前々回はビルドエラーで使えず。
前回はパッケージのインストール段階でエラーが出て使えず。
今日は前回のエラー調査しようかと思いましたけど止めました。
自分の環境が悪い可能性は十分高いんでしょうけど, 試したいだけのために貴重な時間を使うのももったいない(環境系は時間溶ける)ので, もう公式のStarterを自分好みにカスタマイズしていくのがベターなんじゃないかと思うようになりました。
乗り換えるにあたって
せっかくなんで,これを機にファイルの階層とかをいじっていきたいですね。
現状,全て同じ階層にマークダウンファイルがいるんで記事数が増えすぎてエディタのエクスプローラーが見にくくて。。。
年/月/マークダウンみたいな構造にしようと思います。
ただそうなると,URL変わっちゃうから過去にTwitterに貼ったリンクから飛べなくなっちゃうんですよね 。
過去にさかのぼってまでTwitterからアクセスするような人はいないと思うんで気にすることでもないでしょうけど。
あと,アイキャッチも自動生成させるようにしてますけど,タイトルが長いと変なところで改行されちゃうのとかもついでに改修しておきたい。
設定周りを修正
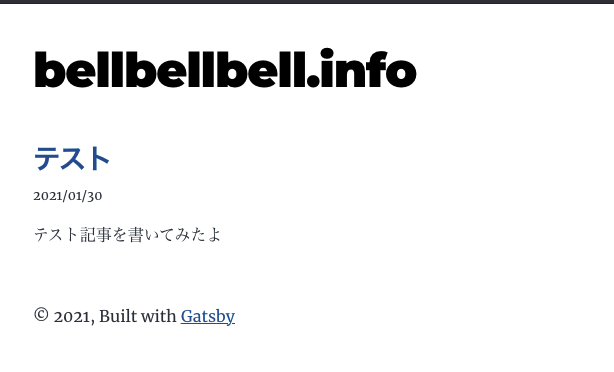
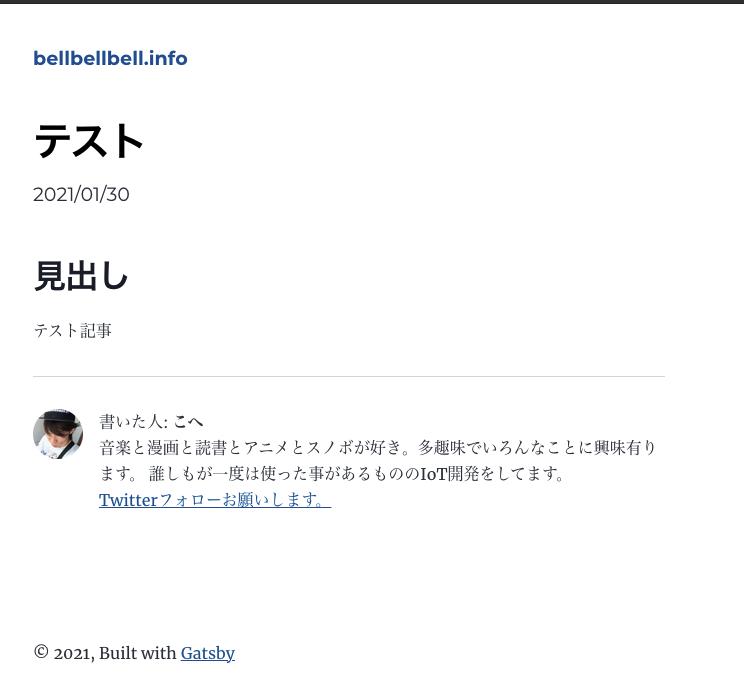
gatsby-config.jsファイルを修正してとりあえず表示できるようにしました。
トップ画面

記事画面

感想
昨日,友達と話したことで何に時間を使うのか?っていうのを今一度考えるようになりました。
その結果,すぐに使えない(ビルドエラーetc)使うかわからないStarterに時間をかけてるべきじゃないなと思い,
公式のStarterを使うことにしました。
一通り?設定は終わったので明日はマークダウンファイル持ってきて,公開できるところまでいきたいです。
それではまた明日。
GatsbyStarterを試してみる 記事一覧
- GatsbyStarterを試してみる①
- GatsbyStarterを試してみる②
- GatsbyStarterを試してみる③
- GatsbyStarterを試してみる④