前回,記事の引っ越しをしたので,今日はNetlifyにデプロイして外部に公開していきたいと思います。
やること
記事の移動済- Netlifyへデプロイ (今日)
- アイキャッチのコンポーネント作成
- サイドバーのコンポーネント作成
Netlifyへデプロイ
GitHubへのプッシュをトリガーにNetlifyへデプロイしていくので,まずはローカルのリポジトリをGitHubのリモートリポジトリへ。
VuePressからの乗り換えなので,Netlifyで現在VuePressで使用しているSiteの設定を修正していきます。
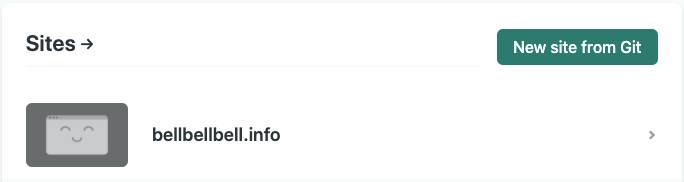
↓既存のサイトを選びます

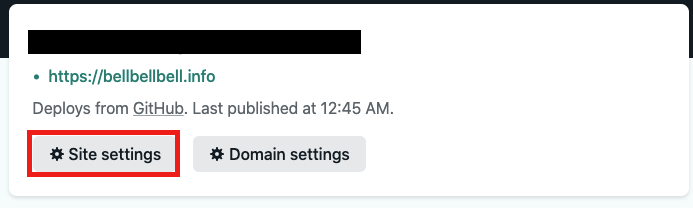
Site settingsをクリック

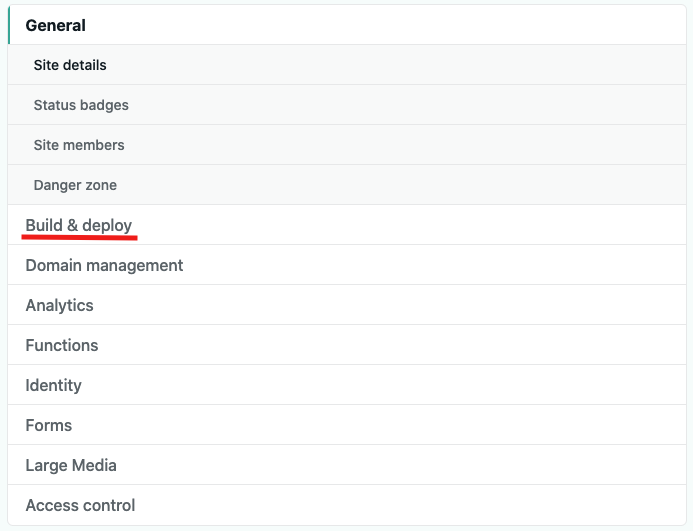
Build & deployをクリック

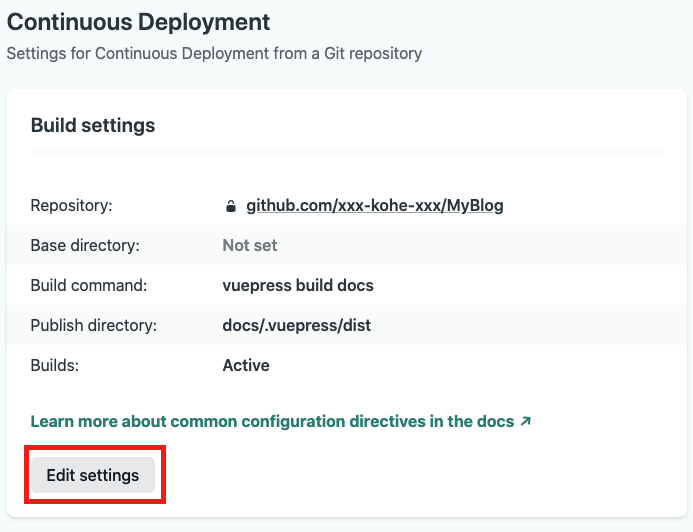
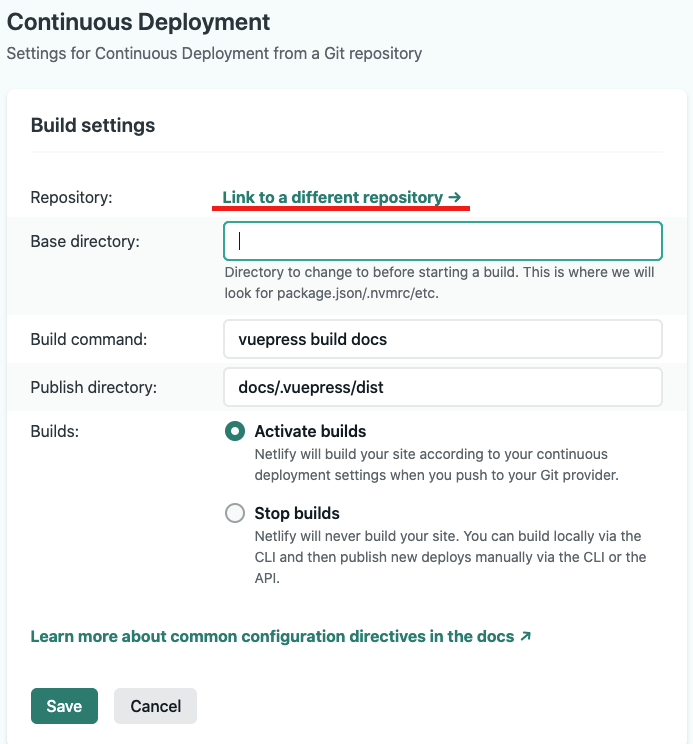
Edit settingsをクリック

