進めてる(進めていく)教材とか
- HypertextCandy React入門チュートリアル 2/8 完了
- りあクト! TypeScriptで始めるつらくないReact開発 1/14 完了
- Udemy React Hooks 入門 - Hooksと Redux を組み合わせて最新のフロントエンド状態管理手法を習得しよう! 未完了
- React 公式チュートリアル 未完了
予定:HypertextCandy → 公式チュートリアル + (りあクト) → Udemy + (りあクト)
今日やったこと
- HypertextCandy React入門チュートリアル(3) 属性と状態
HypertextCandy React入門チュートリアル(3) 属性と状態
ざっくりサマリー
- propsはVue.jsにもあったからすんなり理解
-
propsの値に
{}をつければJSの型として渡せる// たとえば number={123} // 数値 bool={true} // 真偽値 // など -
JavaScriptの予約語はprops名には使えない
- classとかforとか
- classNameやhtmlForなどのprops名にしてやる
- イベントを表すpropsはキャメルケース
- イベント処理のための特別な構文はない
-
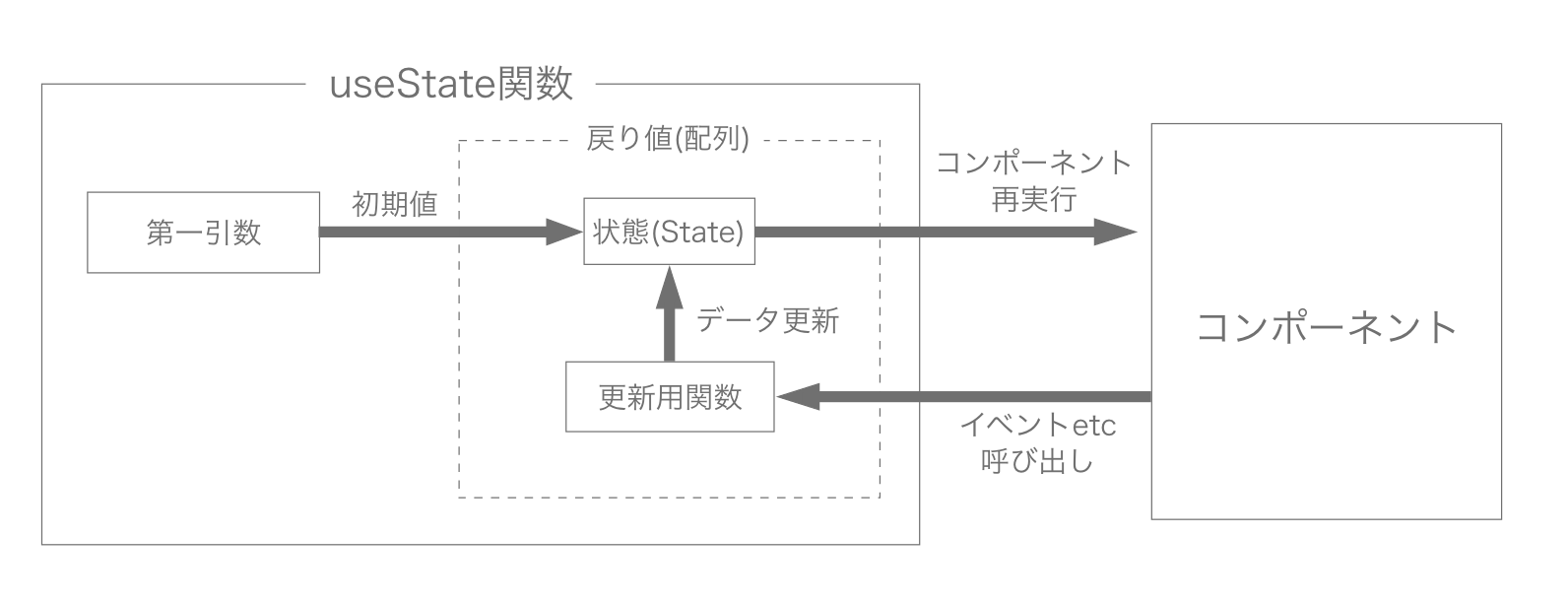
useState関数 → State(状態)のデータを作成する

- 状態の初期値はuseState関数の第一引数で渡す
- コンポーネントで更新用関数が呼び出されるとデータが更新されて状態が上書きされる
- 状態が変化するとコンポーネント関数が再実行されてレンダリングの結果も更新される
- useState関数はフック(Hook)の一つ
- フック = ヘルパー関数
- フックは分岐やループの中で使えない
まとめ
コンポーネントへのデータの受け渡しとデータの更新は重要だと思うのでしっかり理解しておきたいですね。
useState関数がちょっとわかりにくかったけどそれ以外は概ねVue.jsをちょとっとやってたおかげかすっと理解できた気がします。
歩みは遅いけど一歩ずつやっていくしかないですね。
HypertextCandyさんのReactチュートリアルですが,各章に練習問題があるので理解したつもりにならなくていいです。
無料だしおすすめです。
それではまた明日。
