やりたいこと
- アイキャッチ画像を設置する
- 記事のタイトル見出しをコピペするのをやめる
具体的にいうと?
アイキャッチ画像の設置っていうのは読んだ通りアイキャッチを設置したいってことです。
できればいちいち画像を選ばなくても自動で画像生成してくれるようにしたい。
記事のタイトル~ってのは,VuePressで記事を書く時にFrontmatterというメタ情報を書く部分があるんですけど…
↓こんなやつです。
---
title: VuePressでアイキャッチのコンポーネントを作ってみる
date: 2020/08/29
category:
tag:
- Tag
description:
---ここのtitleで記事のタイトルを書いているのですが,記事の方にもタイトルを表示したいので現状本文にもタイトルをコピペで写してます。
そんなことはやめたいのです。
それらを解決できるコンポーネントを作って設置してみようということです。
(もし,もっといい方法があったらコメント…はまだできないのでTwitterでリプください)
作成する
VuePressで使うコンポーネントは.vuepress配下にcomponentsフォルダを作りそこに作成していきましょう。
(参考:VuePressを導入してみる〜記事一覧表示編〜#3. ディレクトリ(フォルダ)構成
1. タイトルを取得して表示させる
<template>
<div>
<h1>{{ articleTitle }}</h1>
</div>
</template>
<script>
export default {
computed: {
articleTitle(){
return this.$page.frontmatter.title
}
}
}
</script>さっそく表示できるかテストします。
記事用のマークダウンにコンポーネント<EyeCatch />を挿入してみます。
---
title: VuePressでアイキャッチのコンポーネントを作ってみる
date: 2020/08/29
category:
tag:
- Tag
description:
---
<EyeCatch />
## やりたいこと おぉー表示されました!!やったー!!これでコピペとはおさらばです!!
おぉー表示されました!!やったー!!これでコピペとはおさらばです!!
2.アイキャッチを表示させる
2-1. Placehold.jpを使う
Placehold.jpを使うことでいちいち自分で画像を設定しなくて良いようにします。
まずは画像の設置。
<template>
<div>
<!-- 追加する -->
<img src="http://placehold.jp//ffffff/55555/740x457.png" />
<h1>{{ articleTitle }}</h1>
</div>
</template>
<script>
export default {
computed: {
articleTitle(){
return this.$page.frontmatter.title
}
}
}
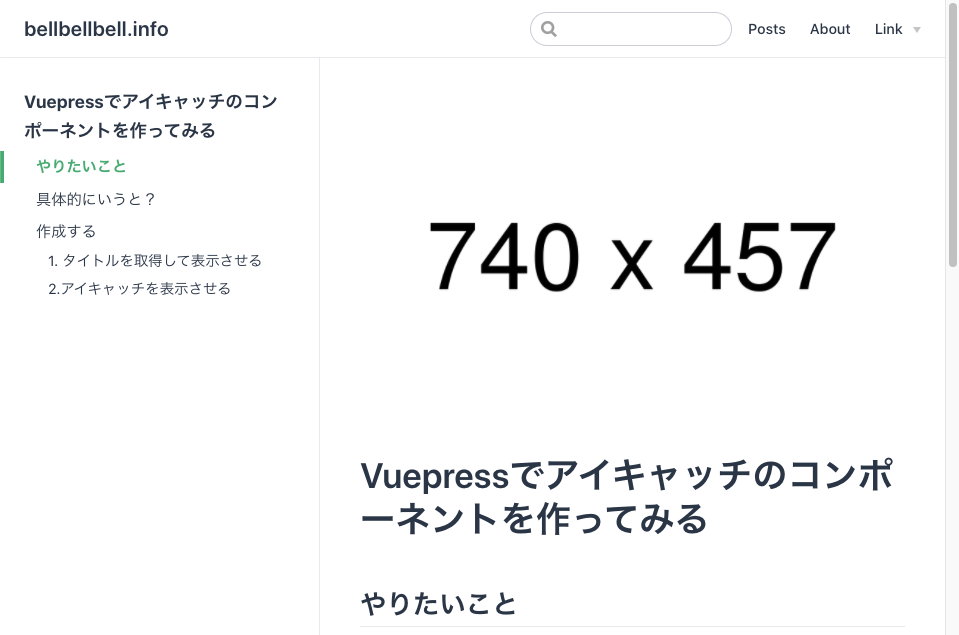
</script> いい感じに設置できました。
いい感じに設置できました。
2-2. テキストを記事のタイトルに置き換える
imgタグのsrcに変数を指定する場合はv-bindを使ってやる必要がありそうです。
{{}}で突っ込もうとして若干ひっかかりました。
Placehold.jpでtextのクエリパラメータを使うとパスパラメータで指定した背景色と文字色が無効になるっぽいです(使い方間違えてるかも?)
