昨日(勝手に自社サービス),社内の有志でサービスを作っていこうと打ち合わせをしました。
そこでReactを使用して作ってみようとなったので,今日からReactのお勉強を進めていきます。
進めて行こうと思っている教材とか
- HypertextCandy React入門チュートリアル
- りあクト! TypeScriptで始めるつらくないReact開発
- Udemy React Hooks 入門 - Hooksと Redux を組み合わせて最新のフロントエンド状態管理手法を習得しよう!
- React 公式チュートリアル
このあたりを順番に,あるいは並列でやっていこうと思っています。
ある程度理解したら,手動かしてアプリつくるのが一番身につくとは思いますが。
今日やったこと
- HypertextCandy React入門チュートリアル(1) Reactとは何か
- HypertextCandy React入門チュートリアル(2) JSX
- りあクト! まえがき
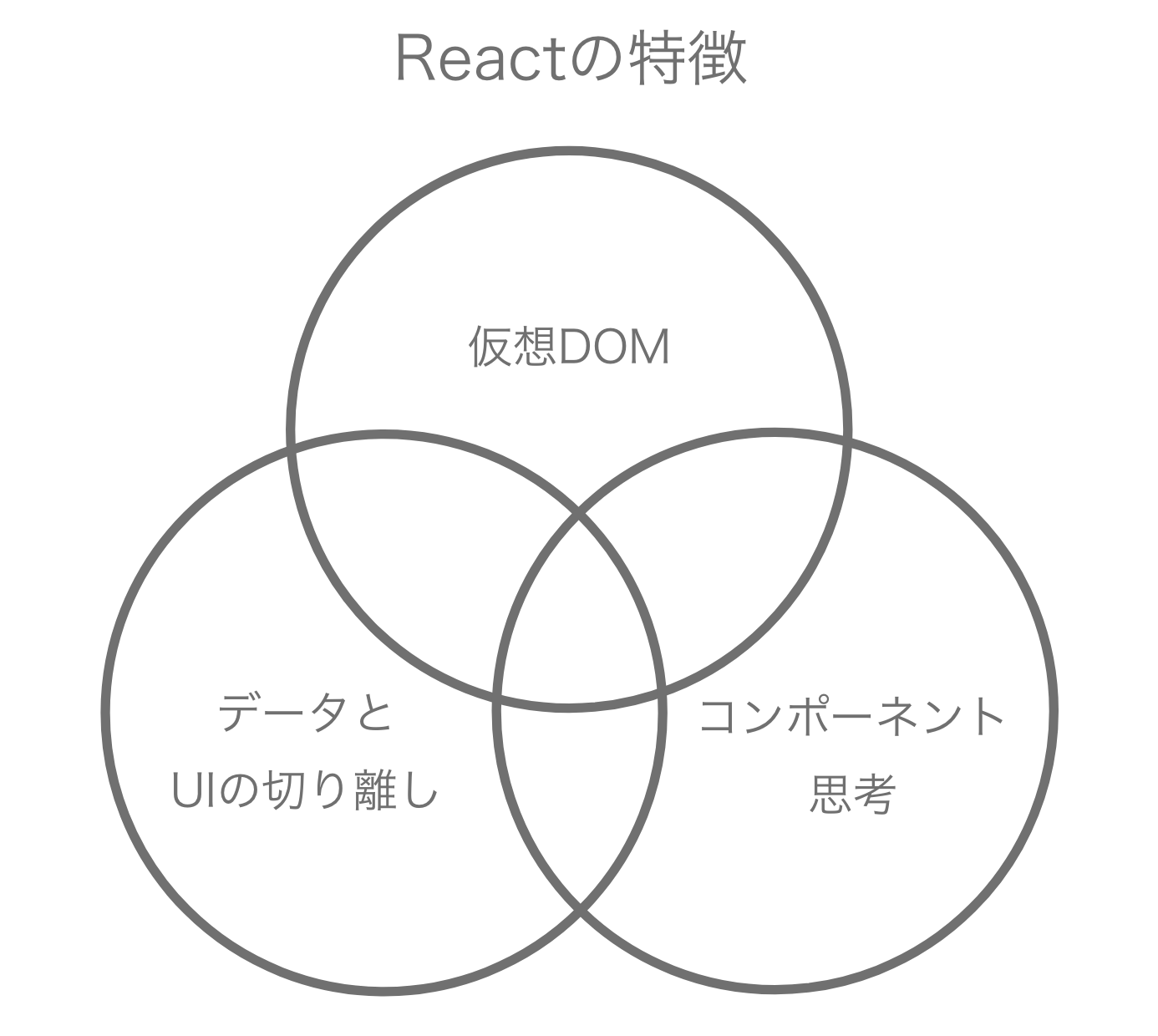
HypertextCandy React入門チュートリアル(1) Reactとは何か
- ReactはDOM操作ライブラリ

仮想DOM - 仮想DOMでDOMの状態をエミュレートして変更前後の差分を計算して必要な部分だけDOM操作 → 効率的なレンダリング
- ざっくり部分的にレンダリングするよって認識でいいのかな?
