Gatsby触ってみる【ソースプラグイン編】の続きからGatsbyチュートリアル進めていきます。
6. Transformer Plugins(トランスフォーマープラグイン)
ソースプラグインなどで取得したデータをWebサイト構築に使用しやすい形式に変換する方法のチュートリアルです。
今回はマークダウンファイルをトランスフォーマープラグインとGraphQLを使ってHTMLに変換していきます。
では早速,マークダウンを変換するトランスフォーマープラグインをインストールします。
npm install gatsby-transformer-remarkプラグインをインストールしたらgatsby-config.jsに設定を追加します。
// gatsby-config.js
module.exports = {
siteMetadata: {
title: `Pandas Eating Lots`,
},
plugins: [
{
resolve: `gatsby-source-filesystem`,
options: {
name: `src`,
path: `${__dirname}/src/`,
},
},
`gatsby-transformer-remark`, // 追加 `gatsby-plugin-emotion`,
{
resolve: `gatsby-plugin-typography`,
options: {
pathToConfigModule: `src/utils/typography`,
},
},
],
}設定できたら開発サーバーを起動します。
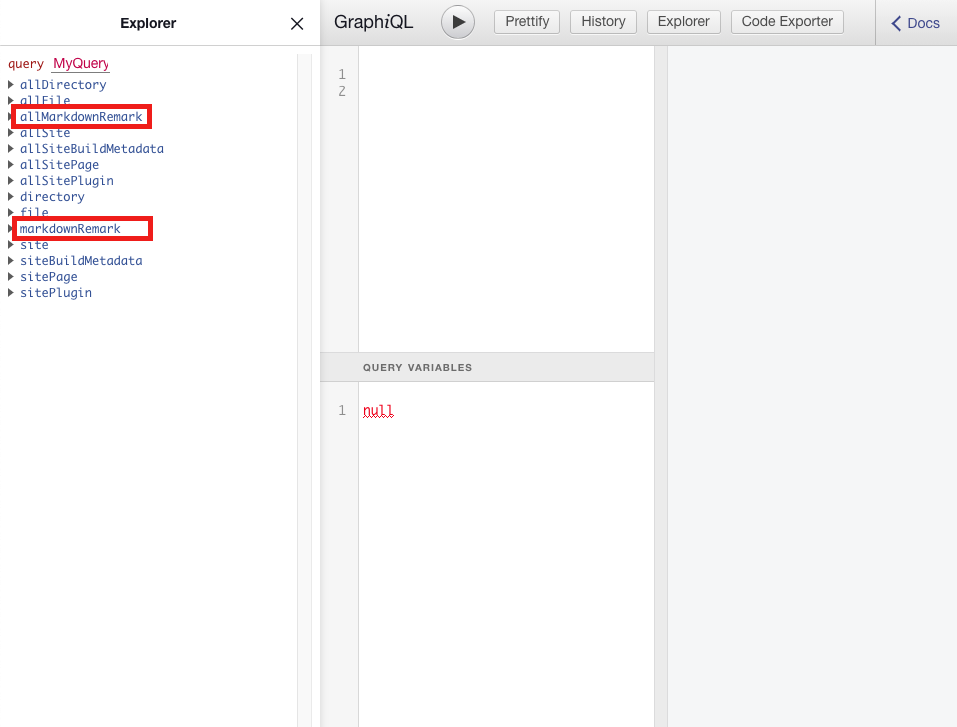
gatsby developGraphiQLを開くと新たに,allMarkdownRemarkとmarkdownRemarkという項目が追加されています。

