最近では,スマホファーストとかモバイルファーストって言葉もあるように,スマホで使う,見ることが前提でウェブサイトやウェブサービスが作られていますよね。
制作や開発を行っている時にスマホのレイアウトを確認するときってどうやってますか?
多くの人がブラウザの検証ツールでスマホシミュレーターを使っているのではないでしょうか。
しかし,検証ツールではうまく表示されるのに実機だとレイアウトが崩れていたりすることがあるんじゃないでしょうか?
前置きが長くなりましたが,ローカル環境の開発内容を実物のスマホで確認する方法です。
前提
- スマホとPCが同一ネットワーク内であること
- 開発サーバーを起動していること
要するに同じWifi環境につないで,開発サーバーが起動してればOKです。
実行方法
プライベートIPアドレスを確認する
Windowsの場合
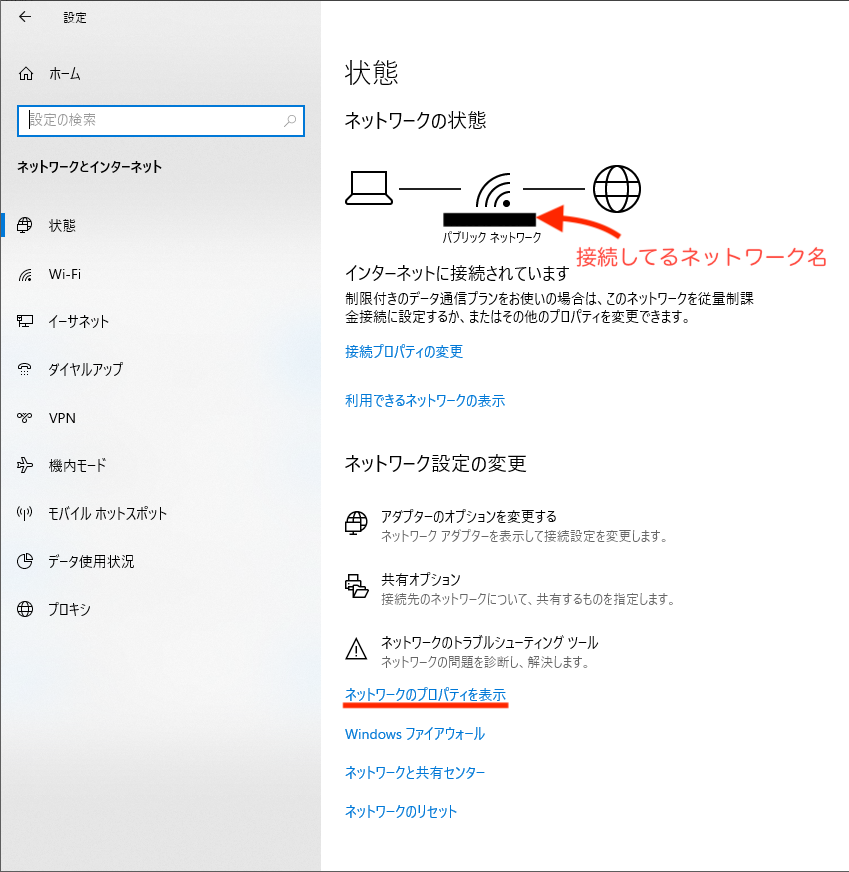
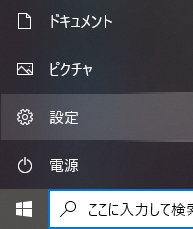
スタートメニューから「設定」を選択する。

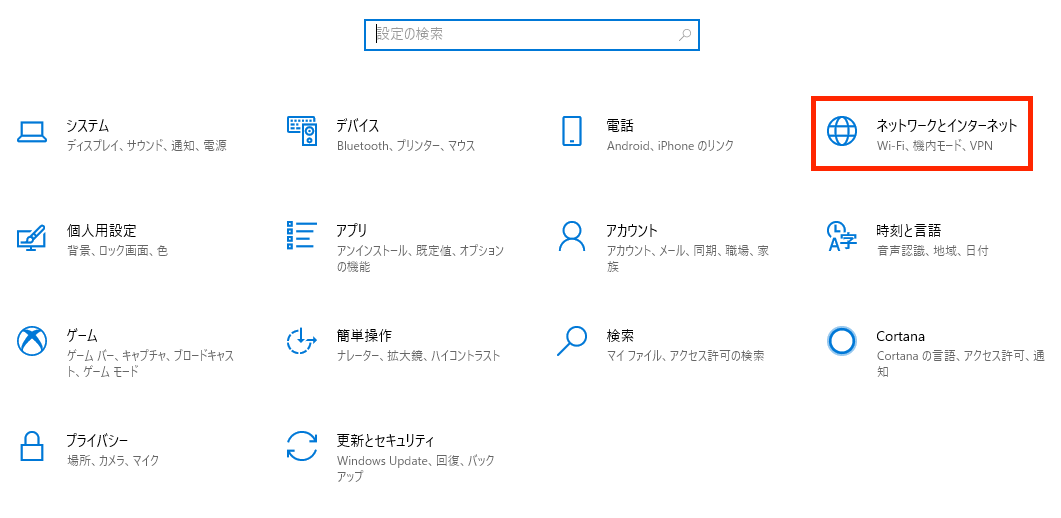
「ネットワークとインターネット」を選択する。

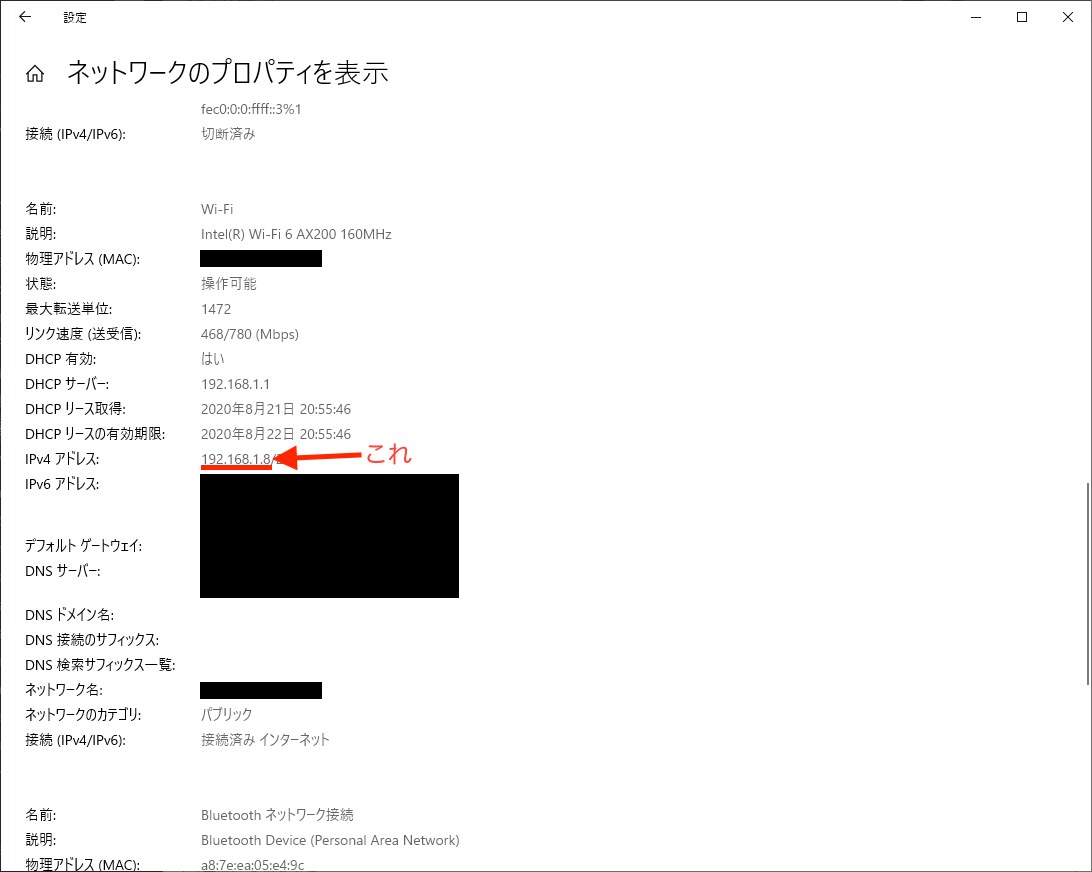
IPv4アドレスという項目にある 192.168.X.XXというのがプライベートIPアドレスとなります。

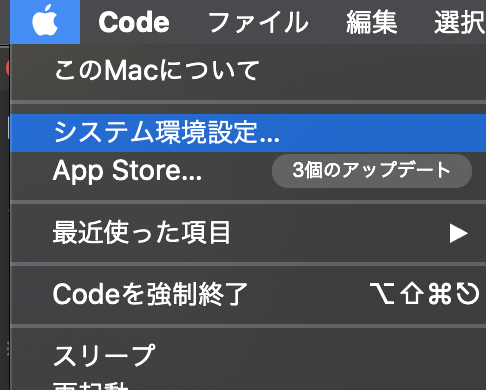