Link to different repositoryをクリック

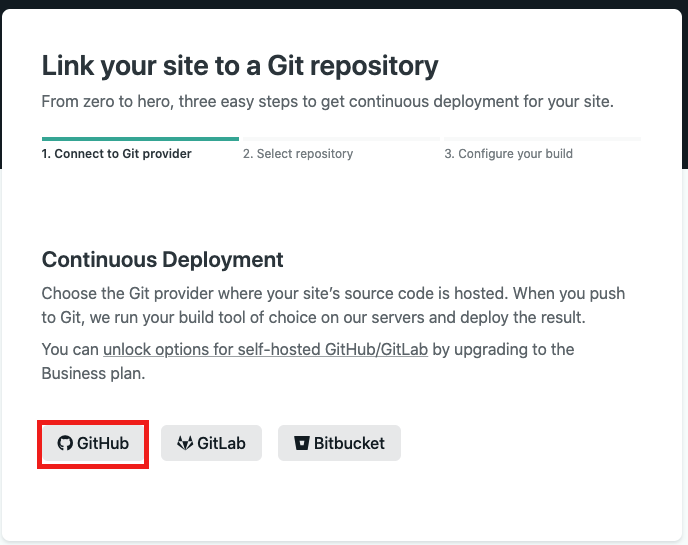
GitHubにリポジトリがあるので,GitHubを選択

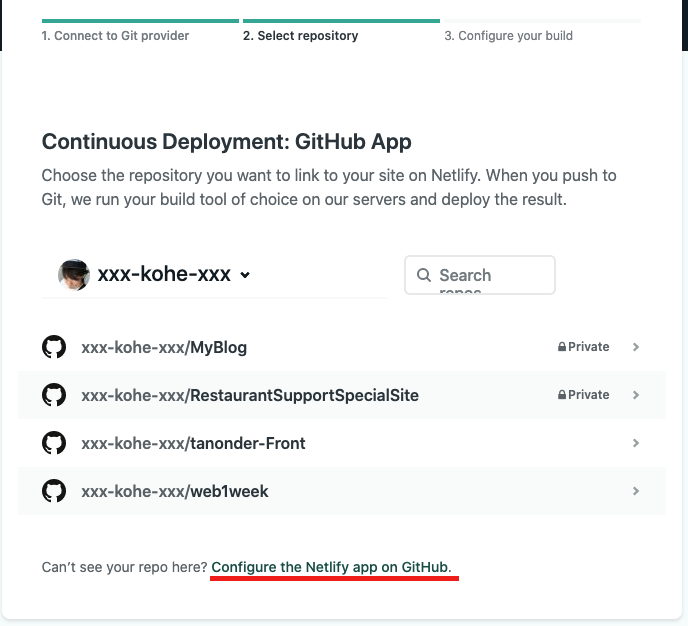
目的のリポジトリが出てこないので,Configure the Netlify app on GitHubをクリック