<template>
<div>
<img v-bind:src="eyeCatchPic" />
<h1>{{ articleTitle }}</h1>
</div>
</template>
<script>
export default {
computed: {
articleTitle(){
return this.$page.frontmatter.title
},
eyeCatchPic(){
const placeholdUrl = "http://placehold.jp/740x457.png?text="
const url = placeholdUrl + this.articleTitle
return url
}
}
}
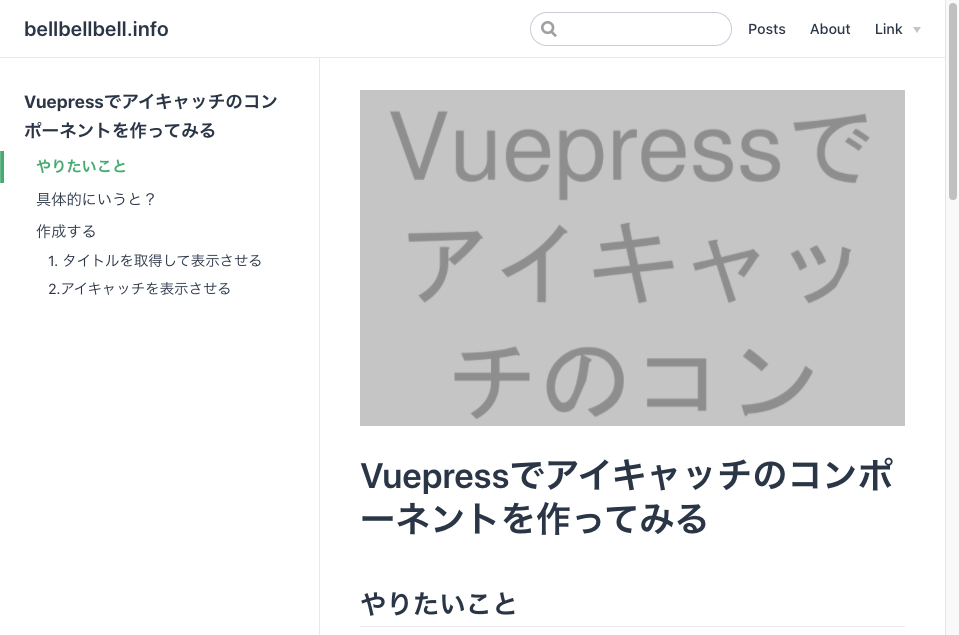
</script> 記事タイトルをアイキャッチで表示できるようになりました。
記事タイトルをアイキャッチで表示できるようになりました。
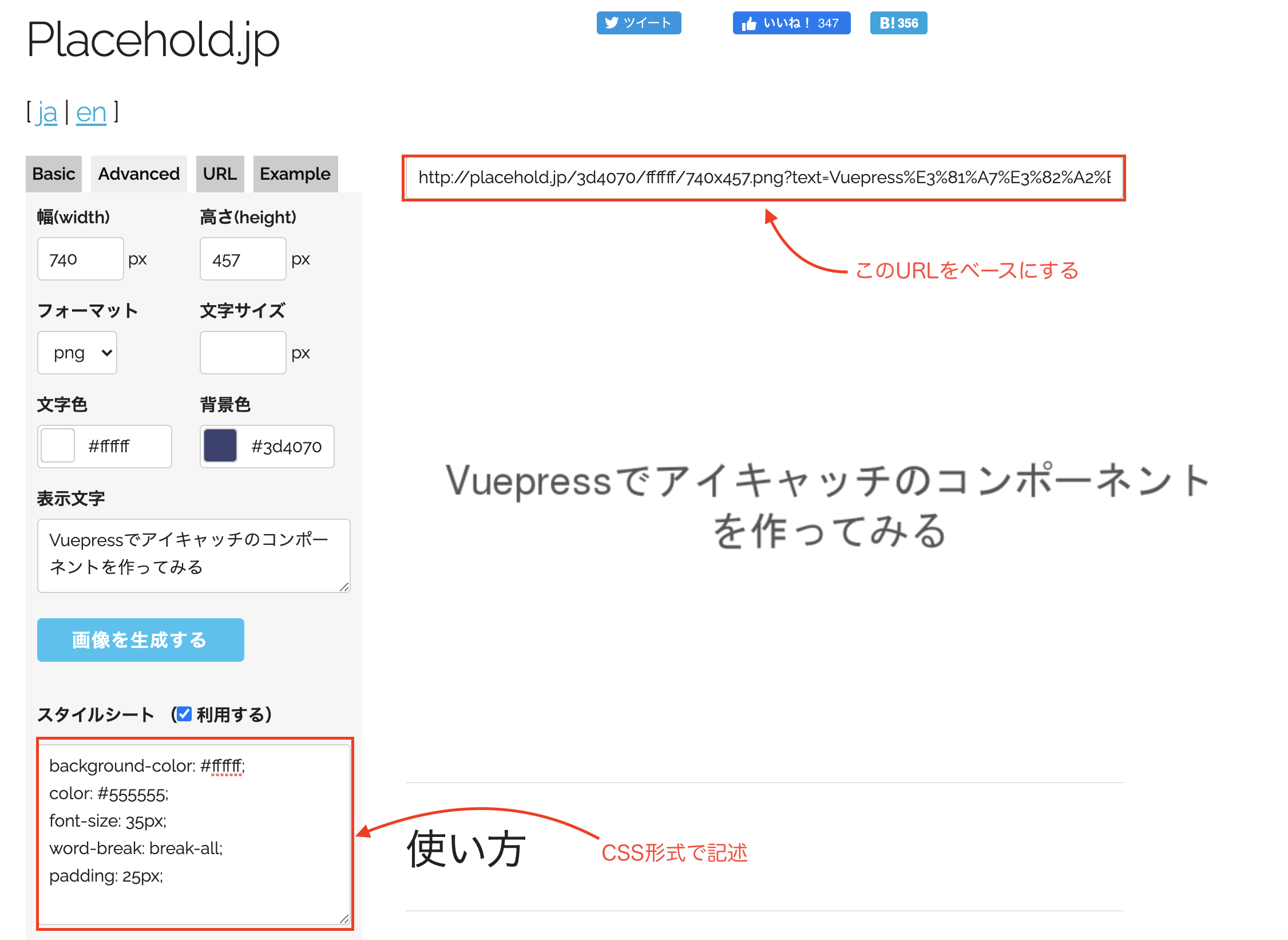
2-3. CSSクエリパラメータで整える
文字大きすぎてオーバーしちゃってるし,背景色も文字色もデフォルトのままなので,もろもろPlacehold.jpのCSSクエリパラメータを使用して整えていきます。
 左下にCSSを記入して画像を生成します。
左下にCSSを記入して画像を生成します。
画像のURLが生成されるのでCSSクエリパラメータの部分をtextクエリパラメータの前に挿入します。
<template>
<div>
<img v-bind:src="eyeCatchPic" />
<h1>{{ articleTitle }}</h1>
</div>
</template>
<script>
export default {
computed: {
articleTitle(){
return this.$page.frontmatter.title
},
eyeCatchPic(){
const placeholdUrl = "http://placehold.jp/740x457.png?css=%7B%22background-color%22%3A%22%20white%22%2C%22color%22%3A%22%20%23555555%22%2C%22font-size%22%3A%22%2035px%22%2C%22word-break%22%3A%22%20break-all%22%2C%22padding%22%3A%22%2025px%22%7D&text="
const url = placeholdUrl + this.articleTitle
return url
}
}
}
</script> 完成しました!やったー!アイキャッチ自動で作成してくれるようになりましたー!
完成しました!やったー!アイキャッチ自動で作成してくれるようになりましたー!
まとめ
これで,記事タイトルをコピペする必要がなくなりました。
さらにアイキャッチも自動で設置してくれるようになったのでハッピーです。
もっといい方法があったらぜひ教えてほしいのでリプライください!
現状すべての記事にコンポーネント追加してあげないと行けないのでその辺改善したいですね。
config.jsとかでいい感じにできそうな気もしなくはないのですが。。。
それではまた明日。