小さく作って,たくさん試すの第一弾で,Node.js使って何かしら作っていこうかなと思います。
バックエンド言語としては,本業でJava,趣味でPHPをやっているのですが,
今後のトレンドも見据えてフロントもバックもどちらもJS(TS)でみたいな感じになっていくんじゃないかなと
予想(願望)してバックエンドJSであるNodeをやってみようかなという感じです。
(というのは半分建前でフロント,バックで別々の言語やってくとオーバーヘッドが大きいんじゃないかなーと)
TSの流行だったりがあるので大きくは外してないはず。
ということで,「Hello Node.js」する
Node.jsの準備
mkdir my-prototype-node
cd my-prototype-node
nodenv local 14.4.0新しくディレクトリを作成してそこで使用するNode.jsのバージョンを指定しています。
Node.jsのバージョンマネージャであるnodenvを使用しています。
ちなみにNodeのバージョンは奇数と偶数で性質が違うらしく,
偶数 → いわゆるLTS,長期間サポートを保証しているバージョン
奇数 → 新しい技術を積極的に取り込んでいくチャレンジングなバージョン
となっているみたいです。
Node自体の開発をする人以外は間違っても奇数バージョンには手を出しては行けないですねw
はろーのーどじぇーえす
touch app.js
code app.jsapp.jsファイルを作成して編集していきます。
// app.js
const http = require('http');
const server = http.createServer(
(request, response) => {
response.end('Hello Node.js');
}
);
server.listen(3000);編集できたらapp.jsを実行します。
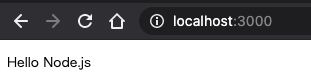
node app.js実行後,localhost:3000にアクセスすると,

はろーのーどじぇーえすできました。