今回のゴール
前回「VuePressを導入してみる〜デフォルトテーマ設定編〜」はナビゲーションリンクとサイドバーを追加しました。
今回は,下記の公式プラグインをインストール&設定するところまで。
- plugin-back-to-top(画面の一番上に戻るボタン表示)
- plugin-google-analytics(Googleアナリティクスの設置)
- plugin-last-updated(最終更新日表示)
- plugin-medium-zoom(画像ズーム)
公式プラグイン一覧
現在(2020/07/16時点)は10個のプラグインが公式プラグインとしてリリースされています。
プラグインといいつつもデフォルトで取り込まれているものもあり,特にインストールしたり設定することなく使うことができます。
- plugin-active-header-links(デフォルト)
- plugin-back-to-top
- plugin-blog
- plugin-google-analytics
- plugin-last-updated
- plugin-medium-zoom
- plugin-nprogress
- plugin-pwa
- plugin-register-components(デフォルト)
- plugin-search(デフォルト)
各プラグインの概要や使い方はこちらの【VuePress】Offcial Plugins10個でできることという記事がわかりやすくまとまってます。
プラグインインストール
プラグインの宣言の仕方は2通りあるので混同しないように注意
ちなみに僕は混同して書いてたのでしばらくプラグインが効かなくて時間を溶かしました
バベルスタイル
配列に名前とオプションオブジェクトを記述するスタイル
module.exports = {
plugins: [
[
'vuepress-plugin-xxx',
{ /* options */ }
]
]
}オブジェクトスタイル
module.exports = {
plugins: {
'xxx': { /* options */ }
}
