Webサービスを作ろう 3日目です。
昨日(Webサービスを1週間で作ろう ~2日目~)実装の大枠ができたので見た目の部分を作って行きたいと思います。
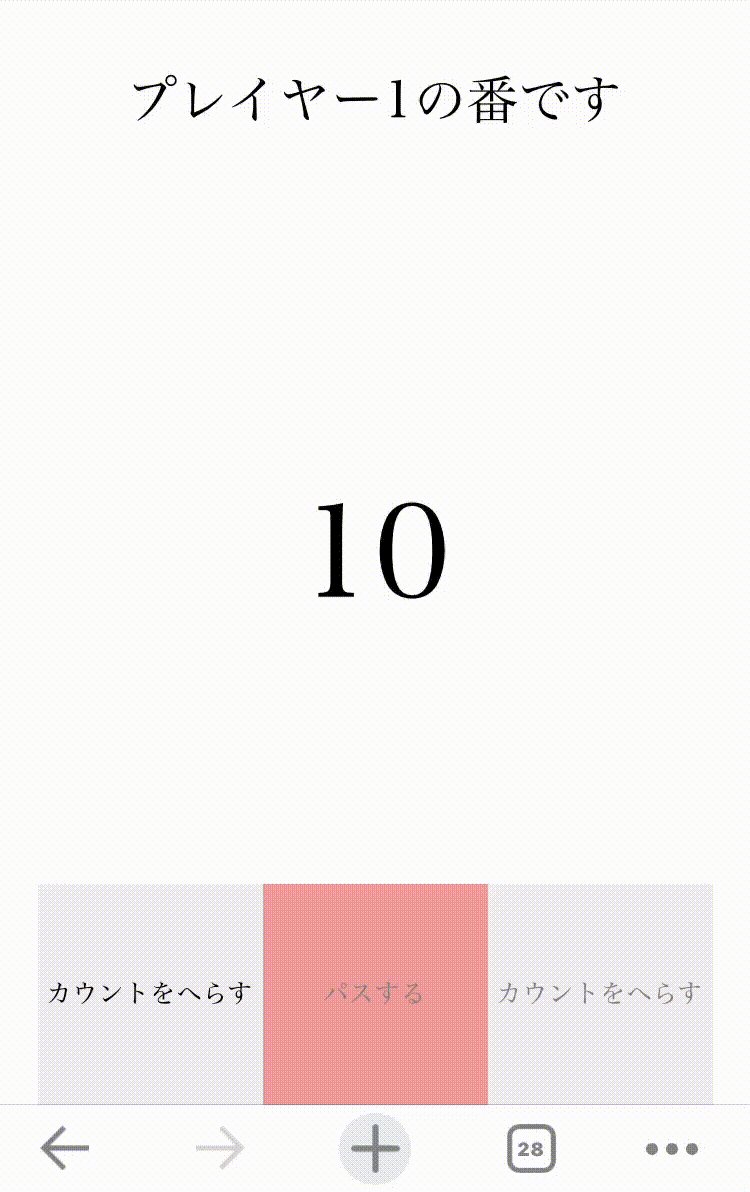
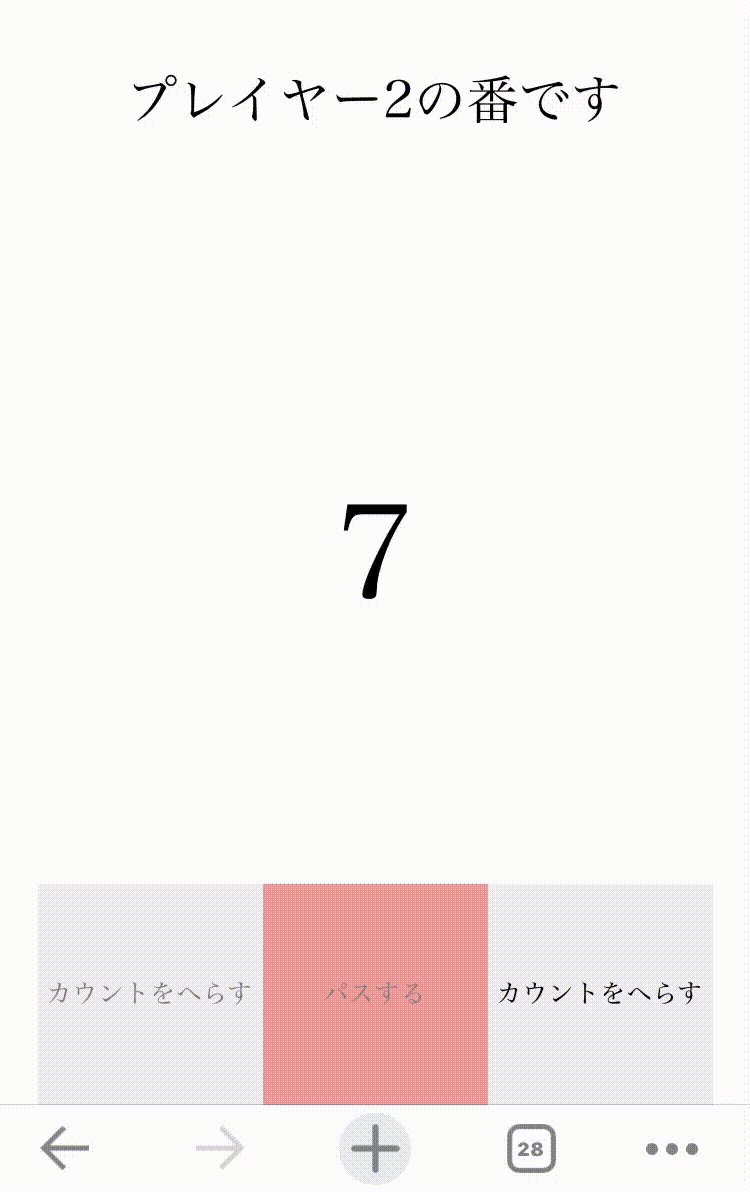
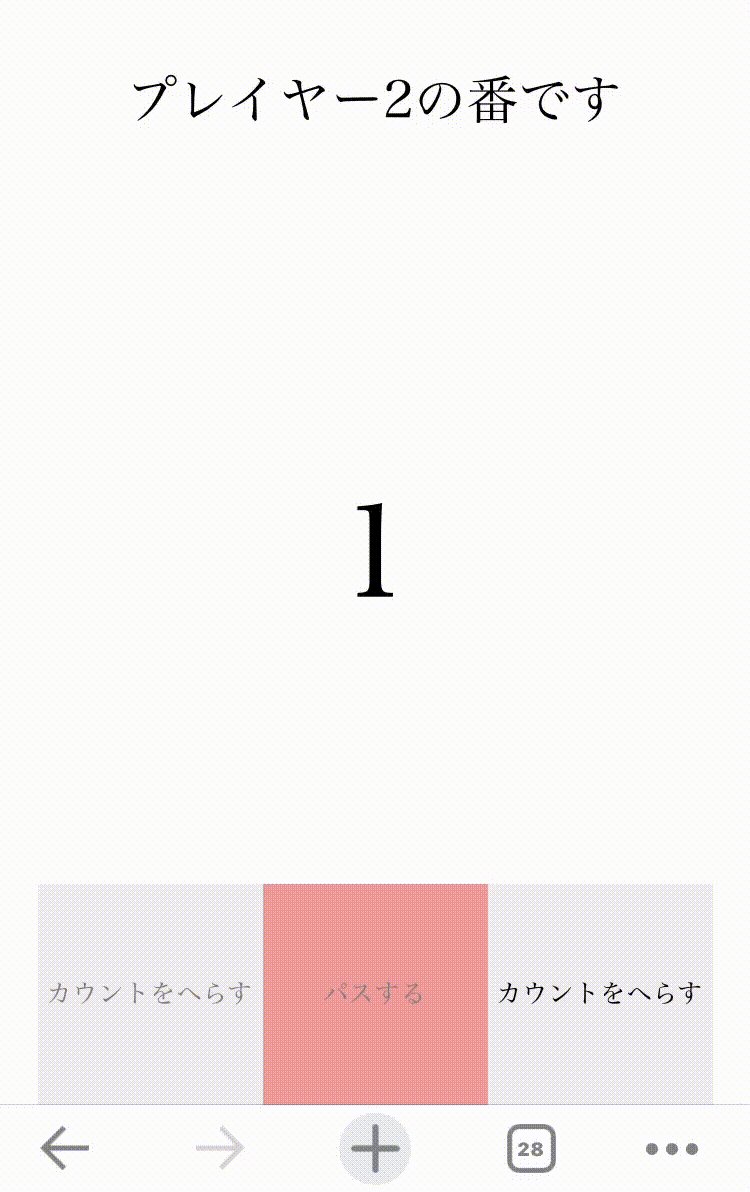
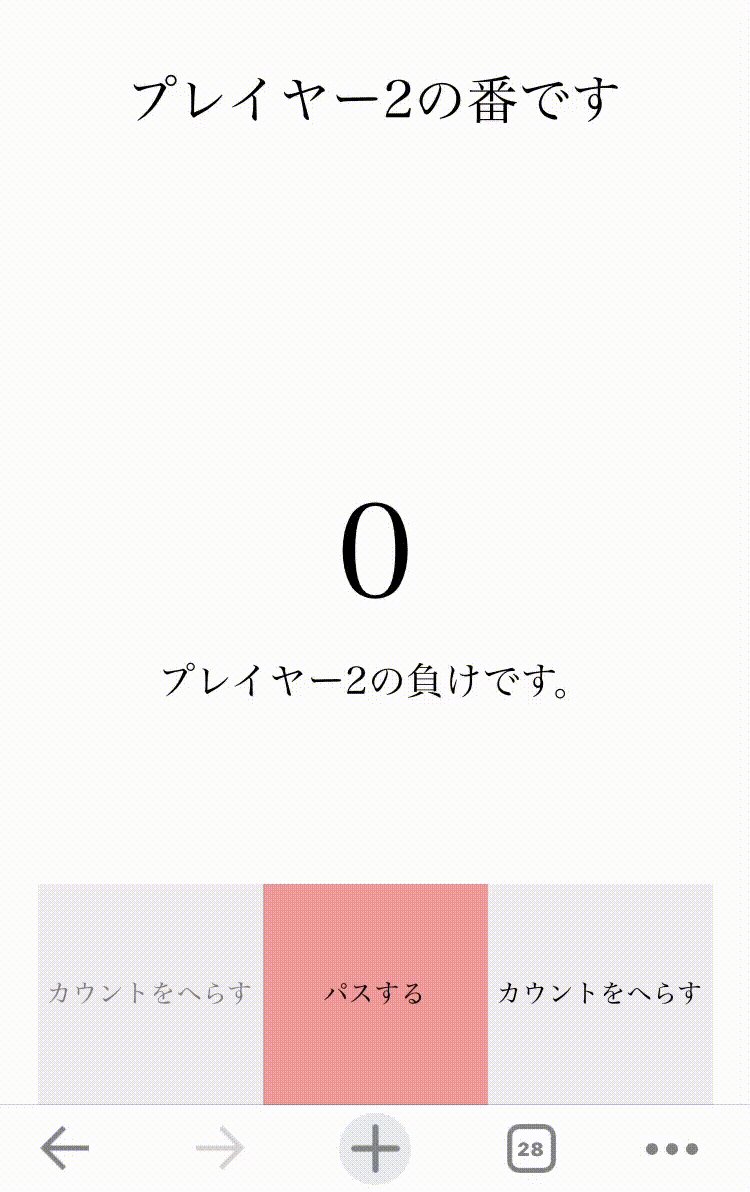
目的が息子と遊べるゲームなので,スマホを使用して,面と向かって交互にボタンを押していくことを想定します。

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<link rel="stylesheet" href="./css/app.css"/>
<script type="text/javascript" src="./js/app.js"></script>
<title>Document</title>
</head>
<body>
<main class="main">
<div class="info">
<div class="info__display" id="display_turn"></div>
</div>
<div class="display">
<div class="display__count" id="display_count"></div>
<div class="display__result" id="result"></div>
</div>
<div class="controller">
