だいぶ停滞していましたがちょっとずつ進めていきます。
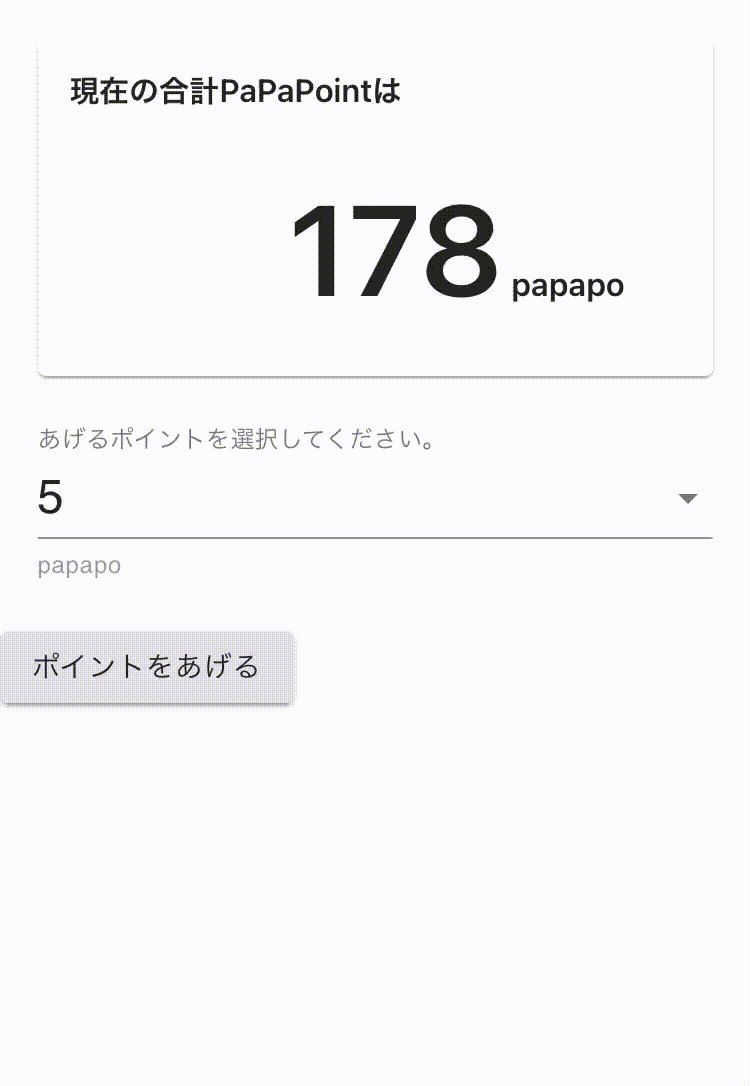
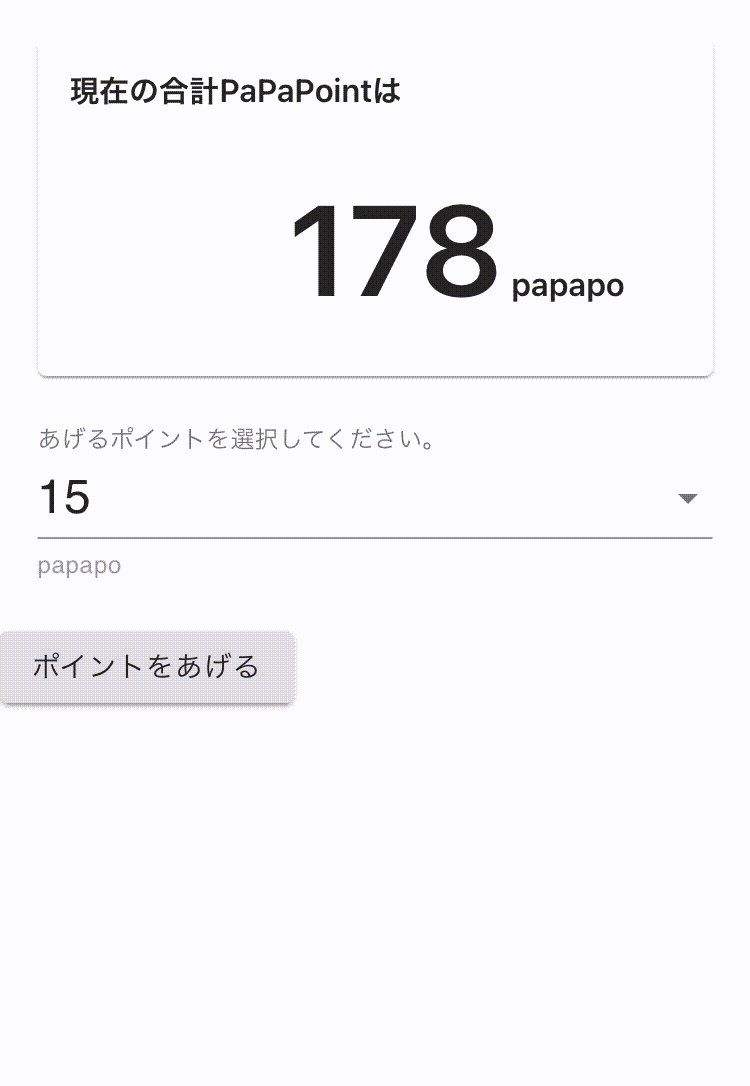
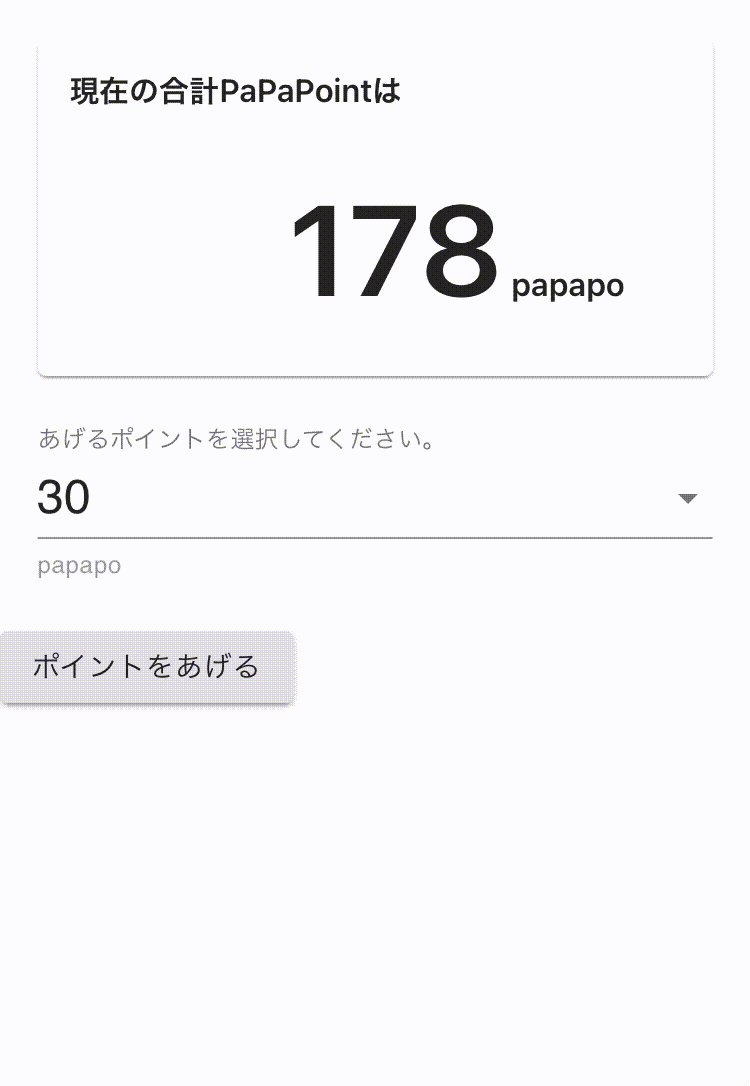
PaPaPointアプリ【ポイント付与画面編①】でポイント選択とボタンのUIを設置したので今回はデータの処理を進めましたす。
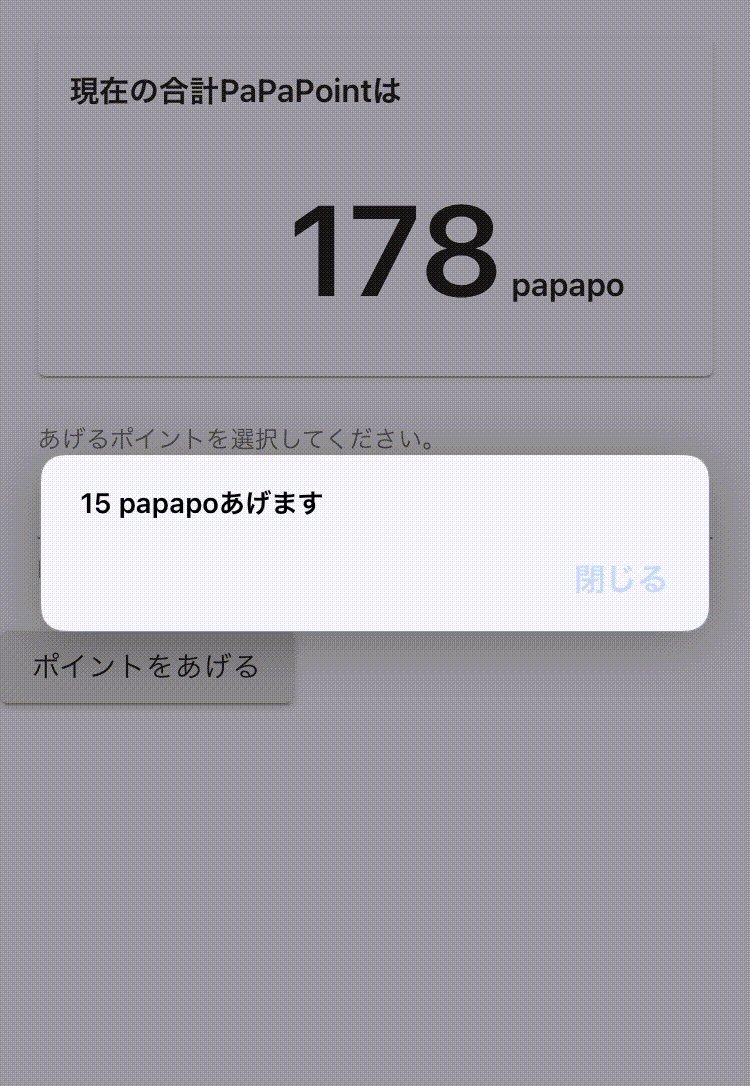
NativeSelectコンポーネントのpropsにonChangeプロパティを与えてhandleChangeメソッドを定義してやったんですが,eventの型?useStateの型?とにかく型エラーが出てめちゃくちゃ時間がかかりました。
ただ,セレクターでポイントを選んだ値を変数にセットするだけなのに。。。
TypeScriptの理解が浅いですね。
型難しい。
そして一応解決はしたけど,エラー文読んで場当たり的に対処して,試行錯誤してたらなんかできちゃったからちゃんと根本から理解しないとです。。。

まだ,Firebaseとの連携ができてないから表示のポイントは増えていかないので,明日以降はFirebaseとの連携を進めていきます。
それではまた明日。