}1.plugin-back-to-top
概要
一番上までスクロールしてくれるボタンが表示できる

導入手順
-
インストール
yarn add -D @vuepress/plugin-back-to-top -
設定方法 config.jsのpluginsの項目に下記を追記する
module.exports = { plugins: ['@vuepress/back-to-top'] }
plugin-google-analytics
概要
簡単にGoogleアナリティクスの設置ができる
導入手順
-
インストール
yarn add -D @vuepress/plugin-google-analytics::: warning npmだと正しい依存関係ツリー生成できないため,Yarnを使用してインストールしましょう! :::
-
設定方法 config.jsのpluginsの項目に下記を追記する
module.exports = { plugins: [ [ '@vuepress/google-analytics', {'ga': 'UA-00000000-0'} // 自分のトラッキングIDを設定する ] ] }plugin-last-updated
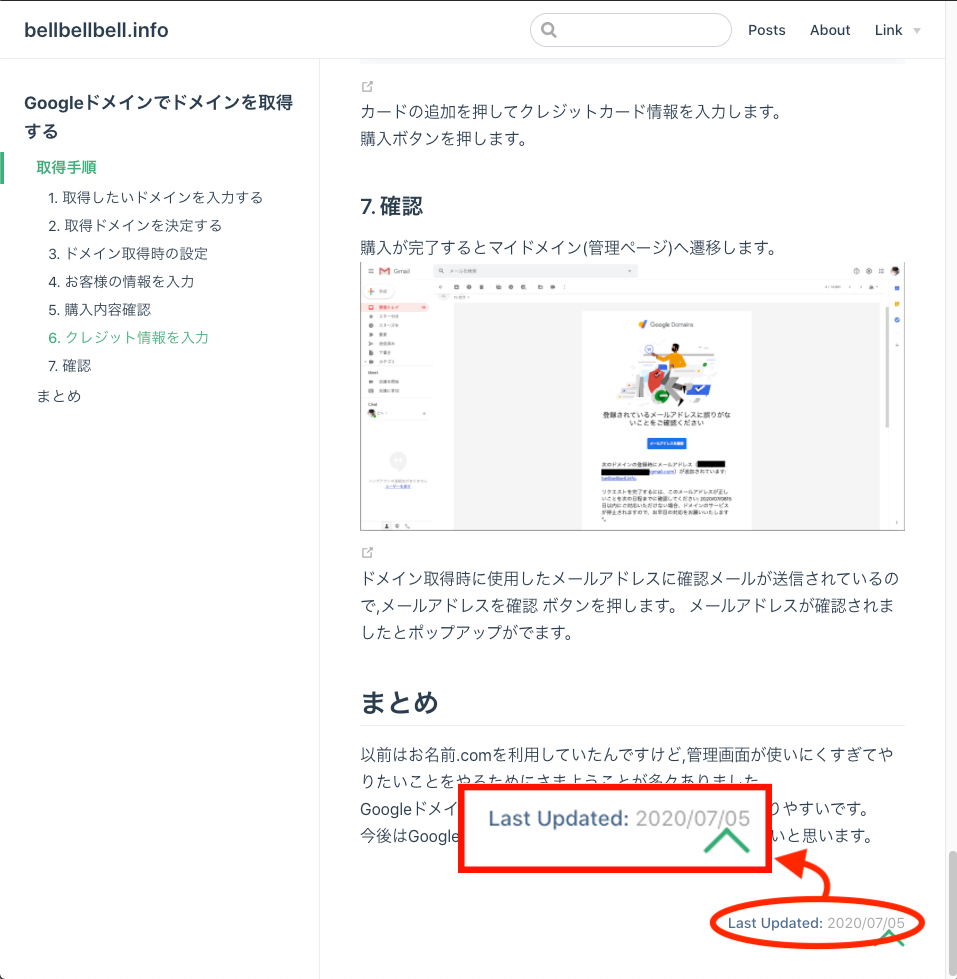
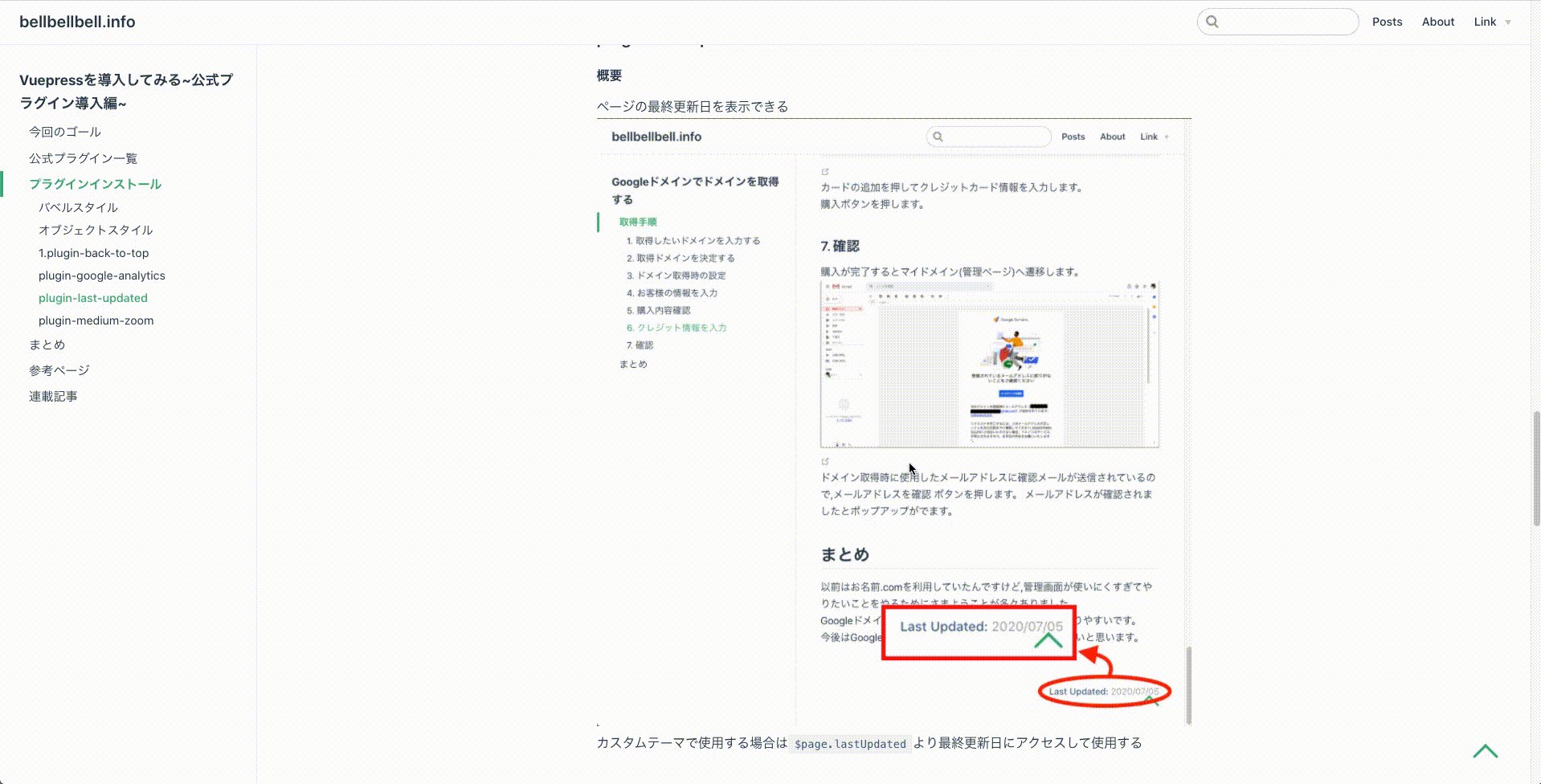
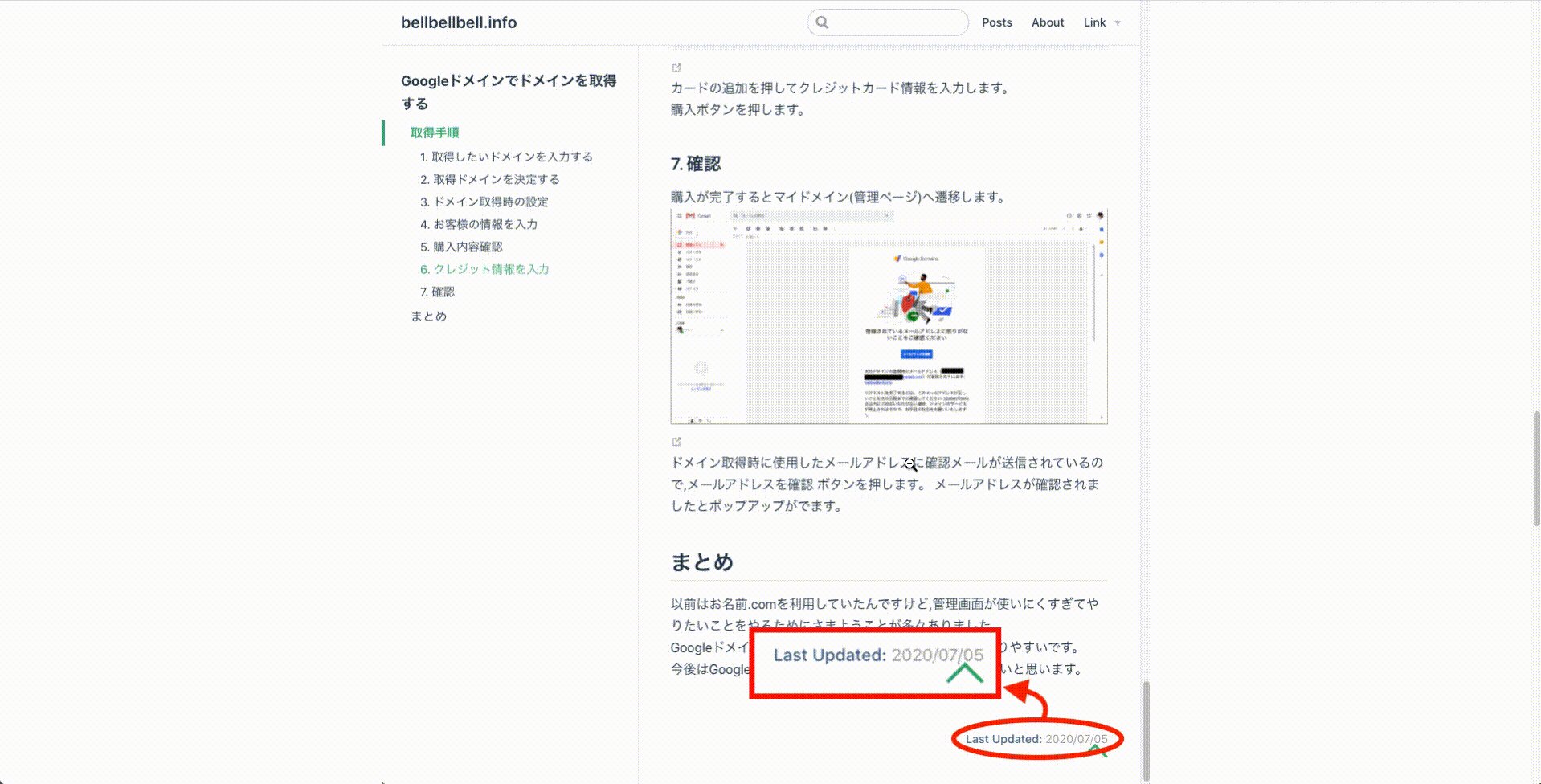
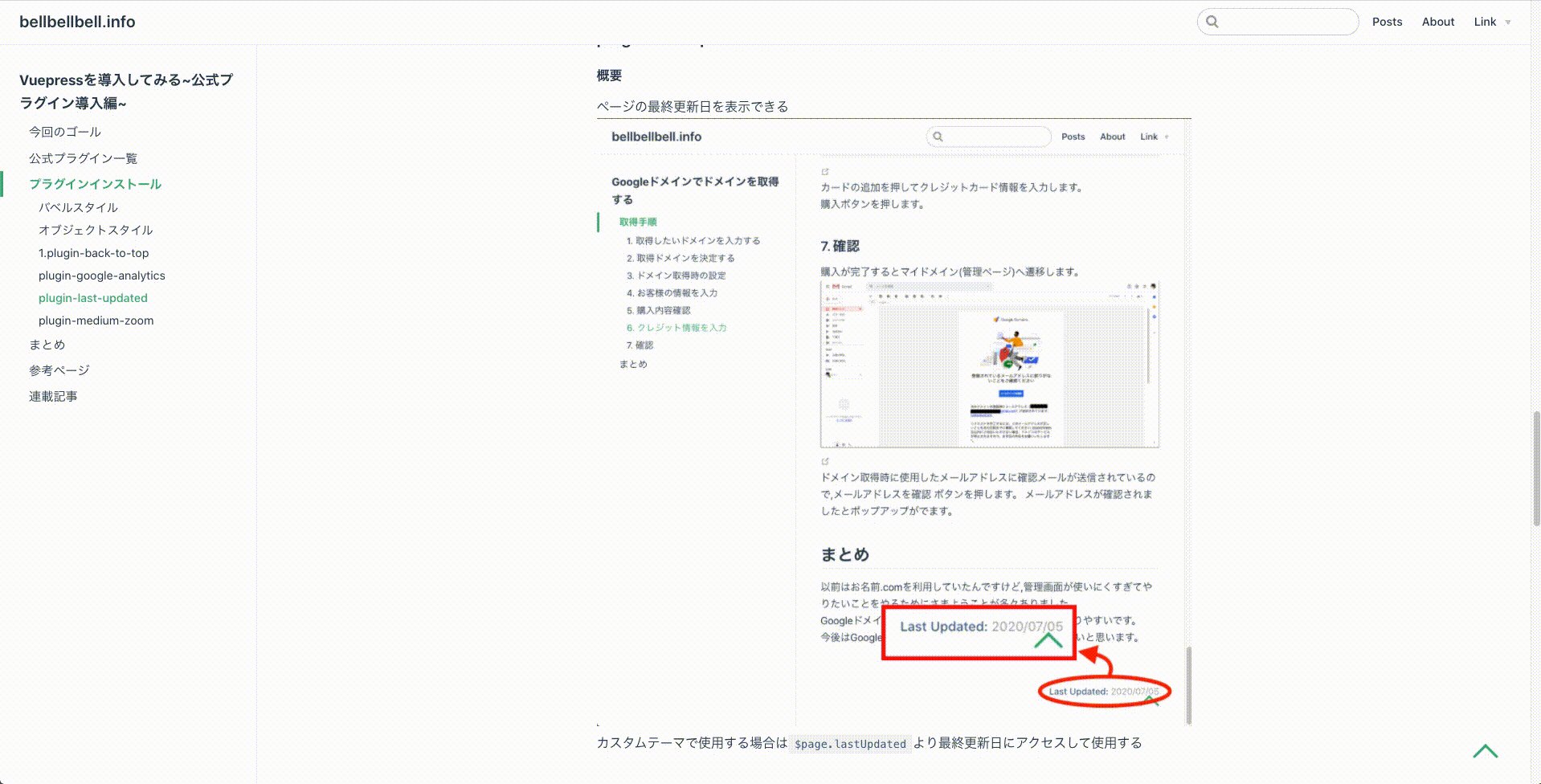
概要
ページの最終更新日を表示できる
 カスタムテーマで使用する場合は
カスタムテーマで使用する場合は$page.lastUpdatedより最終更新日にアクセスして使用する導入手順
このプラグインは本体に組み込まれているのでインストール不要
-
設定方法 config.jsのpluginsの項目に下記を追記する
module.exports = { plugins: ['@vuepress/last-updated'] }日付のフォーマットを変更したい場合は下記のようにして任意の形式に変換することもできます
