以前(Twitterカードを表示させる)の続きです。
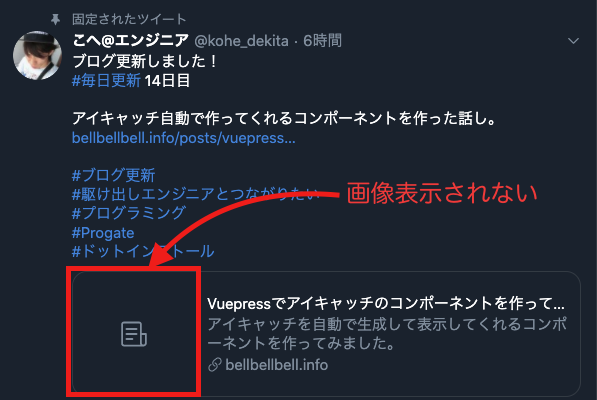
アイキャッチの設置もしてなかったこともあり,画像が表示されてなくてもまぁいいかと放置したままにしてましたが,アイキャッチ画像も設置したのでちゃんと画像が表示されるように設定します。
やりたいこと
Twitterでシェアされた時のTwitterカードにアイキャッチ画像も表示されるようにする

やったこと
1. vuepress-plugin-seoプラグインのオプション設定
config.jsより,vuepress-plugin-seoのオプション設定をします。
imageの項目にはこちらで使っているplaceholdUrl+URLエンコードした記事タイトルを突っ込みます。
// .vuepress/config.js
module.exports = {
// ~(略)~
plugins: [
[
'seo',
{
image: ($page) => 'https://placehold.jp/740x457.png?css=%7B%22background-color%22%3A%22%20white%22%2C%22color%22%3A%22%20%23555555%22%2C%22font-size%22%3A%22%2035px%22%2C%22word-break%22%3A%22%20break-all%22%2C%22padding%22%3A%22%2025px%22%7D&text='+encodeURIComponent($page.title) }
],
]
// ~(略)~
}
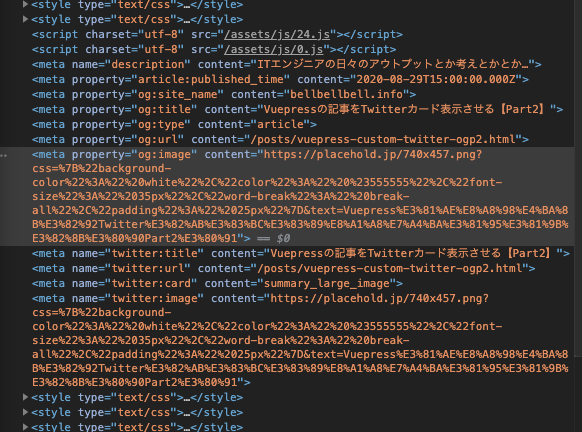
ちゃんとmetaタグができてるっぽい。
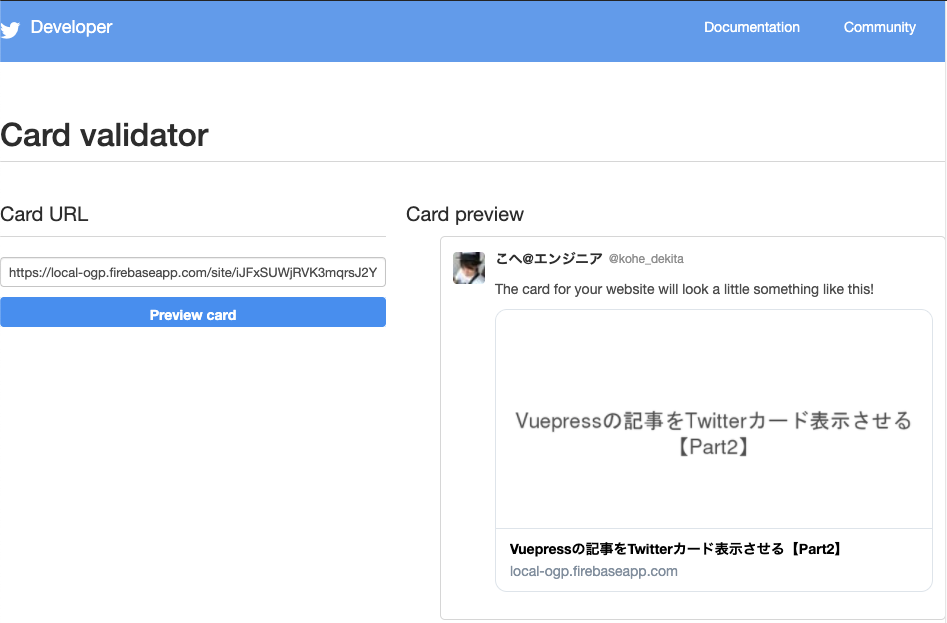
2. ローカルで確認
以前も紹介しましたが,ChromeのプラグインのLocalhost OGP チェッカーを使います。
 画像も表示されました:tada::tada::tada:
画像も表示されました:tada::tada::tada:
まとめ
やりたいことはできた!がしかし,これがいい方法なのかってのがわからないですね。
もっと簡単に,安全に,わかりやすく実装できたりするんじゃないかとぐるぐる考えていますが,とりあえずは動いてるからいいか精神で行きたいと思います。
問題が発生したら考えることにします。
問題を解決することが一番力になったりしますからね。
それではまた明日。