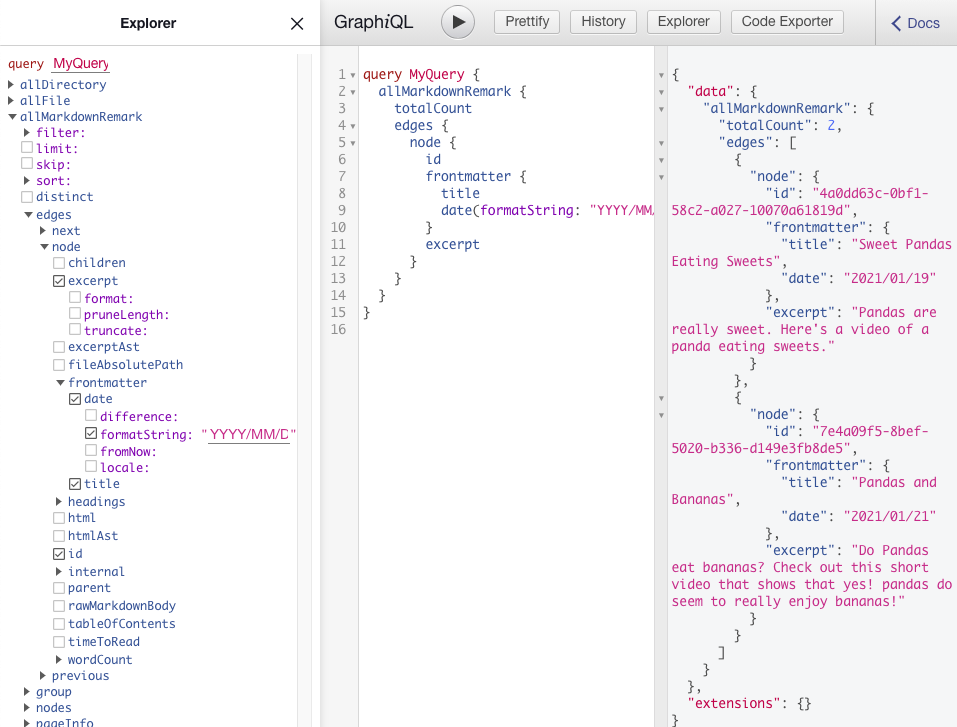
ほしいデータをExplorerで選んでクエリを作成します。

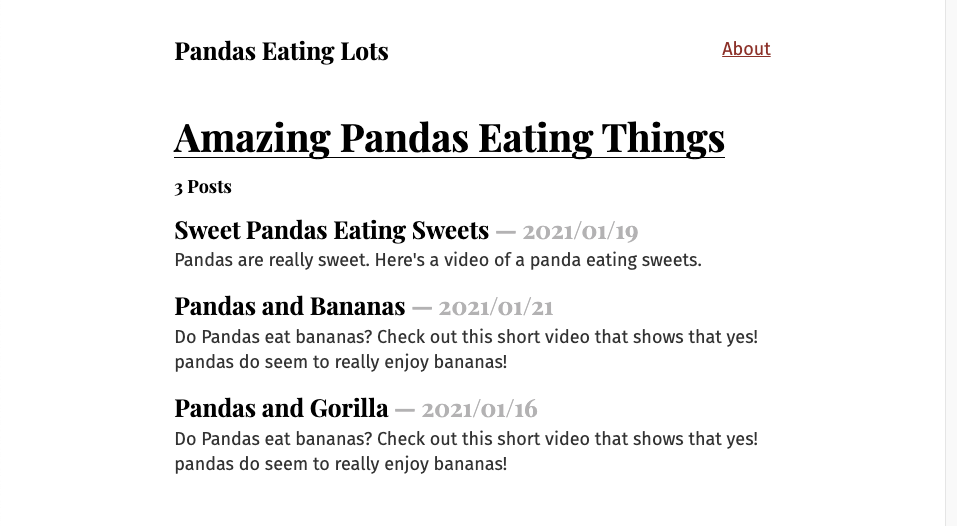
作成したクエリを使用して,取得したデータでトップページを作ります。
import React from "react"
import { graphql } from "gatsby"
import { css } from "@emotion/react"
import { rhythm } from "../utils/typography"
import Layout from "../components/layout"
export default function Home({ data }) {
console.log(data)
return (
<Layout>
<div>
<h1
css={css`
display: inline-block;
border-bottom: 1px solid;
`}
>
Amazing Pandas Eating Things
</h1>
<h4>{data.allMarkdownRemark.totalCount} Posts</h4>
{data.allMarkdownRemark.edges.map(({ node }) => (
<div key={node.id}>
<h3
css={css`
margin-bottom: ${rhythm( 4)};
`}
>
{node.frontmatter.title}{" "}
<span
css={css`
color: #bbb;
`}
>
— {node.frontmatter.date}
</span>
</h3>
<p>{node.excerpt}</p>
</div>
))}
</div>
</Layout>
)
}
export const query = graphql`
query {
allMarkdownRemark {
totalCount
edges {
node {
id
frontmatter {
title
date(formatString: "DD MMMM, YYYY")
}
excerpt
}
}
}
}
`マークダウンにはfrontmatterでメタデータを与えられます。
---
title: "Pandas and Bananas"
date: "2017-08-21"
---
Do Pandas eat bananas? Check out this short video that shows that yes! pandas do seem to really enjoy bananas!
<iframe width="560" height="315" src="https://www.youtube.com/embed/4SZl1r2O_bY" frameborder="0" allowfullscreen></iframe>マークダウンファイルを追加するとどんどん追加されていきます。

感想
マークダウン使えるみたいだし,VuePressと同じことはできますね。
他のソースに関しても柔軟に対応できそうだから比較検討するまでもなくGatsbyに乗り換えですねー。
やっぱたくさんの人に使われているだけあります。
チュートリアル終わったら乗り換えます。
それではまた明日。
Gatsby触ってみる 記事一覧
- Gatsby触ってみる【HelloWorld編】
- Gatsby触ってみる【ビルディングブロック編】
- Gatsby触ってみる【スタイリング編】
- Gatsby触ってみる【レイアウトコンポーネント編】
- Gatsby触ってみる【データレイヤ編】
- Gatsby触ってみる【ソースプラグイン編】
- Gatsby触ってみる【トランスフォーマープラグイン編】
- Gatsby触ってみる【ページ作成編①】
- Gatsby触ってみる【ページ作成編②】