- Vue使ってたときに仮想DOMという単語は聞いたことあったがしっかり理解してなかったので反省
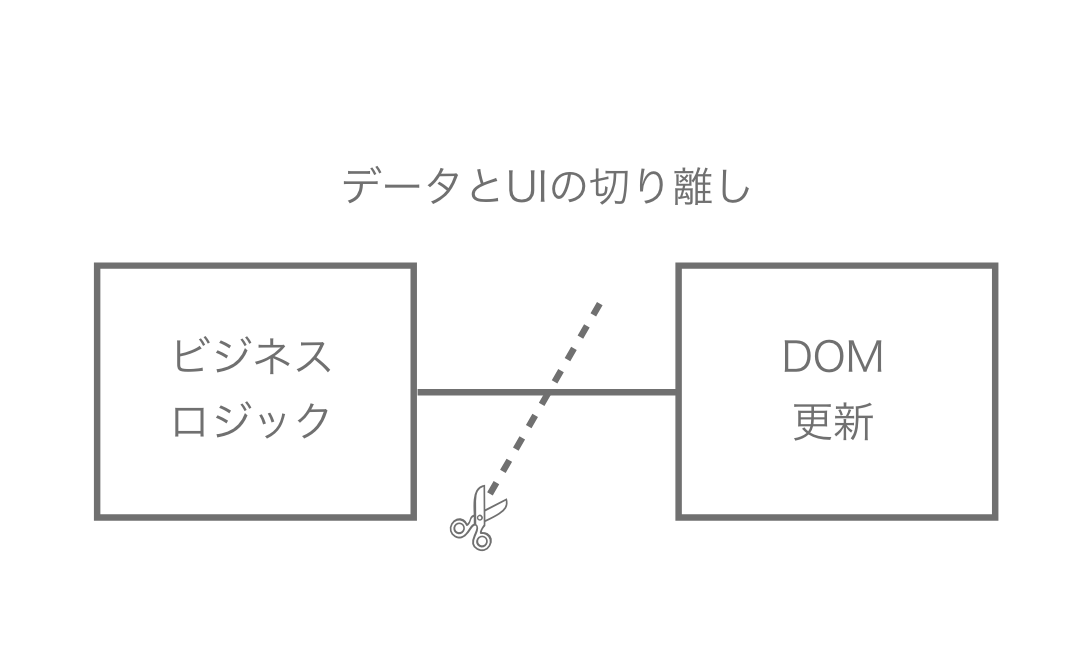
データとUI(見た目)の切り離し
- 従来だとデータとUIの更新が混在しやすいところをデータとUIを切り離して管理できる
- 責務が切り離されることでスッキリしそう

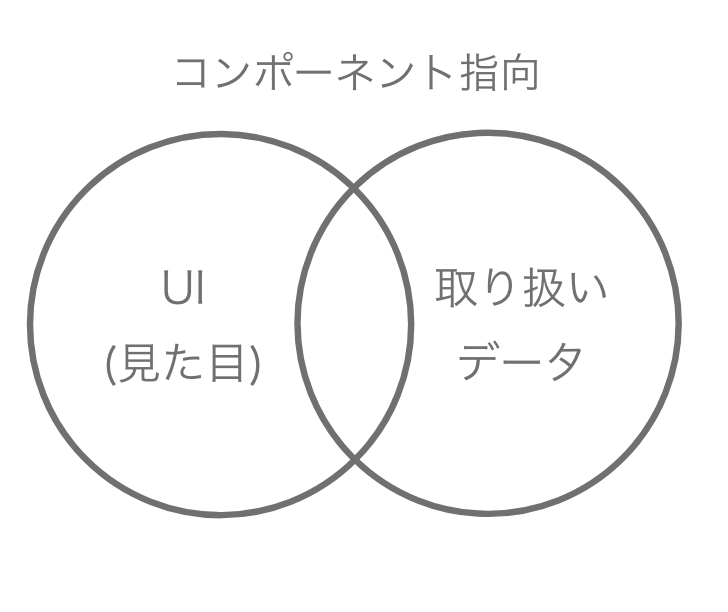
コンポーネント指向
- コンポーネント = 再利用可能な部品(UI要素)
- コンポーネントはUIとデータ,機能をまとめたもの
- HTML要素はコンポーネントの性質を持っている

HypertextCandy React入門チュートリアル(2) JSX
ざっくりサマリー
- 基本APIは
JSX, props, useState, useEffect - React→UI作成, ReactDOM→DOMレンダリング
- JSXはcreateElementである
- HTMLに似てる。。。
- JSXはJSの拡張構文だから変換してやる必要がある
-
JSXは単一ルートを持つべきというルールがある
- 複数ルートを持ちたい時 → Flagment使えば可能
-
JSXはテンプレートエンジン的にも使える{}内はJSが実行される
- ※分岐とかは使えないので演算子使って分岐する
-
コンポーネント定義
- 関数として定義してやる
- 関数名は大文字で始める
- 関数はReact要素(Reactで作られた独自要素)を返す
-
JSXのメリット
- HTMLと独自要素(コンポーネント)を同列に扱える
- どんなDOMが生成されるかわかりやすい
りあクト! まえがき
