「PaPaPointアプリ【環境構築編②】」の続きをやっていきます。
今日から実際の開発に入っていきます。
今回の開発はアジャイルと言うなのいきあたりばったり開発でいくので,必要なものから設計実装配信していきます。
これまでは必要機能をすべて洗いだし,それらの画面設計,DB設計,詳細設計etc 設計をすべて完了させ実装,そして全て実装終えたらデプロイというようなウォーターフォールな開発をしていました。
この手法だとモチベーションを高く持たないと個人開発は完成しないので今回は,こまめに設計実装配信のサイクルを回していくことを目標にします。
また,それのことをアジャイル開発と(僕の中で)定義します。(アジャイルに詳しい人教えてほしいです。)
ざっくり設計
詳細に設計をしていく必要はないとは思うのですが,何も考えてないとどこへ向かえばいいかわからなくなるので,少し考えておきます。
概要
- 子どもが自主的な行動,褒められる行動をとったら僕(または妻)からポイントを進呈する。
- 子どもはポイントをためて景品(ご褒美)と交換できる
必要そうな機能
- 合計ポイント表示
- ポイント付与
- 景品一覧表示
- 景品交換
- 景品登録
- ポイント履歴表示
合計ポイント表示機能
まずは現在の合計ポイントがどれくらいあるかが見れないと不便だと思うので,この機能から作成していきます。
ポイント付与と迷いましたが,付与操作した結果がわからないと使いにくいはずなので,こちらを優先。
表示機能を更に分解していくと
- 表示機能
- ポイント取得機能(DBアクセス)
に分かれるので今日は表示機能の方をすすめていきます。
Material-UIのインストール
表示にはMaterial-UIを使ってみようかと思うのでインストールしていきます。
yarn add @material-ui/coreカード表示させる
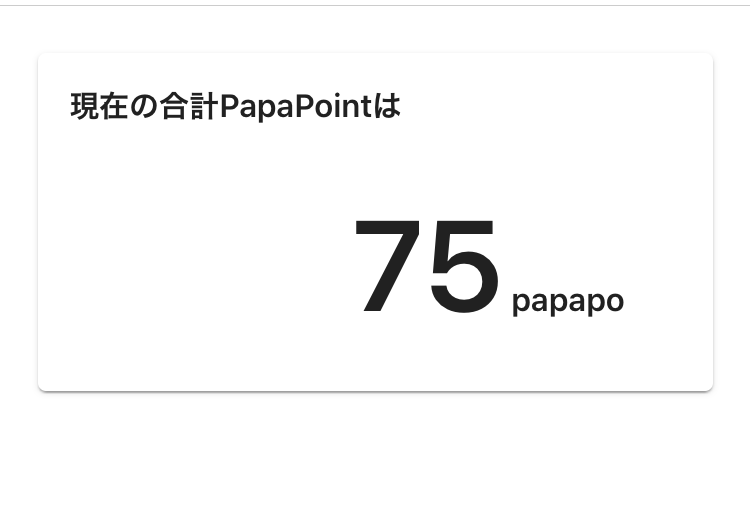
表示用のコンポーネントを作成します
import React, { FC } from 'react';
import { makeStyles } from '@material-ui/core/styles';
import { Card, CardContent, CardHeader } from '@material-ui/core';
const useStyles = makeStyles({
root: {
margin: '24px auto',
width: '90%',
},
content: {
fontSize: '64px',
marginRight: '24px',
textAlign: 'right',
},
unit: {
fontSize: '16px',
margin: '4px',
},
});
export const TotalPointsDisplay: FC = () => {
const classes = useStyles();
const unit = <span className={classes.unit}>papapo</span>;
const totalPoint = 75;
return (
<Card className={classes.root}>
<CardHeader title="現在の合計PapaPointは" disableTypography />
<CardContent className={classes.content}>
{totalPoint}
{unit}
</CardContent>
</Card>
);
};スタイルの扱いはコンポーネントのファイル内に書いていっていいんだろうか?
Material-UIのサンプルコードに書いてあったから大きく間違っていることはないとは思いますが。。。

まとめ
やっとこさ開発に入りました。
一応表示するところまではできました:tada::tada::tada:
HTML + CSSで書いたら秒でかける内容でも色々試しながらやってると,時間が溶けるー
明日は,現在固定値になっているポイント部分をFirebaseから取得するところまでできたらいいなー
それではまた明日。