Webサービスを作ろう 4日目です。
昨日(Webサービスを1週間で作ろう ~3日目~)スタイルをある程度設定しました。
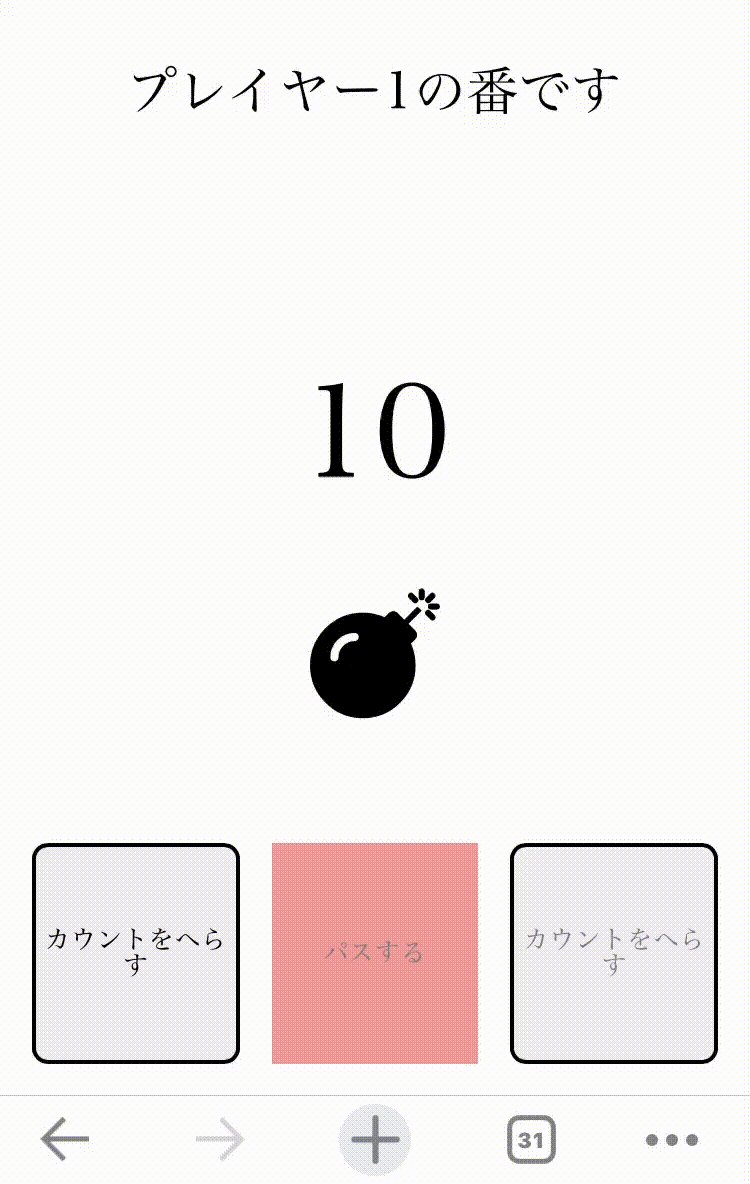
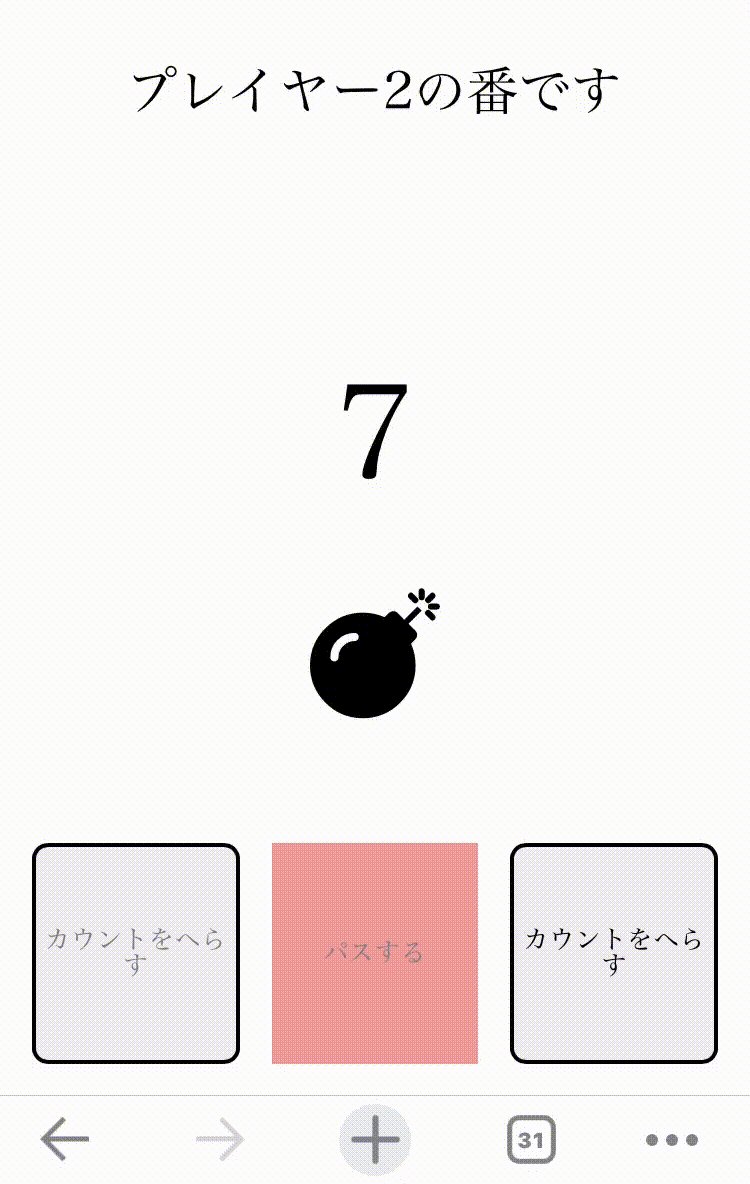
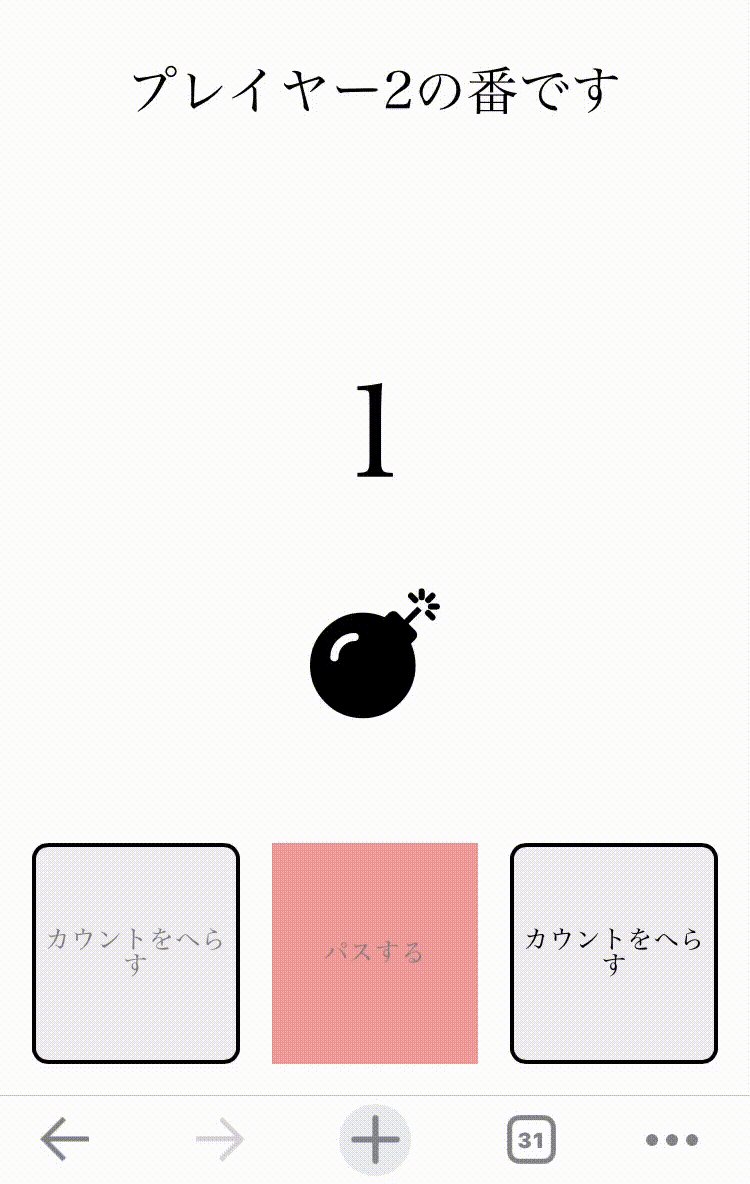
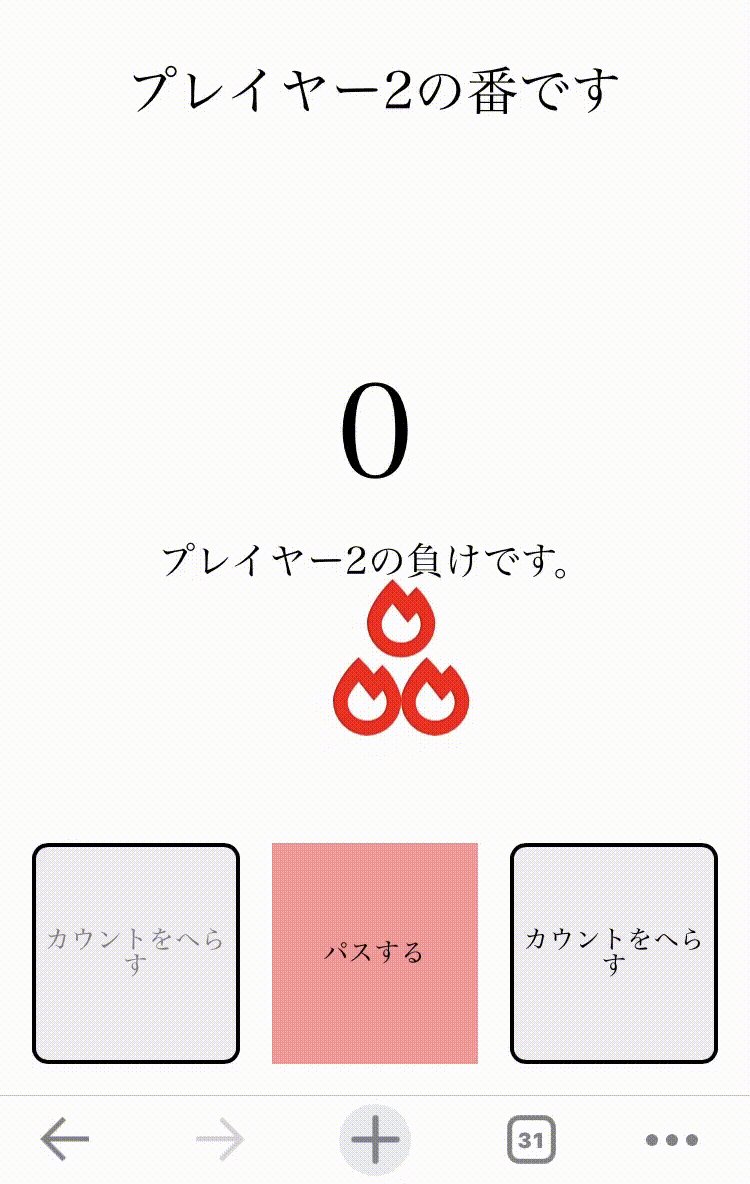
今日はもう少しゲームっぽくなるようにCSSアニメーションとかを設定しました。
今回は単純なアニメーションだけど,参考記事を見てるとCSSアニメーションだけでも結構色々できますね。

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<link rel="stylesheet" href="./css/app.css"/>
<script type="text/javascript" src="./js/app.js"></script>
<script src="https://kit.fontawesome.com/a8cf1608f8.js" crossorigin="anonymous"></script>
<title>Document</title>
</head>
<body>
<main class="main">
<div class="info">
<div class="info__display" id="display_turn"></div>
</div>
<div class="display">
<div class="display__count" id="display_count"></div>
<div class="display__result" id="result"></div>
<div class="display__pic">
<div class="display__bomb" id="display_bomb"><i class="fas fa-bomb"></i></div>
<div class="display__explosion invisible" id="display_explosion"><i class="fas fa-fire-alt"></i><br/><i class="fas fa-fire-alt"></i><i class="fas fa-fire-alt"></i></div>
</div>
</div>
<div class="controller">
<button class="controller__button-player" id="btn_first_player">カウントをへらす</button>