ざっくりサマリー
-
日本はなぜVueのほうが流行ってる?
- 日本はサーバサイド偏重でバックエンド出身のCTOが多い
- フロントエンド開発の業務が確立されていない。他分野が兼務していて専任者がいない。または立場が弱い。
- 上記からJS力が低くてもかけてしまうVueが選ばれる
-
React製サービス
- Facebook,インスタ,ツイッター,TikTok,Pinterest,Slack,ネトフリ,ウーバーイーツ,エアビー
- 有名なサービスほとんどReactじゃん
- 日本でVue流行ってるの不思議なくらい
-
Reactは学習コストが割と高め
- JSを理解してないと入り口すら立てない
- しかし,他フレームワークと比べるとReact固有の書き方は少ない
- JSがわかっていればむしろ学習コストは高くない
- ReactやることでJSの理解も深まるから応用がきくからお得なのでは?
- 技術選定の審美眼を磨くには,その技術の歴史・バックグラウンド・思想を知ること
まとめ
図解本を読んだことで図解したくなってしまいましたw
全編無理やりにでも図解したかったけど時間と気力が尽きました…
まだ始まったばかりですが,前回挫折したときよりもReactに対して親しみが湧いてますね。
Vueをある程度触って理解してるからかもです。
Vueわかりやすいやんって思って使ってましたけど,ReactをやるメリットとしてJSの基礎力がつく(つけないとReactがそもそもわからないので)って結構大きい気がしてきました。
世界的にもReactの方が使われているのは情報として知ってましたけど,有名なサービスほとんどReact製ってのにびっくりしましたね。
時代はReactですね。
それではまた明日。