const moment = require('moment');
module.exports = { plugins: [ [ ‘@vuepress/last-updated’, { transformer: (timestamp, lang) => { const moment = require(‘moment’) moment.locale(lang) // format(‘任意のフォーマット’) return moment(timestamp).format(‘YYYY/MM/DD’) } } ] ] }
※上記の通り使う場合は,momentライブラリをあらかじめインストールするのを忘れないように注意
```bash
yarn add momentplugin-medium-zoom
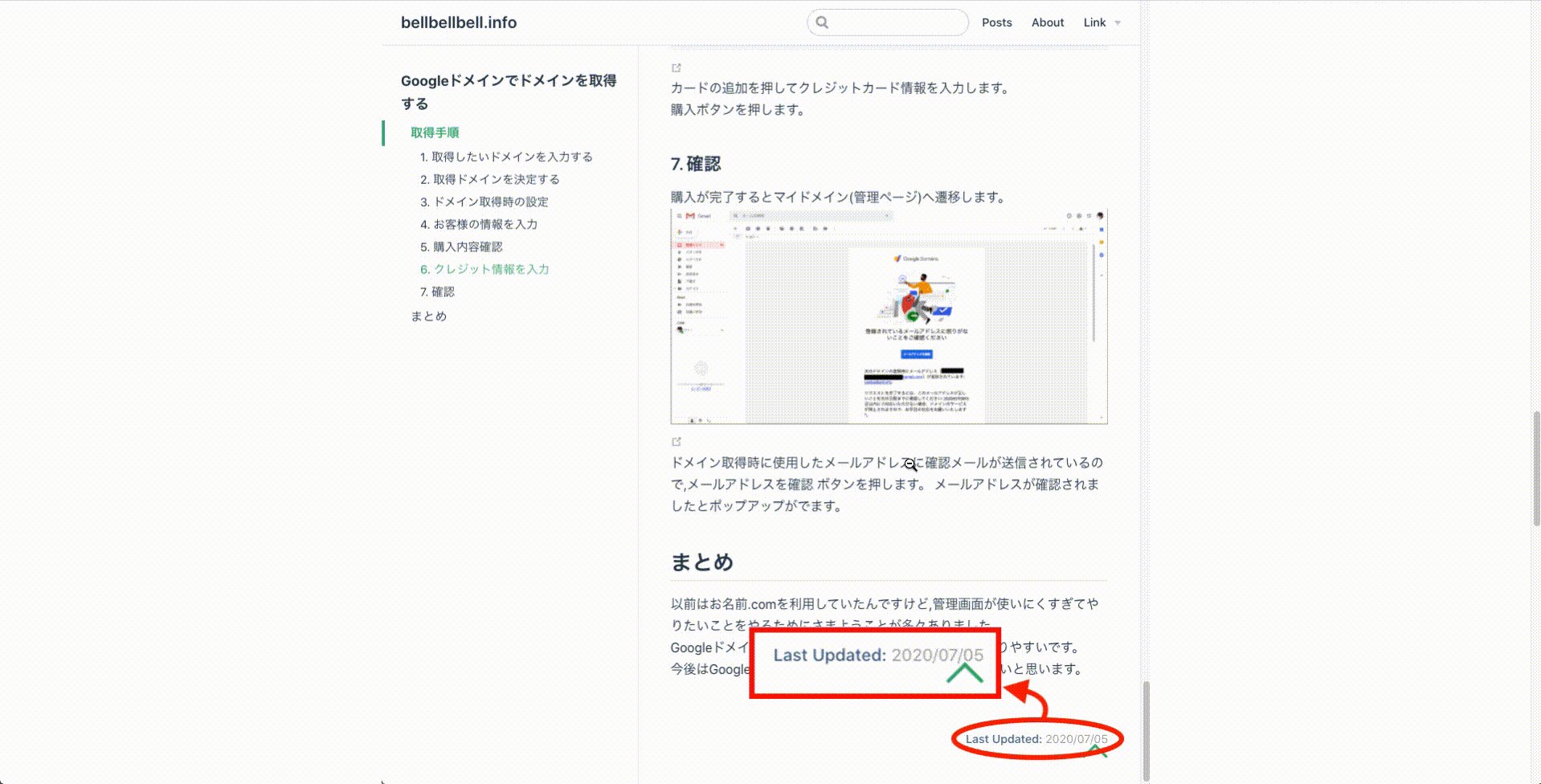
概要
画像をページ内でズームしてくれる

導入手順
-
インストール
yarn add -D @vuepress/plugin-medium-zoom -
設定方法 config.jsのpluginsの項目に下記を追記する
module.exports = { plugins: [ [ '@vuepress/medium-zoom', { selector: 'img'} ] ] }
まとめ
プラグインをインストール&設定できました。
ひとまず,公式ドキュメントから簡単に設定できることは設定したので導入編はここまでとしようかと思います。
まだ,デザインとかアイキャッチとかカテゴリ検索とかやりたいことはたくさんあるのでコツコツと記事にしていきます。
参考ページ
- VuePress[公式ドキュメント]
-
【VuePress】Offcial Plugins10個でできること
連載記事
- VuePressを導入してみる〜Hello VuePress編〜
- VuePressを導入してみる〜記事一覧表示編〜
- VuePressを導入してみる〜デフォルトテーマ設定編〜
- VuePressを導入してみる〜公式プラグイン導入編〜