するとGitHubのページへ飛びます。(パスワード等を入力する必要あり)
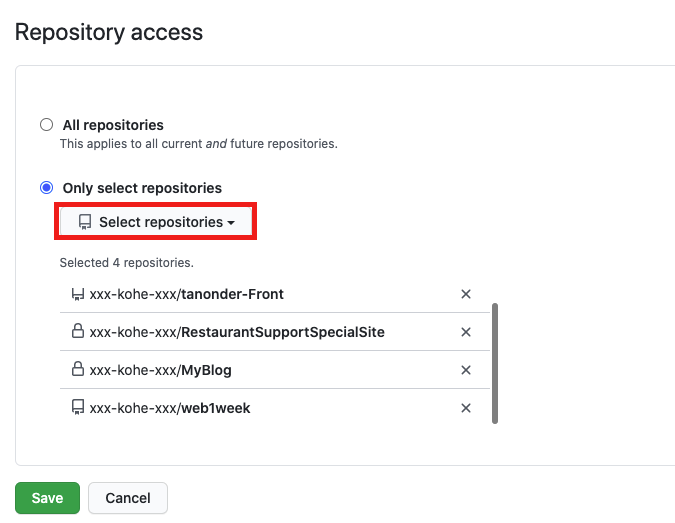
Repository access の項目にある Select repositoriesをクリックし,目的のリポジトリを選択

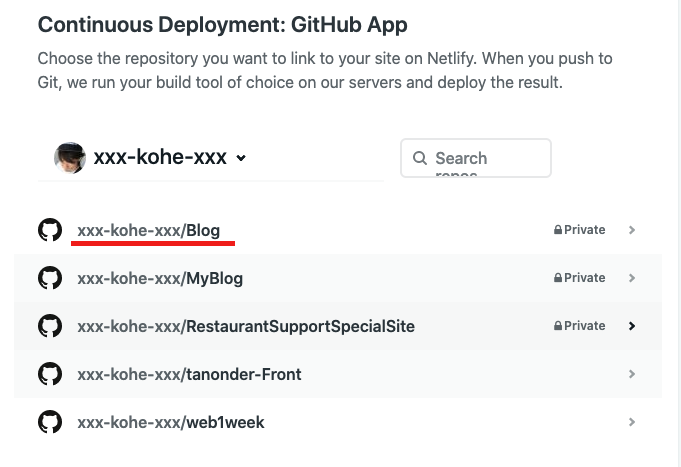
先程の画面に目的のリポジトリが表示されるようになるのでクリック

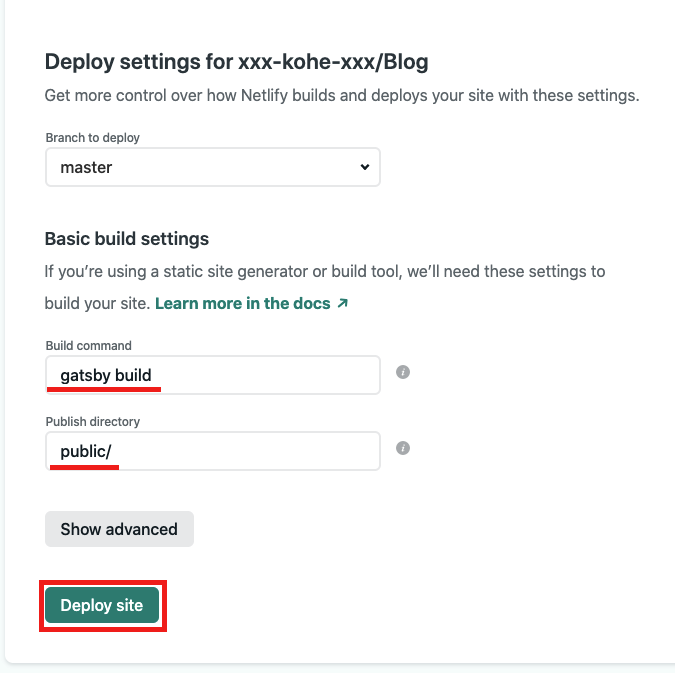
Build commandとPublish directoryを入力してDeploy siteをクリック

あとは,Netlifyでビルドされてデプロイされるので待つだけ!
ひとこと
これでひとまず引っ越しはできましたー!!
もろもろカスタマイズしていく必要はありますけどNetlify便利だなぁ。
アイキャッチが使えなくなるからカスタマイズはまずそこからかなー
それではまた明日。
