今回のゴール
ブログをはじめるにあたって,WordPressではなくVuePressを採用する。
導入しつつ何回かに分けて記事を作成していきます。
今回のゴールはHello VuePressできるところまで。
VuePressとは?
公式サイトから抜粋すると…
- Vueを使用した静的サイトジェネレーター
- マークダウンで記述してコンテンツを追加できる
- Vueコンポーネントを使用できる
- SPA(シングルページアプリケーション)
こんな感じですね!
マークダウンで書くと再利用性高まってGood!
あと普段からマークダウン使ってるのでブログ書くハードルが下がっていいですね!
Vueコンポーネントも使えるからブログパーツを自作できたり,自由度も高そう。
SPAでサクサク動くのも気持ちいいですよね。
これはブログ書くモチベーションも上がりそう。
導入手順
では早速導入していきましょう。
公式ドキュメントを参考にしていきます。
前提条件として,Node.js > = 8.6 が必要です。
1. VuePressプロジェクト用のディレクトリ(フォルダ)を作成する。
mkdir MyVuePress && cd MyVuePress MyVuePressの部分は自分の好きなディレクトリ名でOKです。
2. yarnで初期化。
`yarn init`コマンド実行すると色々でるけど全部EnterでOKです。
3. VuePressインストール
`yarn add -D vuepress`npmだと正しい依存関係ツリーを生成できないためyarn推奨らしいです。
4. インデックスページのマークダウンファイルを用意する
`mkdir docs && echo '# Hello VuePress' > docs/README.md`Hello VuePressはお好きな文章でOKです。
5. package.jsonにスクリプトを追加する
{
"scripts": {
"dev": "vuepress dev docs",
"build": "vuepress build docs"
}
} yarn dev → ホットリロード開発サーバー起動。
yarn build → ドキュメントを静的ファイルとして生成する。
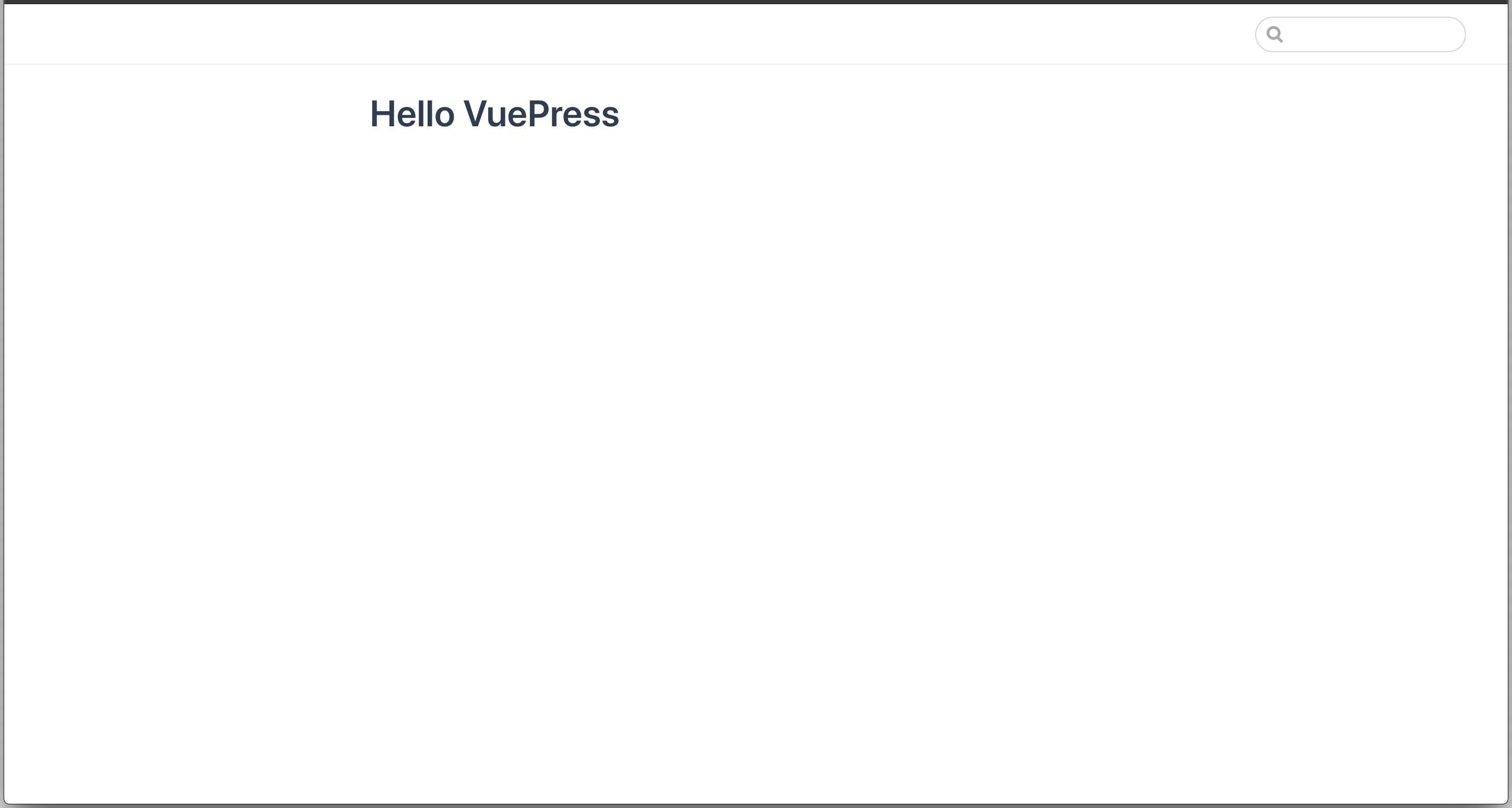
6. Hello VuePressする
5で設定したスクリプトで開発サーバを起動させる。
`yarn dev` http://localhost:8080/へアクセスすると次のように表示されます。

まとめ
Hello VuePressできました。
しかし,まだ,ブログとしての機能が全くないので設定が必要です。
次回はトップページの設定を進めていきます。
参考ページ
連載記事
- VuePressを導入してみる〜Hello VuePress編〜
- VuePressを導入してみる〜記事一覧表示編〜
- VuePressを導入してみる〜デフォルトテーマ設定編〜
- VuePressを導入してみる〜公式プラグイン導入編〜