進めてる(進めていく)教材とか
- HypertextCandy React入門チュートリアル 3/8 完了
- りあクト! TypeScriptで始めるつらくないReact開発 1/14 完了
- Udemy React Hooks 入門 - Hooksと Redux を組み合わせて最新のフロントエンド状態管理手法を習得しよう! 未完了
- React 公式チュートリアル 未完了
予定:HypertextCandy → 公式チュートリアル + (りあクト) → Udemy + (りあクト)
今日やったこと
- HypertextCandy React入門チュートリアル(4) フォームとイベントハンドリング
- HypertextCandy React入門チュートリアル(6) 副作用
- HypertextCandy React入門チュートリアル(7) カスタムフック
- HypertextCandy React入門チュートリアル(8) Reactプロジェクトを始める方法
HypertextCandy React入門チュートリアル(4) フォームとイベントハンドリング
ざっくりサマリー
-
Vueとかと比べると生JSを書いてる感覚に近い
- フレームワークとライブラリの違いかな?
-
自作コンポーネントにおけるイベント処理にはイベントパターンを用いる
-
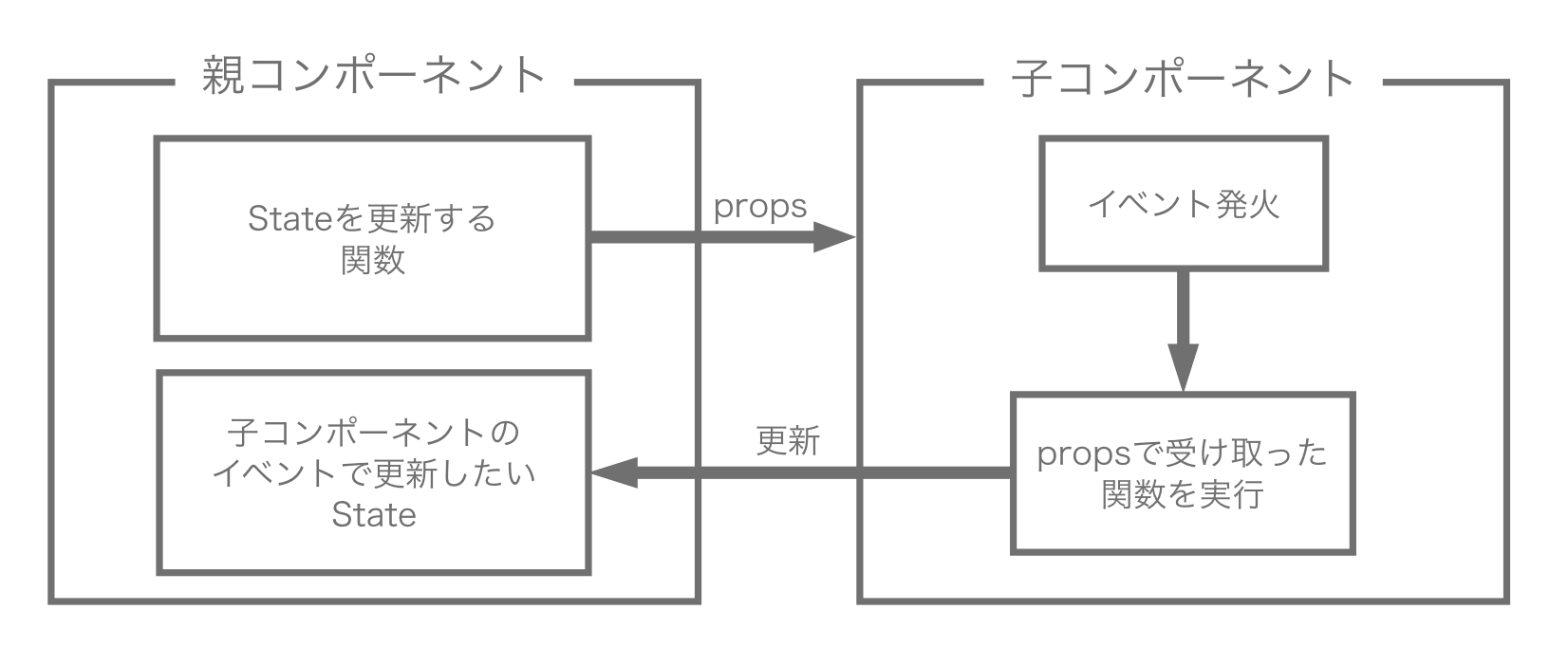
子コンポーネントでイベント発火させて親コンポーネントのStateを更新する場合は下図のようにpropsで更新用の関数を渡して,子コンポーネントでその関数を実行する

HypertextCandy React入門チュートリアル(6) 副作用
ざっくりサマリー
-
-
「副作用(side effect)」とはUIの構築以外の処理
- 例:APIとの非同期通信, React非対応のライブラリ使用時のDOM更新処理など
- タイミングをあわせるため,「副作用」は
useEffectの中で実行する useEffectに渡したはコールバック関数は必ずレンダリングが完了した後に実行されるuseEffectの第二関数で呼び出しタイミングを制御できる-
useEffect内でreturnするとクリーンアップ関数として返される-
クリーンアップ関数? → アンマウントされる時に実行される
HypertextCandy React入門チュートリアル (7) カスタムフック
ざっくりサマリー
-
- Hookは作れる
-
カスタムフックのメリット
- UIと切り離したロジックの抽出が可能
- コンポーネント関数の肥大化防止
- 複数のフック呼び出しを論理単位でまとめられる
-
useから始まる関数名で定義するとカスタムフックとみなされる
HypertextCandy React入門チュートリアル(8) Reactプロジェクトを始める方法
ざっくりサマリー
- Reactの開発環境はcreate-react-appがデファクトスタンダード
- create-react-app機能もりもり…自分で開発環境を構築しようだなんて間違っても思わないほうが良い。黙ってcreate-react-app使う。
- バンドル機能もあるからファイル分割できる → 全体の見通しやすくなる
- ChromeのReact Developer Toolsは絶対入れる。デバック効率が格段に上がる。Vue.js devtoolsで経験済み。
- Reactの部分使用だったらLaravel Mixがちょうど良さそう
まとめ
HypertextCandyのReactチュートリアルは一旦終了。
明日からはりあクト読みつつ公式ドキュメントのチュートリアル進めるぞ。
それではまた明日。