<button class="controller__button-pass" id="btn_pass" disabled="disabled">パスする</button>
<button class="controller__button-player" id="btn_second_player" disabled="disabled">カウントをへらす</button>
</div>
</main>
</body>
</html>/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video, button {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline; }
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block; }
body {
line-height: 1; }
ol, ul {
list-style: none; }
blockquote, q {
quotes: none; }
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none; }
table {
border-collapse: collapse;
border-spacing: 0; }
*,
*::before,
*::after {
box-sizing: border-box;
touch-action: manipulation; }
p, a {
-webkit-font-smoothing: antialiased; }
.main {
background-color: #eee;
width: 100%;
height: 100%; }
.info {
width: 100%;
height: 20vh;
position: fixed;
top: 0px;
left: 0px; }
.info__display {
line-height: 20vh;
font-size: 32px;
text-align: center; }
.display {
width: 100%;
top: 20vh;
left: 0px; }
.display__count {
font-size: 80px;
position: absolute;
top: 40%;
left: 50%;
-webkit-transform: translate(-50%, -50%); }
.display__pic {
position: absolute;
top: 60%;
left: 50%;
-webkit-transform: translate(-50%, -50%); }
.display__bomb {
font-size: 80px;
color: #000;
transition: all 300ms 0s ease; }
.display__explosion {
font-size: 48px;
color: #f00;
text-align: center;
animation-name: explosion;
animation-duration: .4s;
animation-timing-function: linear;
animation-delay: 0s;
animation-iteration-count: infinite;
animation-direction: alternate;
animation-fill-mode: none; }
.display__result {
width: 100%;
font-size: 24px;
position: absolute;
top: 50%;
text-align: center; }
.controller {
width: 100%;
height: 20%;
position: fixed;
bottom: 16px;
left: 0px;
display: flex;
justify-content: center; }
.controller button {
width: 30%; }
.controller__button-player {
height: 100%;
background-color: #eee;
border: 2px solid #000;
border-radius: .5rem;
background-position: 0 0, 3px 3px;
background-size: 6px 6px;
margin: 0 16px; }
.controller__button-pass {
height: 100%;
background-color: #fe9696; }
.invisible {
display: none; }
@keyframes explosion {
0% {
transform: translateX(-15px); }
50% {
transform: translateY(15px); }
100% {
transform: translateX(15px); } }引き続きCSSとHTML。
マークアップ難しいです。
プログラミングと違ってエラー吐かないから思うようにスタイリング出来ない…
それではまた明日。