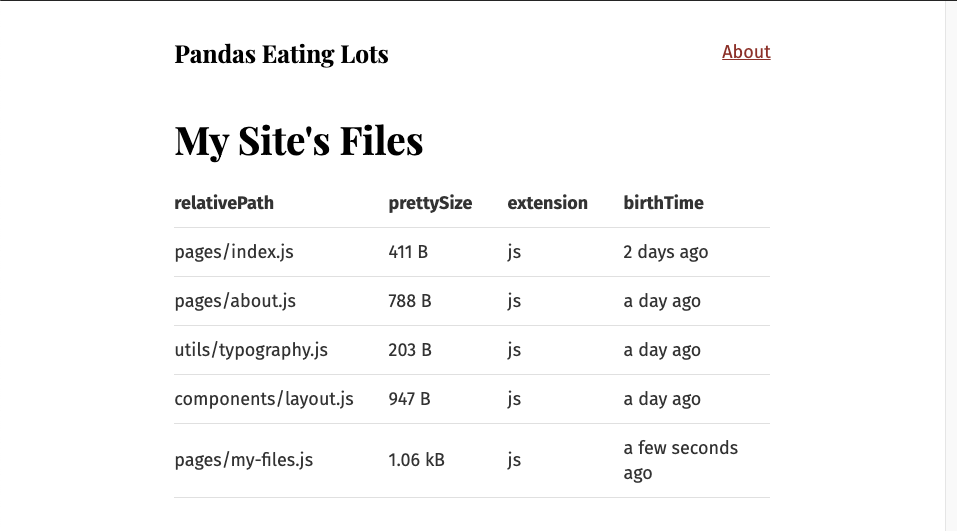
取得したデータでページを作成してみます。
import React from "react"
import { graphql } from "gatsby"
import Layout from "../components/layout"
export default function MyFiles({ data }) {
console.log(data)
return (
<Layout>
<div>
<h1>My Site's Files</h1>
<table>
<thead>
<tr>
<th>relativePath</th>
<th>prettySize</th>
<th>extension</th>
<th>birthTime</th>
</tr>
</thead>
<tbody>
{data.allFile.edges.map(({ node }, index) => (
<tr key={index}>
<td>{node.relativePath}</td>
<td>{node.prettySize}</td>
<td>{node.extension}</td>
<td>{node.birthTime}</td>
</tr>
))}
</tbody>
</table>
</div>
</Layout>
)
}
export const query = graphql`
query {
allFile {
edges {
node {
relativePath
prettySize
extension
birthTime(fromNow: true)
}
}
}
}
`
取得したデータでページが作成できました!
感想
GraphQLの何が不安かというとクエリがちゃんと書けるかどうかだったのですが,GraphiQLがあれば簡単に書けちゃいますね。(コピペだから書いてないけど)
Gatsbyできそうな気になってきました。
次回はソースプラグインで取得したデータを変換してくれるようなプラグインのチュートリアルを進めていきます。
それではまた明日。
Gatsby触ってみる 記事一覧
- Gatsby触ってみる【HelloWorld編】
- Gatsby触ってみる【ビルディングブロック編】
- Gatsby触ってみる【スタイリング編】
- Gatsby触ってみる【レイアウトコンポーネント編】
- Gatsby触ってみる【データレイヤ編】
- Gatsby触ってみる【ソースプラグイン編】
- Gatsby触ってみる【トランスフォーマープラグイン編】
- Gatsby触ってみる【ページ作成編①】
- Gatsby触ってみる【ページ作成編②】