Gatsby触ってみる【トランスフォーマープラグイン編】の続きからGatsbyチュートリアル進めていきます。
7. Programmatically Create Pages from Data(データからプログラムでページを作成する)
前回,mdファイルを取得してきて, トップページにリスト表示させるところまでやりましたが,今回はページ部分を作るチュートリアルです。
スラッグ(パス)を作成する
チュートリアルではパス(URLのホスト以下の部分)のことをスラッグという用語を用いて説明しています。
チュートリアルとあわせてスラッグという用語を使っていきます。
Gatsby Node APIsを使うためのファイルgatsby-node.jsをルート配下に作成します。
const { createFilePath } = require(`gatsby-source-filesystem`) // ファイルシステムからデータを取得するプラグイン
/** onCreateNode関数
* ノードが生成(または更新)されるたびにGatsbyによって呼ばれる
* @see https://www.gatsbyjs.com/docs/reference/config-files/gatsby-node/#onCreateNode
*/
exports.onCreateNode = ({ node, getNode, actions }) => {
const { createNodeField } = actions
// MarkdownRemarkノードの場合処理を行う
if (node.internal.type === `MarkdownRemark`) {
// マークダウンのファイルシステム上のパスからサイト用のパスを作成する
const slug = createFilePath({ node, getNode, basePath: `pages` })
// MarkdownRemarkノードに追加のフィールドを作成する
createNodeField({
node,
name: `slug`,
value: slug,
})
}
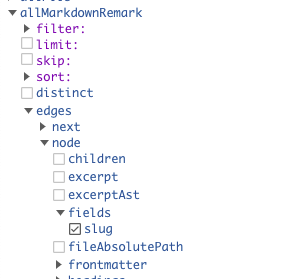
}GraphiQLをひらくとallMarkdownRemarkにslugのfieldsが追加されます。

感想
チュートリアルやるだけならすぐなんですけど,一つずつどう動いているのかを理解して
ブログを書こうと思うと時間が溶ける。
でもブログで書くことでしっかり理解できている気がします。
ドキュメントがしっかり書かれてる(英語だけど)のでAPIも使い方がわかりやすいですね。
ページ作成編を書き切ろうと思ったけど夜ふかしになってしまいそうなので,明日にします。
それではまた明日。
Gatsby触ってみる 記事一覧
- Gatsby触ってみる【HelloWorld編】
- Gatsby触ってみる【ビルディングブロック編】
- Gatsby触ってみる【スタイリング編】
- Gatsby触ってみる【レイアウトコンポーネント編】
- Gatsby触ってみる【データレイヤ編】
- Gatsby触ってみる【ソースプラグイン編】
- Gatsby触ってみる【トランスフォーマープラグイン編】
- Gatsby触ってみる【ページ作成編①】
- Gatsby触ってみる【ページ作成編②】