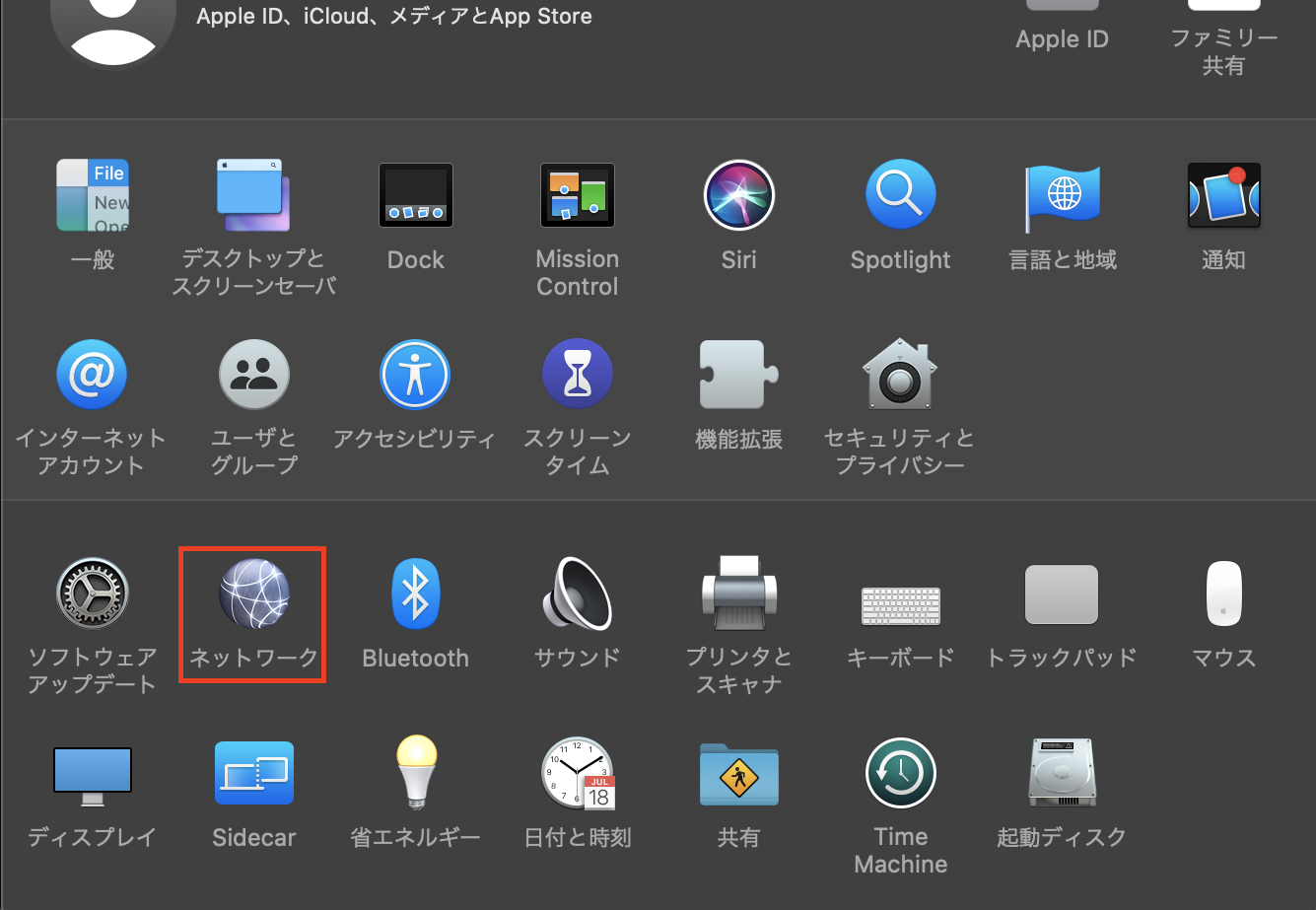
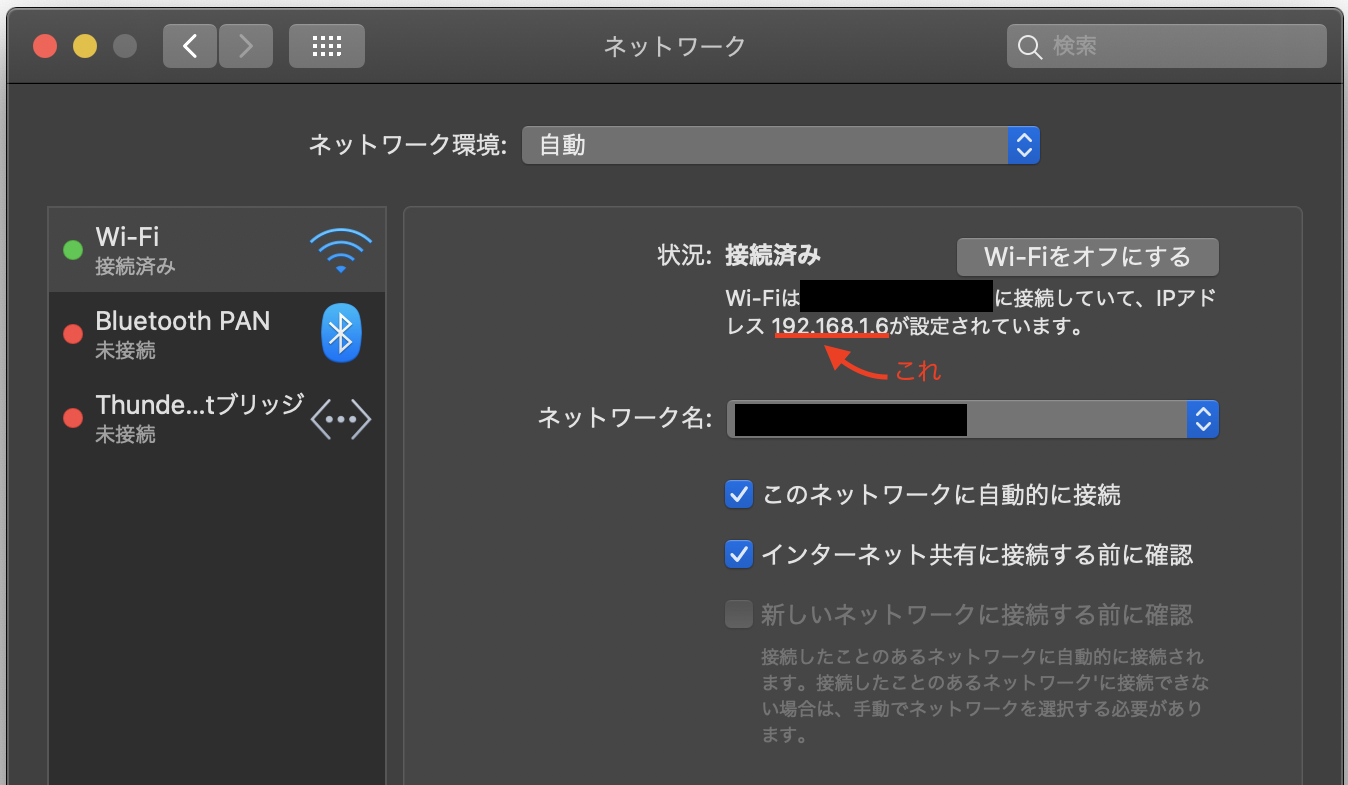
Macの場合
IPアドレス 192.168.X.XXというのがプライベートIPとなります。

CLIで確認する場合
# コマンドプロンプトの場合
ipconfig/all# PowerShellの場合
Get-NetIPAddress# Terminalの場合
ifconfigなにやらたくさん出力されますが,192.168.X.Xとなっている部分がIPアドレスです。
スマホでローカル環境へアクセスする
開発サーバーのポート番号を確認します。
ブラウザでアクセスした時のURL欄にあるlocalhost:xxxxとなっているxxxxの部分ですね。
 ちなみに
ちなみに
- VuePressは8080
- XAMPP・MAMPは8888
- Railsは3000
- Laravelは8000
がポート番号になります。
プライベートIPアドレス+ポート番号となるURLでアクセスします。
例:http://192.168.1.6:8080
まとめ
意外と簡単にできます。
すべて完成したあとに,初めてサーバーにアップロードして実機で確認した時にレイアウト崩れてたら悲しいですよね。
こまめに確認してそんな悲劇は避けましょう。
いちいち本番環境に上げて確認するのは手間なのでぜひ試してみてください。
それではまた明日。