<button class="controller__button-player" id="btn_first_player">カウントをへらす</button>
<button class="controller__button-pass" id="btn_pass" disabled="disabled">パスする</button>
<button class="controller__button-player" id="btn_second_player" disabled="disabled">カウントをへらす</button>
</div>
</main>
</body>
</html>/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video, button {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline; }
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block; }
body {
line-height: 1; }
ol, ul {
list-style: none; }
blockquote, q {
quotes: none; }
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none; }
table {
border-collapse: collapse;
border-spacing: 0; }
.main {
background-color: #eee;
width: 100%;
height: 100%; }
.info {
width: 100%;
height: 20vh;
position: fixed;
top: 0px;
left: 0px; }
.info__display {
line-height: 20vh;
font-size: 32px;
text-align: center; }
.display {
width: 100%;
top: 20vh;
left: 0px; }
.display__count {
font-size: 80px;
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%); }
.display__result {
width: 100%;
font-size: 24px;
position: absolute;
top: 60%;
text-align: center; }
.controller {
width: 100%;
height: 20%;
position: fixed;
bottom: 0px;
left: 0px;
display: flex;
justify-content: center; }
.controller button {
width: 30%; }
.controller__button-player {
height: 100%;
background-color: #eee; }
.controller__button-pass {
height: 100%;
background-color: #fe9696; }普段,バックエンドばっかやってるのでマークアップほんとわからない…
このイベント終わったらマークアップ強化週間にはいりたいですね。
CSS難しすぎる!!!
まとめ
普段,触ってないととても時間かかります。
CSSと和解する必要がありますね。
命名も難しいです…
少しずつブラッシュアップしていくしかないですね。
それではまた明日。