昨日(PaPaPointアプリ【景品一覧表示編②】)の続きで,景品一覧表示を作成していきます。
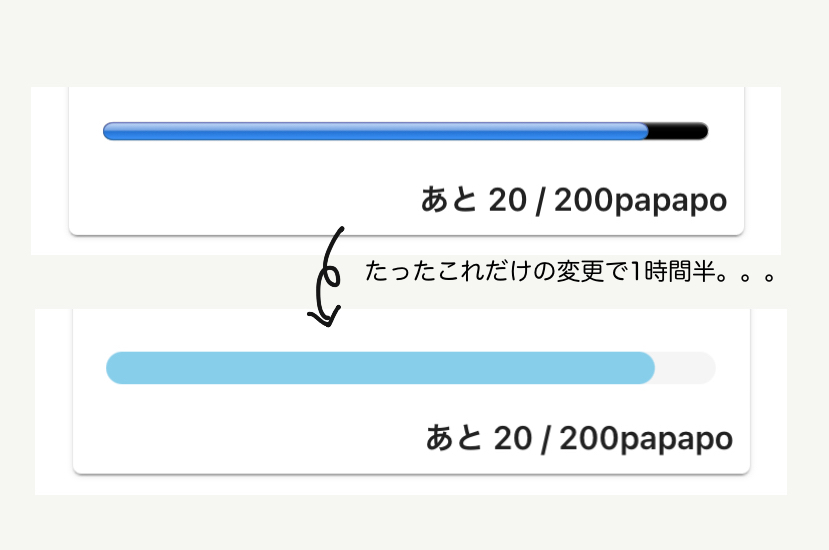
経験値バーみたいなUI(ProgressBar)をHTMLのprogressタグで実装したんですけど,progressタグ自体のスタイルの当て方がさっぱりわからず,トライアンドエラーで動かしまくっていたけど思い通り(バーの色と形を変えたかっただけ)にならず,1時間半ほど時間を溶かしました。
Material-Uiで似たようなコンポーネントがないか探したらProgressコンポーネントというのがあったので,こちらを実装したら(スタイルを当てるのは)圧倒的に簡単でした。
この機会にさらっと一通りのUIコンポーネントを見ましたが,よく使われるUIのほとんど(全てと言ってもいいかもしれない)が用意されているので車輪の再開発はしてはいけないなと実感しました。
素直にライブラリ使った方が早くてきれいです。

明日からは内部ロジックの作成に入っていきます。
それではまた明日。